빙글빙글
- Nest
- Visual
- Category
- Artwork
- Hit
- 504
- Star
- 0

- date: 2023-07-02
- tool: illustrator, photoshop
어느날, 노트에 낙서하면서 원을 그려보다가 문득 여러개를 겹쳐서 그려보면서 시작하게 되었다. 원을 여러가지 형태로 겹쳐 그리면 밀도가 올라가면서 재미있는 형태가 될거라는 생각이 떠올라 아이디어 노트에 기록을 해둔적이 있었다.
이번에 노트를 보고 다른 작업을 제쳐두고 먼저 진행해보자고 결심하게 되어 작업을 시작하게 되었다.

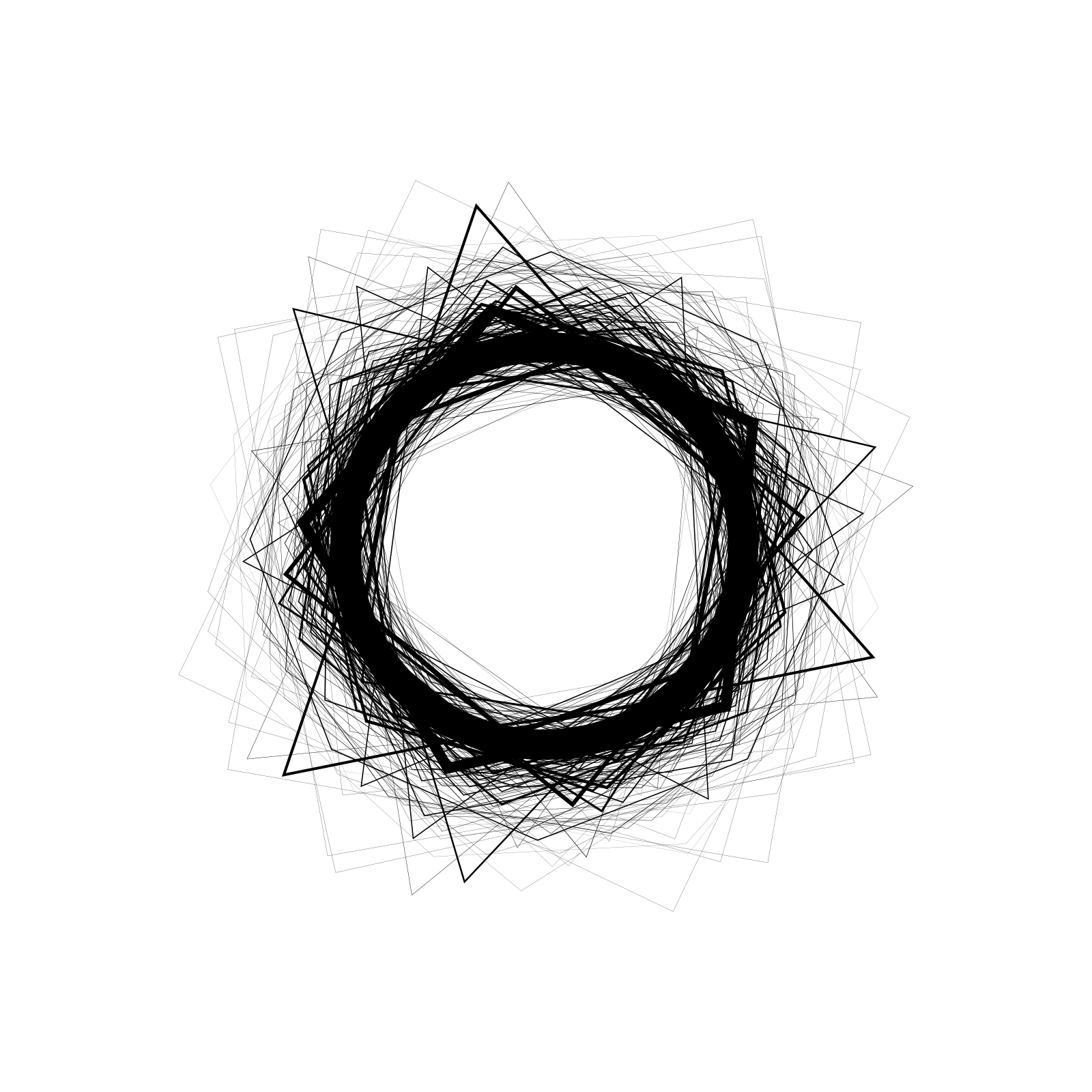
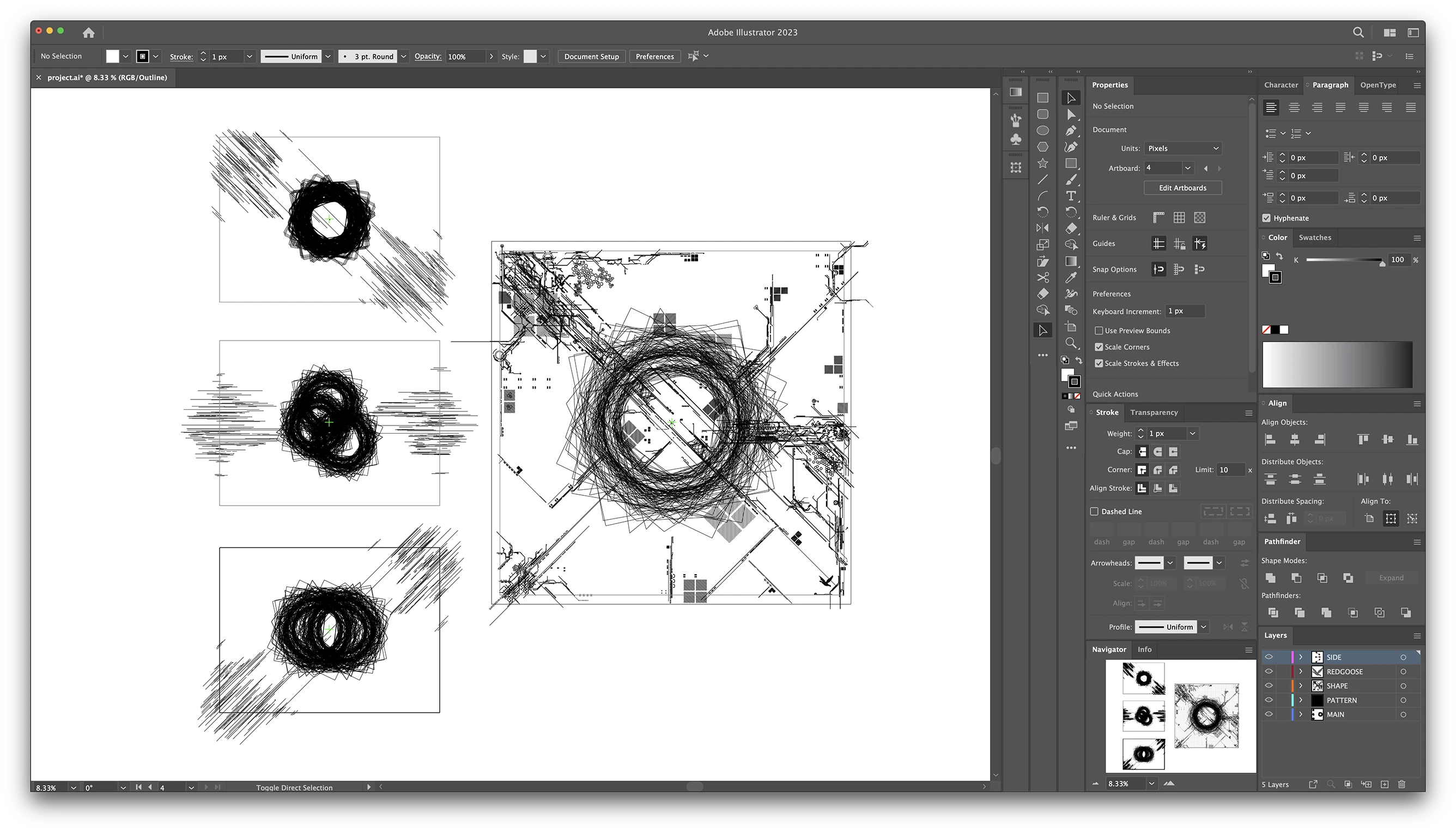
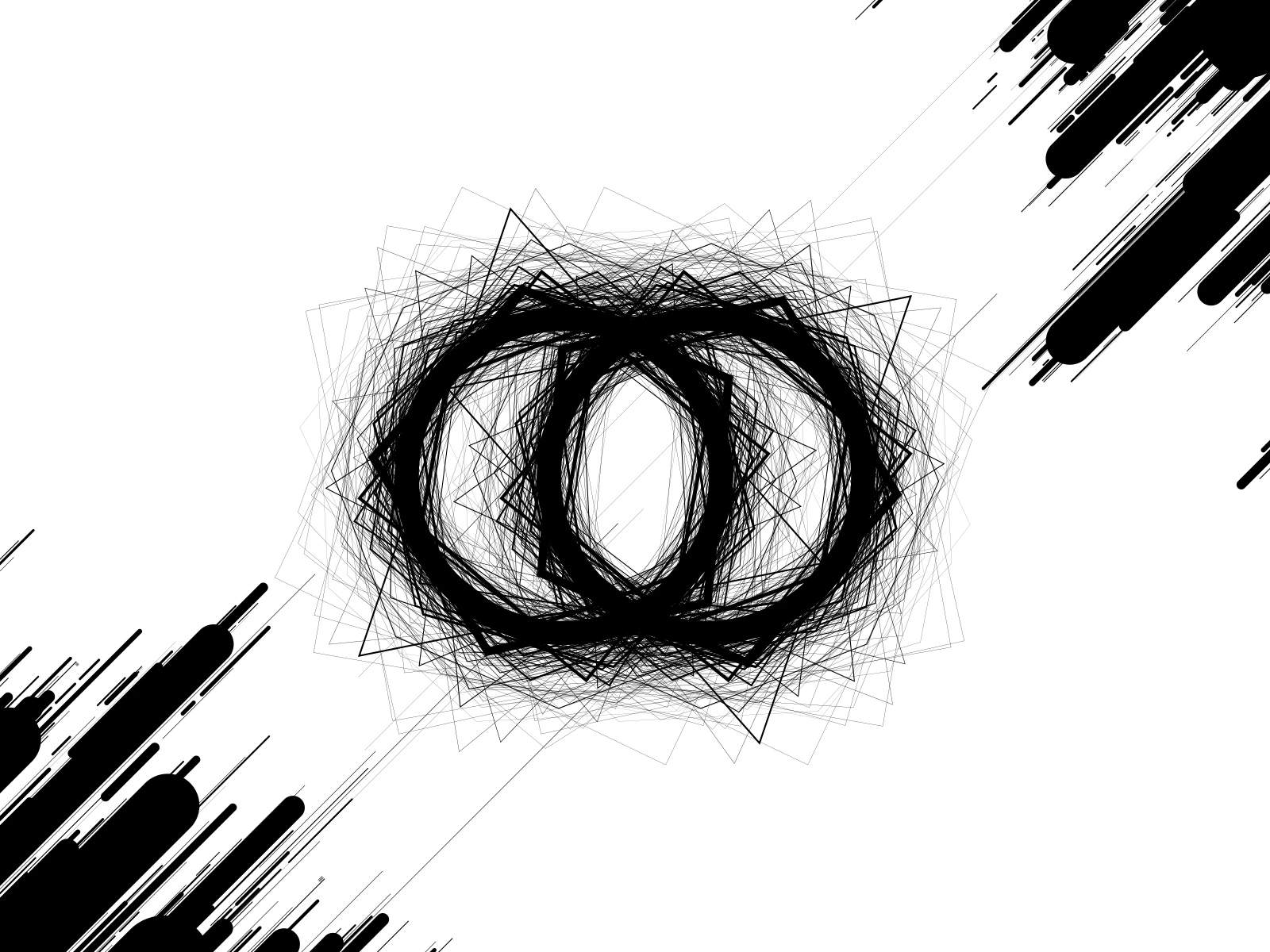
일러스트레이터에서 이렇게 유닛 하나를 만들었다.
