LAYOUT MANAGER
- Nest
- Tool & Service
- Category
- Extra
- Hit
- 979
- Star
- 0
회사 솔루션을 연동하여 웹사이트의 내용을 간편하게 고칠 수 있는 작은 에디터를 만들게 되었다.
솔루션 내부 작업이라서 나 혼자서 기획을 하고, 디자인을 하고, 프론트엔드 영역까지 다 해버렸다. 백엔드 부분에서는 조금의 서포트만 받는 형식이었다.
회사 오너랑 이야기를 하여 위지윅 에디터를 만드려면 시간과 비용이 많이 들어가기 때문에 페이지 그 자리에서 사진과 텍스트 부분을 수정이 가능하도록 하자는 기능의 영역이 정해졌다. 솔루션으로 만들어진 사이트가 많은 모듈에 의해서 조립되었기 때문에 모듈과 이미지를 추적하는 부분에서 시간을 많이 들여야했다.
Demo URL
- desktop: https://projects.redgoose.me/2014/layout-manager/desktop
- mobile: https://projects.redgoose.me/2014/layout-manager/mobile
일단은 어떻게 구성할것인지에 대해서 구상을 하였다.
그 전에 비슷한 기능을 가진 서비스가 없나 검색해보니 부트스트랩을 이용한 서비스들이 많이 보인다. 퀄리티도 아주 좋다!
그래서 좋은 기능들은 다 수용하자고 생각하고 참고할만한 기능들을 기록해둔다.
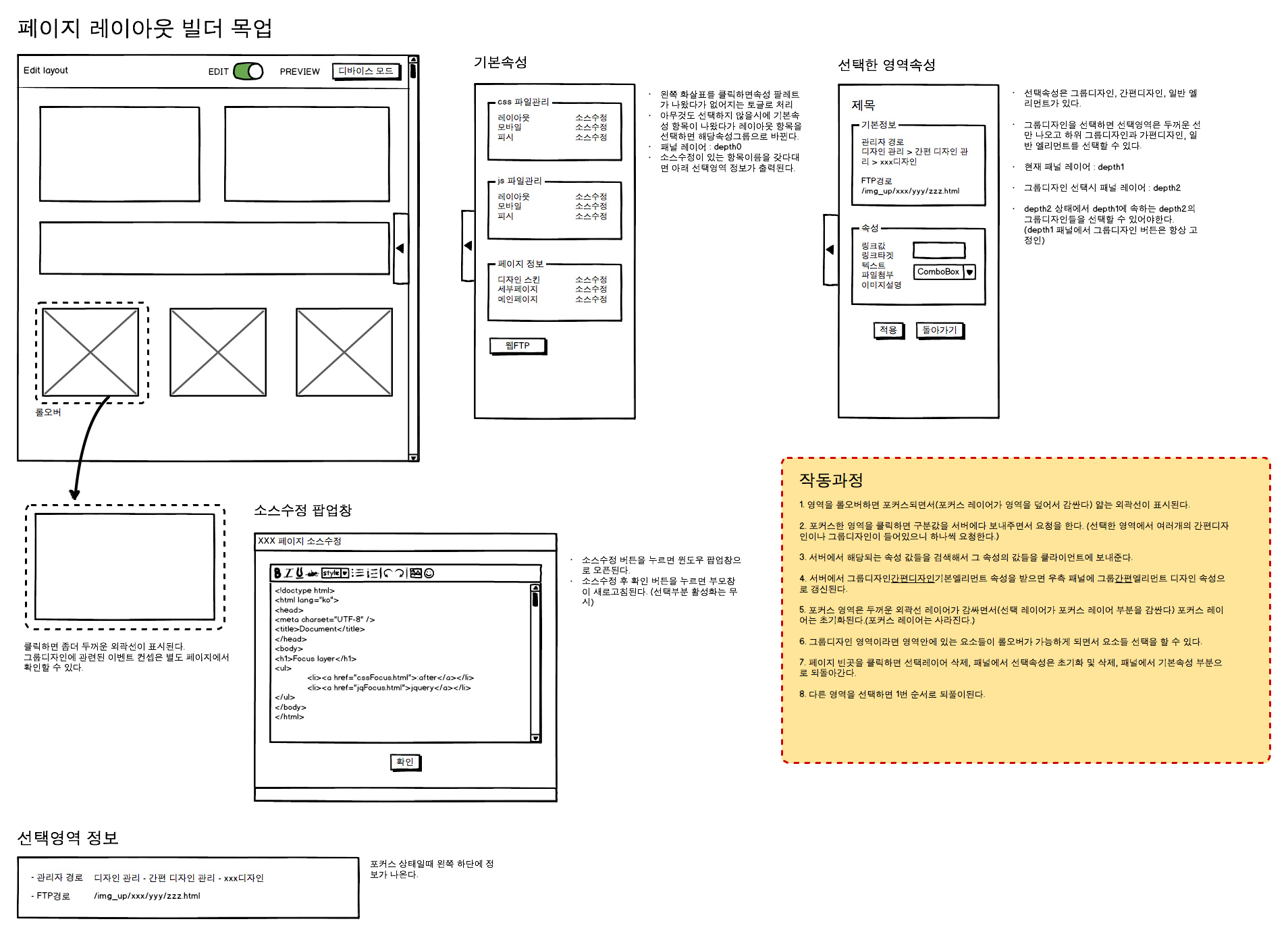
여차여차 아래 그림과 같이 프로그램이 돌아가는 목업을 만들었다.

