Project shape: Redgoose
- Nest
- Visual
- Category
- Artwork
- Hit
- 1046
- Star
- 1

- date: 2015-08
- tool: Adobe Illustrator
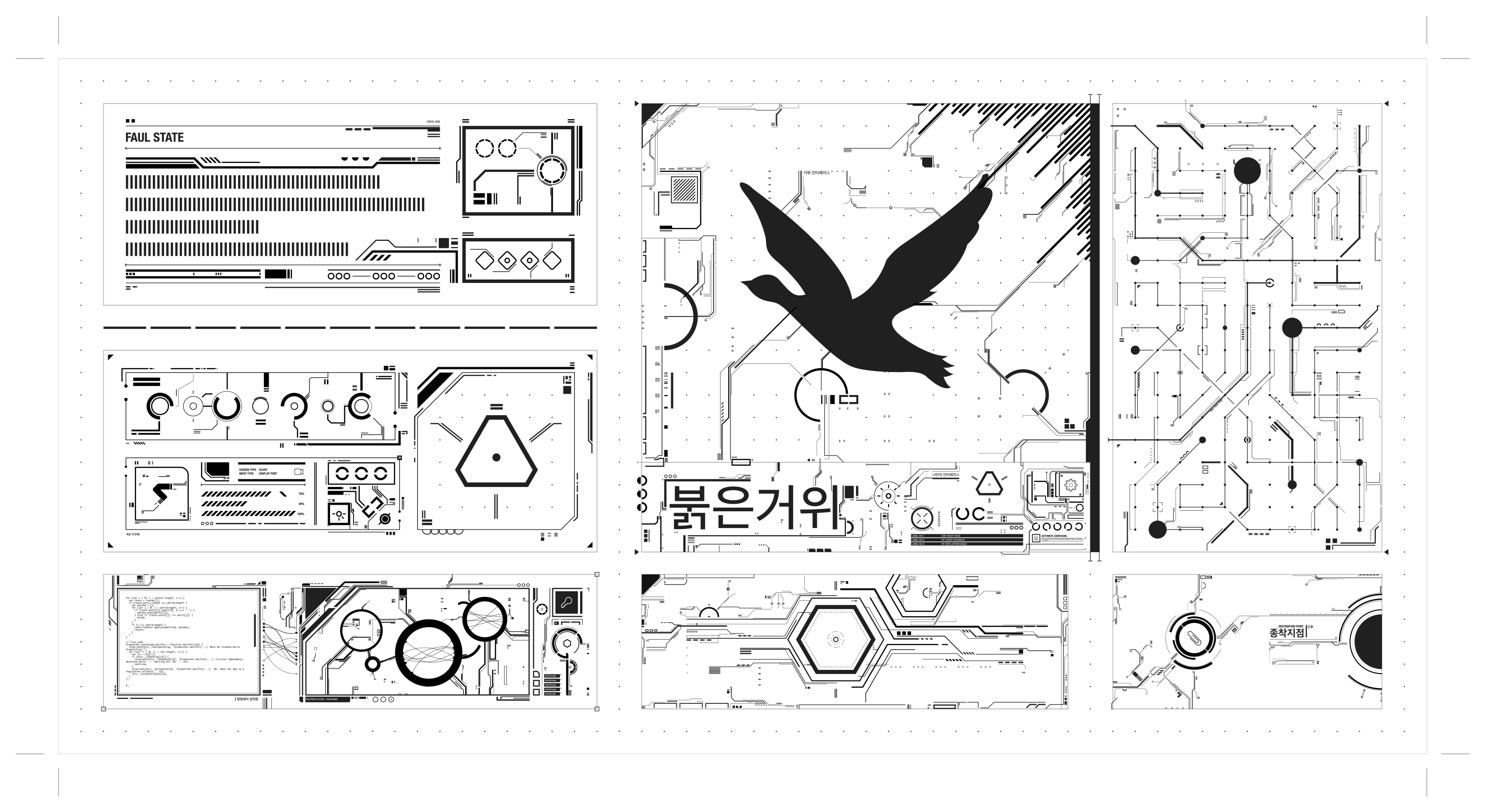
오래전부터 조금씩 작업을 해오던것을 하나의 프로젝트로 작업하게 되었다.