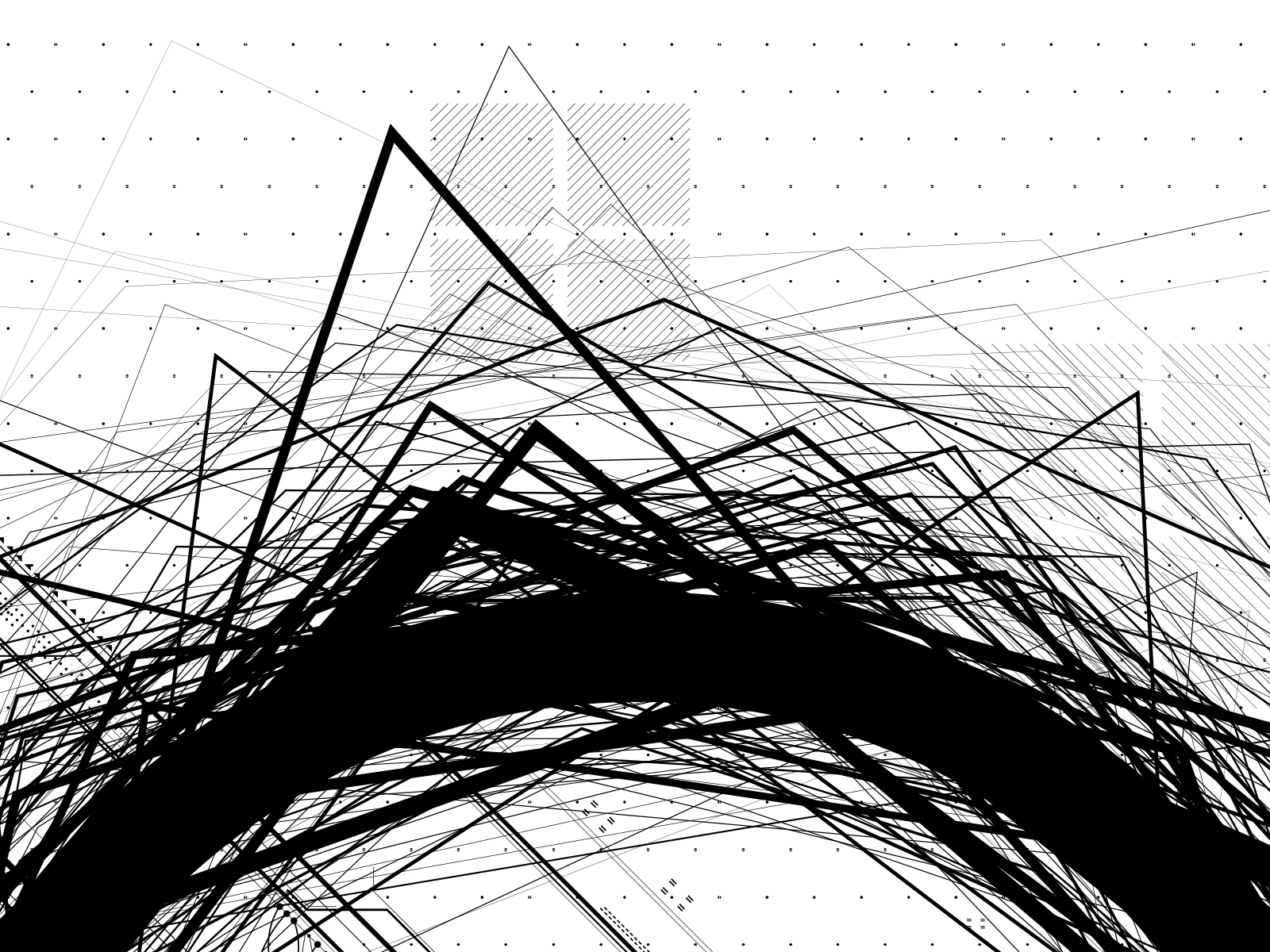
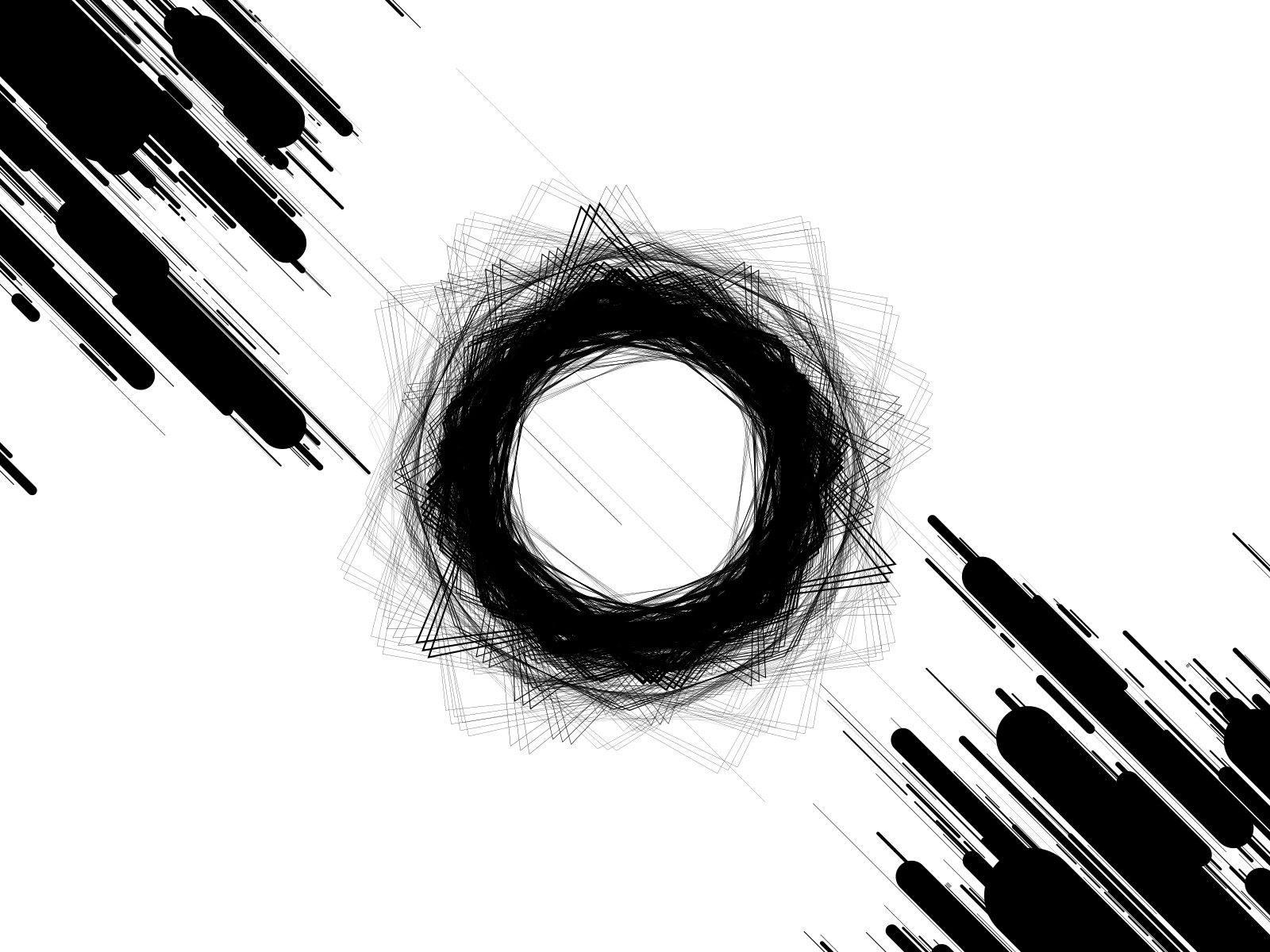
다양한 꼭지점의 원을 만들어 겹치고 돌리면서 밀도를 높여보았다. 밀도를 도넛 형태로 만들고자 원 쉐이프들을 다듬었다.