마우스를 영역에 갖다대면 파란색 점선과 배경색의 박스로 영역을 감싸고, 선택하면 우측 패널에서 해당되는 내용으로 바뀌어 내용을 고치고 적용하면 그 상태에서 바로 내용이 변하면서 적용이 되는것을 볼 수 있도록 구상하였다.
대부분의 기능들이 페이지 이동없이 비동기로 실행되어서 많은 이벤트와 스크립트가 들어갈것으로 예상되었다.
그리고 edit/preview 토글버튼 기능을 넣는김에 디바이스에 맞게 화면 사이즈를 바꿔주는 기능을 보너스라는 기분으로 넣었다.
사이즈 바꿔주는 기능은 사실 이 프로그램과는 관련없는 기능이지만 반응은 의외로 좋았다.
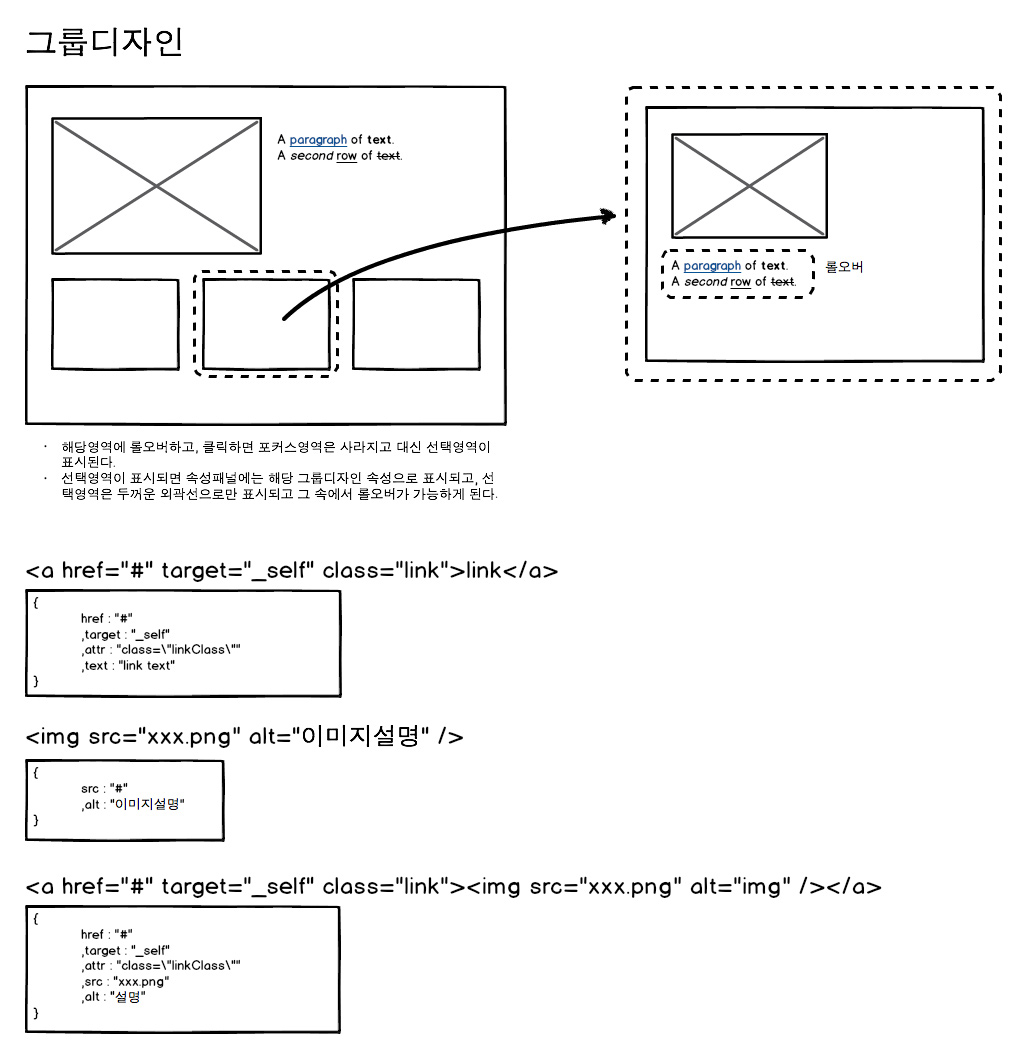
아래 그림은 그룹디자인이라는 이름의 프로그램 모듈중 하나에 대한 목업이다.