다른 사람들은 어떻게 생각하는지는 모르겠지만 개인적으로 이런 종류의 작업을 대단히 좋아하고, 영화에서 나오는 HUD 디자인들을 항상 흥미를 가지고 있어서 최근엔 자료들을 조금씩 스크랩을 해와서 이렇게 하나의 작업을 하게 되었다.

처음에는 가벼운 형태로 소스들만 만들어서 다른 아트웍 작업에다 활용할 생각이었다. 큼직하고 명확한 형태로 갈 생각으로 시작하였다.
영역의 정리를 위하여 미리 박스를 배치하여 영역을 잡아둔게 다행이었다.

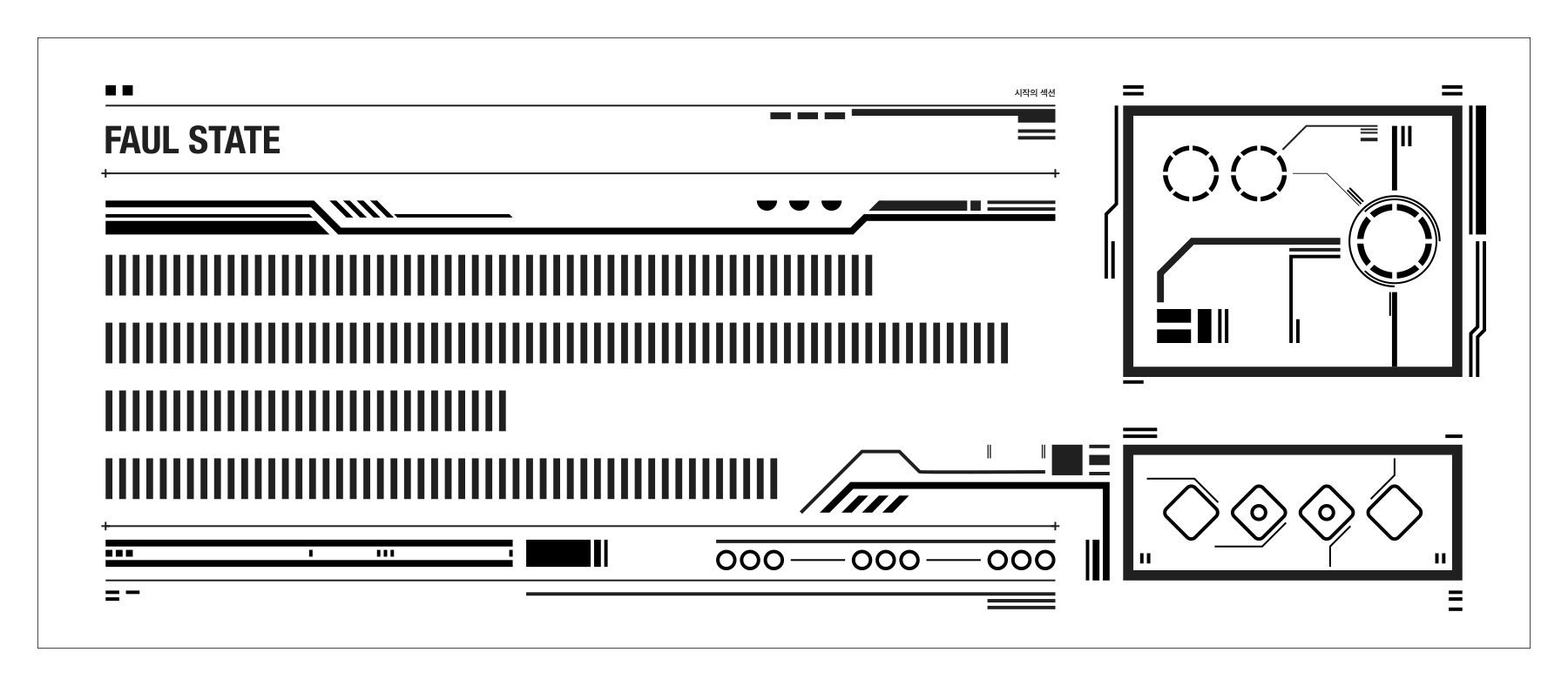
한 화면에 아이디어를 순수하게 채울 수 없어서 생각이 나질 않으면 손뗏다가 다시 작업을 시작하거나 다른 자료에서 참고를 하기도 하였다.