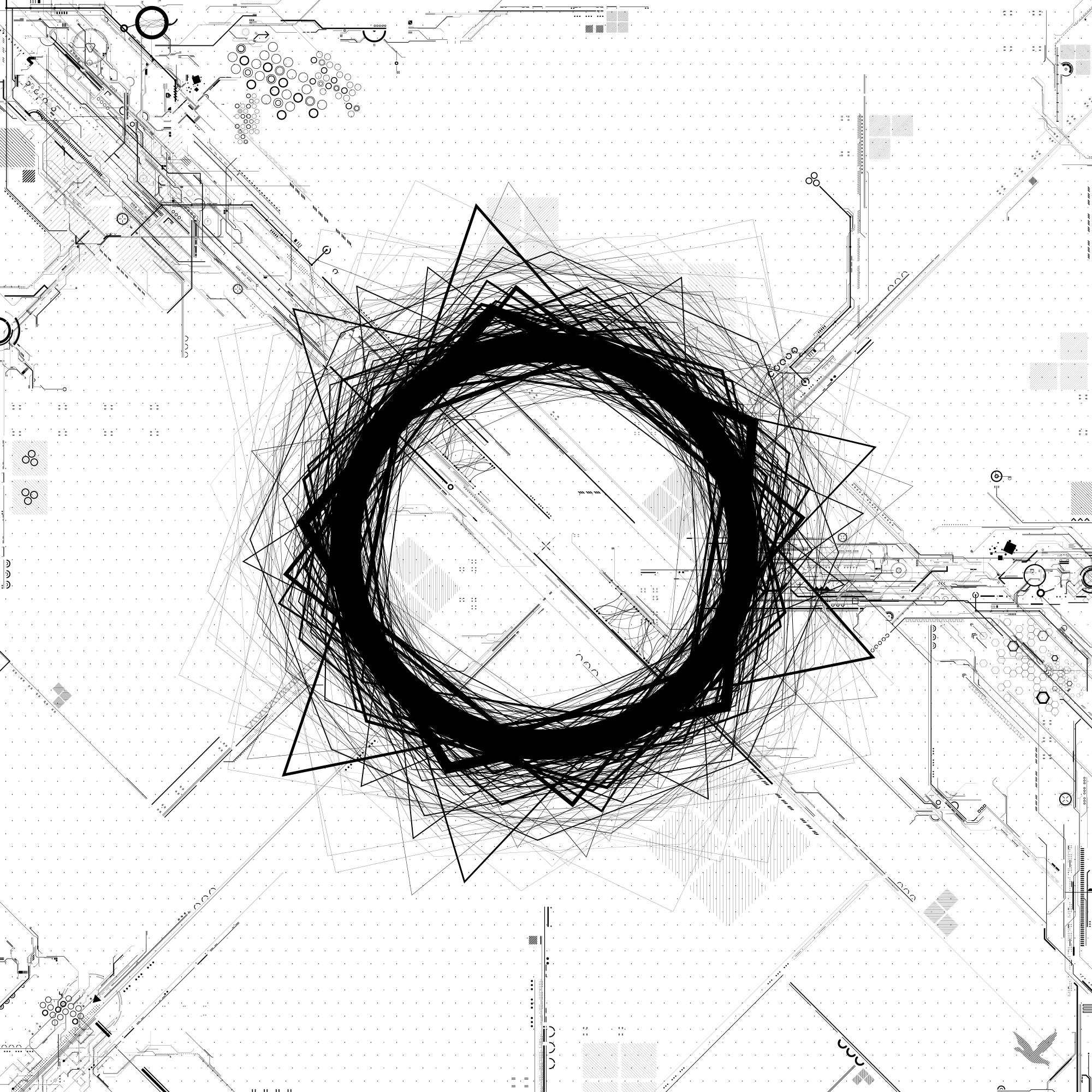
메인 유닛을 중심에 배치하고 이 유닛을 돋보이는 쉐이프 요소들을 만들어 넣었다. 언제나 이 과정은 시간이 많이 걸린다.




쉐이프들은 외곽쪽으로 배치하고 사이즈 스케일을 극단적으로 줄이면서 비중을 약하게 떨어뜨렸다. 쉐이프들이 너무 많으면 메인유닛에 대한 집중력을 떨어뜨리기 때문에 꽤 많은 여백이 필요하다. 그리고 어설픈 여백은 완성도를 떨어뜨리기 때문에 조연으로 많은 쉐이프들을 만드는일이 어렵다는것을 깨닫는다.