중첩되는 프로그램 모듈에 대한 부분에 대한 고민이 생기고, 거기에 대한 해결책도 다른사람들과 이야기를 해보면서 나름대로의 방식으로 해결책을 찾아낸다.

구상과 목업작업이 대충 다 끝나서 보스에게 기능에 대해서 설명을 해주다보니 이대로 진행하자도 한다.
이리하여 기능이 어떻게 흘러가는지에 대하여 대략적인 구상을 끝내서 화면을 구체화 시키기 위하여 디자인 작업에 들어갔다.
단순하게 생긴것이 사용하기가 쉽다는 생각을 가지고 있어서 기획한대로 구성하고, 꼭 필요한 요소들을 넣으려고 애를 먹었다. 애를 먹는 이유는 구상하거나 만들다보면 어떤 기능이 더 있었으면 좋겠다는 아쉬움에서 출발하여 이기능 저기능 덕지덕지 붙이다보면 어느새 굉장히 어려운 인터페이스가 만들어지기 때문에 절제가 중요한 작업이라고 생각한다. 어찌보면 빼는 작업일지도...
색상은 웹사이트의 배경색은 보통 하얀색이기 때문에 패널 부분은 주로 어두운 색으로 가는것이 알맞아 보여서 짙은 회색을 배경색으로 사용하고 포인트 컬러는 무난하게 사용되는 파란색으로 사용하게 되었다.
개인적인 욕심으로써는 보라색이나 녹색으로 사용하고 싶었다. 사용하는 사람들은 다양한 연령대를 가지고 있어서 개인적인 욕심은 일단 접어두기로 하고 상당히 높은 채도의 포인트 컬러로 사용했다.
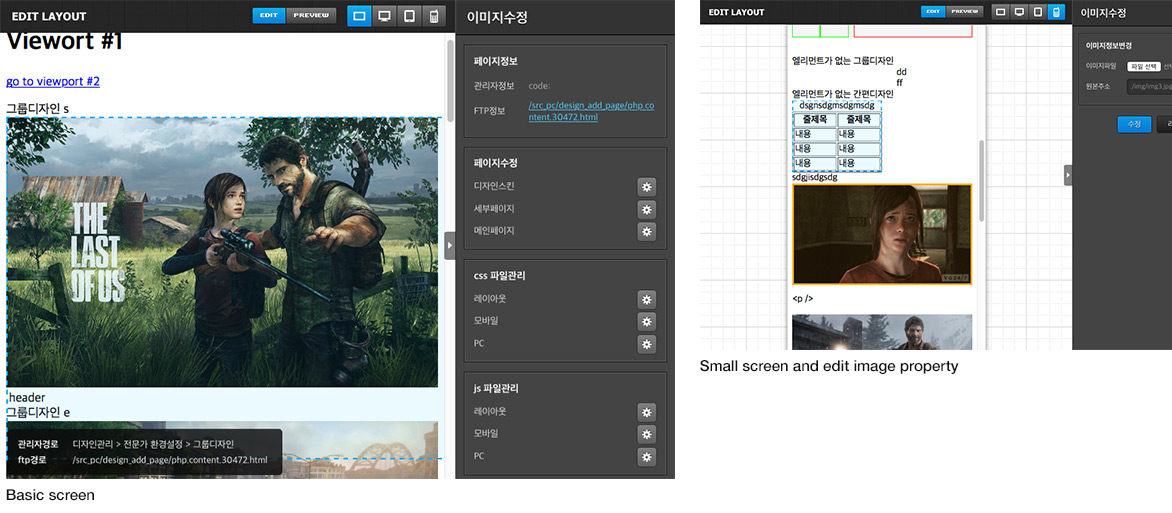
그리하여 아래 그림과 같은 형태가 만들어지게 되었다.