점점 갈수록 유닛이 많아지고 복잡도가 올라가서 일이 많아지지 않을까 하는 불안감도 빠져든다.

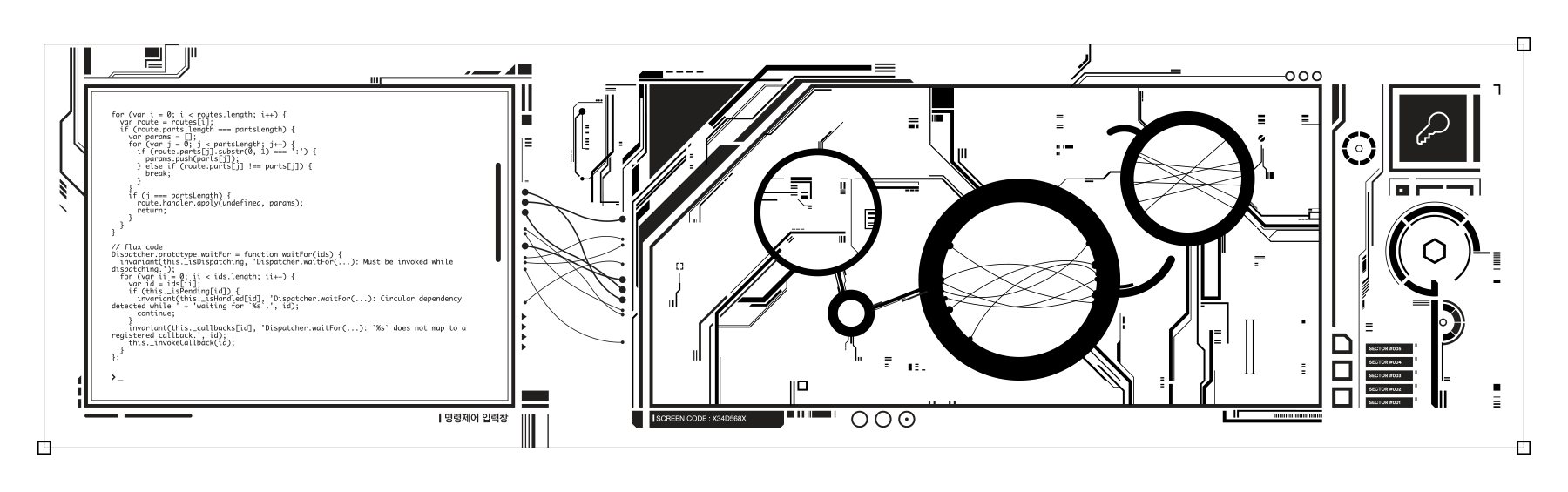
이 부분은 상당히 만족스러운 섹션이다. 처음으로 코드를 넣어보는 시도를 해보았고, 큰 원을 활용하거나 전선같이 잇는 형태를 만드는것도 굉장히 재미있었고, 만족스러운 결과를 만들어낸 부분이다.
다른 아트웍에 집어넣을때 재미있는 형태를 만들어낼 수 있을거라 기대된다.