사이드 아트워크
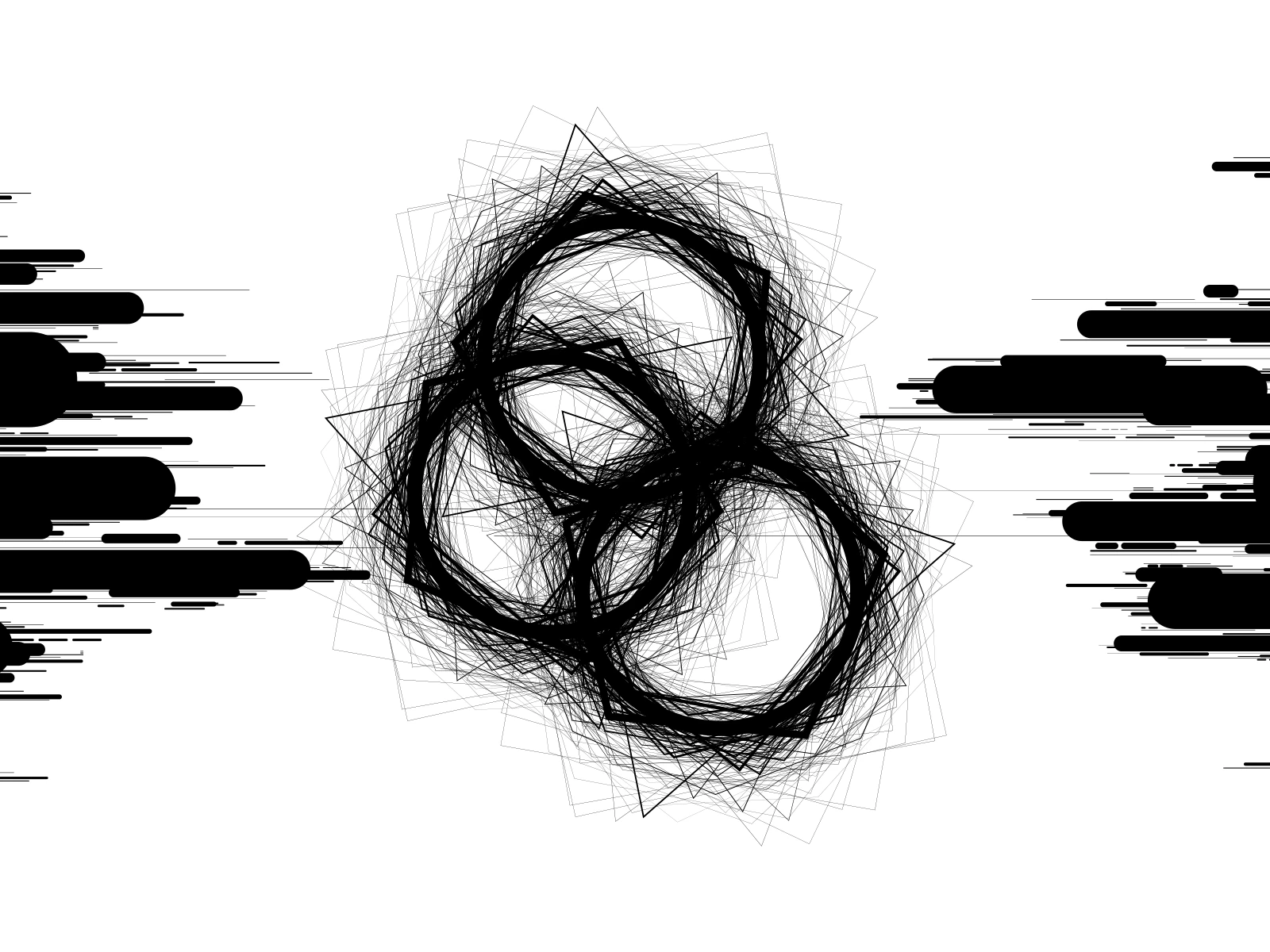
메인유닛을 만들면서 이것을 여러개 배치하며 조합을 해보면 어떨까 하는 생각이 들어 여러개를 복제하면서 더 겹쳐보고 배치해보니 또다른 재미있는 모습이 나왔다.



총 3장으로 메인유닛을 배치한걸로 선별하고 사이드 작업용으로 쉐이프 유닛들을 새로 만들었다.
메인 아트워크와 차별화를 두고 간단하게 마무리 지었다.