디자인작업을 끝내고 마크업을 간단히 마치고 자바스크립트 프로그램 작업에 들어가려 하는데 자잘한 기능들이 많고, 규칙들이 필요한 요소들이 많이 보여서 html속성과 자바스크립트 클래스의 이름과 설명을 기록을 먼저 하였다.(아래링크 참고)
- class name guide: layout_manager_006.pdf
그리고 즐겁고 열심히 프로그램을 만들었다.
시간이 얼마나 지났는지도 모른채 뚝딱 완성했다.(실제로는 뚝딱 만든건 아니다. ㅠㅠ)
아무래도 기능부분때문에 구형 익스플로러 버전은 제대로 작동이 안되는것들이 있지만 크게 신경쓰지 않고 만들어지게 되었다.
오픈을 앞두고 테스트를 한창 하고 있을때 보스가 이런저런 기능들을 넣어달라고 한다. 데이터연동 문제로 많은 이야기들이 오가는 상황이었다.
이야기를 들어보고 엉뚱하게 기능에 벗어나는 것들이라면 설득해서 생각을 바꾸게 하고, 나도 좋다싶으면 기능을 추가하거나 수정을 해가면서 계속 다듬어간다.
일주일 정도 자잘한 수정작업과 테스트를 통하여 오픈을 하고 모바일 버전도 만들게 되었다.
아무리 생각해도 솔루션 사용자들은 모바일에서 내용이나 사진 편집을 할거같아 보였다. 그래서 보스에게 모바일 버전이 정말로 필요하냐고 몇번이나 물어봤지만 꼭 필요하다고 한다.
미심쩍은 기분으로 작업을 시작하게 되었다. 기왕에 작업을 시작하게 되니 눈앞에 있는 모바일 버전에 대하여 집중을 하게되었다. 어떻게 하면 쉽게 편집할 수 있을까? 라는 질문에 대한 해답을 찾기 위하여 끙끙거린다.
모바일 버전은 영역을 선택하는 방식의 차이에 따라 데스크탑 버전과 같이 사용할 수 없어서 새로 만들게 되는 것이다.
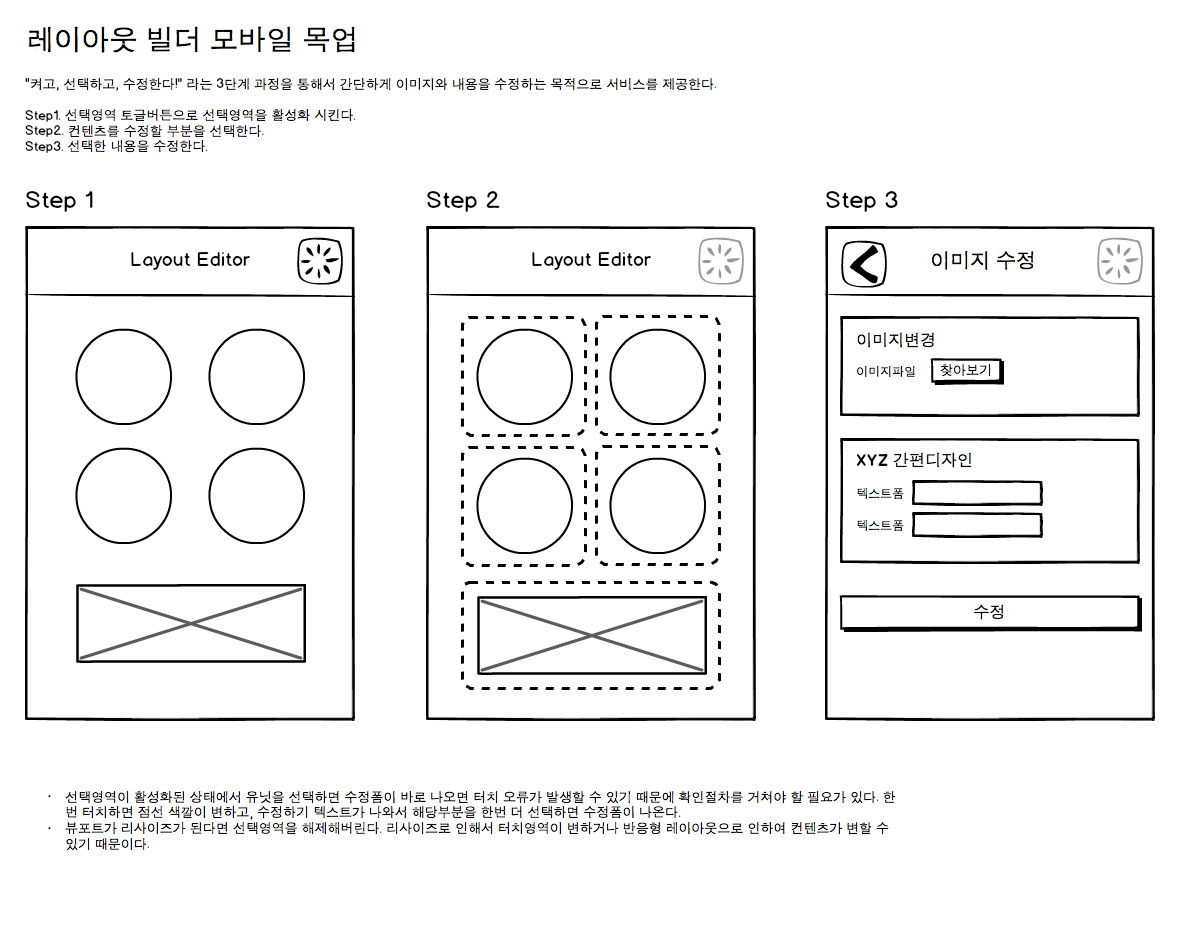
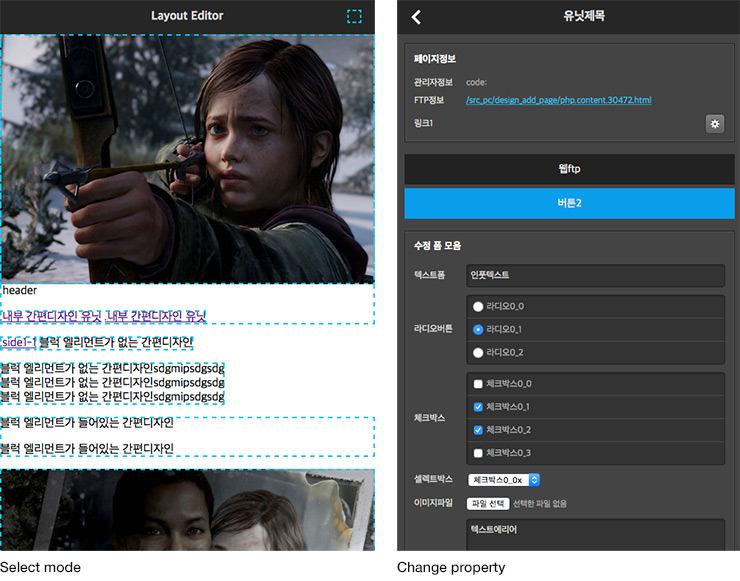
고민고민하다가 내린 결론은 3가지 단계로 내용을 수정할 수 있도록 구상하게 되었다. 그 구상의 목업은 다음과 같은 이미지와 같다.

아무래도 이것보다 더 사용단계를 압축하기 힘들어 보여서 이게 최선이라고 생각된다.
보스에게서 검토받고 바로 디자인작업을 하였다. 모바일 사이즈는 작고 터치라는 부분에 있어서 많인 디자인수정이 필요했다. 룩과 디테일한 인터페이스 디자인은 데스크탑과 비슷하기 때문에 비교적 빨리 디자인이 나오게 되었다.

프로그램은 새로 만들면서 데스탑에 있는 일부 클래스나 메서드를 떼서 사용하면서 모바일 버전 나름대로 튜닝을 하여 완성했다.
가장 애먹은점이 터치라는 방식이었다. 이야기를 자세하게 들어가면 한도끝도없어서 프로그램에 관한 상세한 이야기는 패스~
술술 풀리기도 하고 시행착오도 많았지만, 어쨋든 재미있게 작업했다. 사실 가장 불안한점이 '이 프로그램이 많이 사용할까?'라는 부분이다. 쓸모가 있는 프로그램이어야지 만들때 보람이 더 커질것이라고 생각한다. 이것도 나름대로 쓸모있겠지... 휴~