마치며
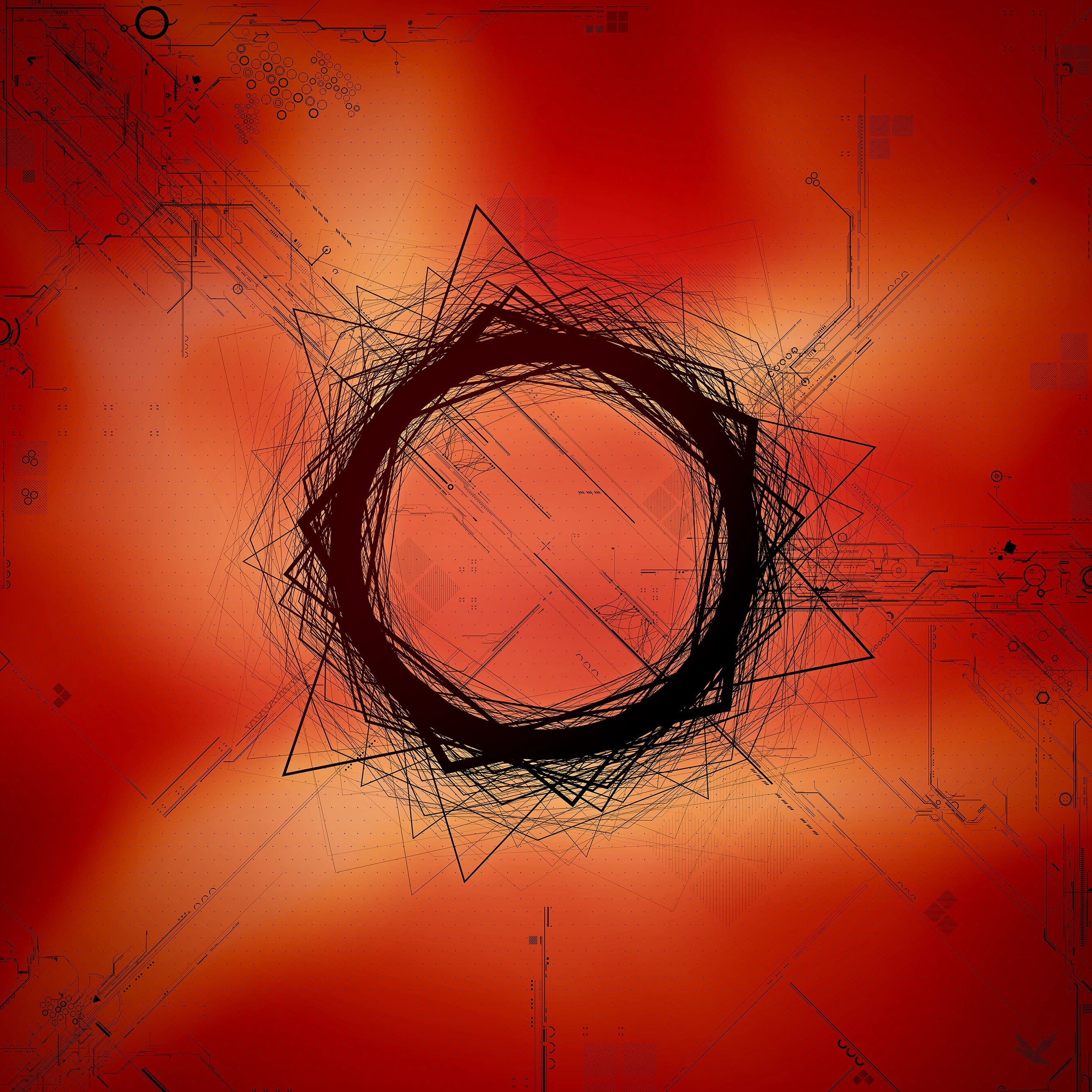
원들을 돌려가며 겹치다보니 제목을 빙글이라는 단어를 사용하며 지었다. 제목의 인상은 귀엽지만 만들어진 아트웍의 분위기는 강렬했다.
처음부터 컬러톤을 붉은색과 검은색을 조합하려 했기 때문에 제목을 이렇게 지어도 될까.. 하는 걱정은 많이했다.
더이상 고민하기도 귀찮아서 이정도로 빙글빙글이라는 이름을 짓고 끝내버렸다.
이번에는 아트웍을 한장으로 끝낸것이 아니라 사이드로 여러개 더 만든일이 처음이라서 새로운 경험을 했지만 아마도 이런 구성으로 작업도 많이 해볼것이라 느껴진다.
이렇게 FUI 스타일의 아트웍이라는 작은 돌을 얹어본다.