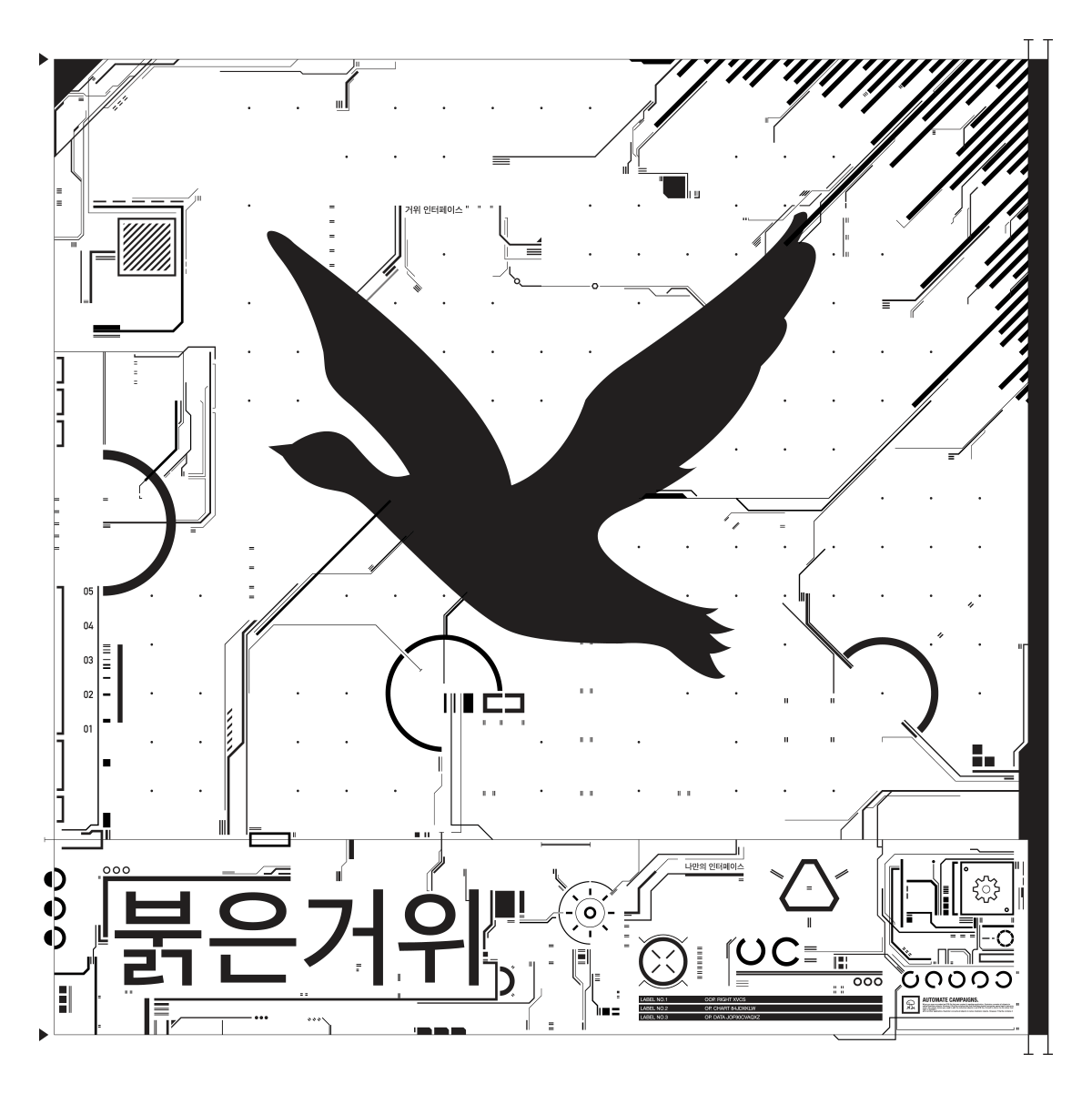
커다란 영역을 시작하게 되었을때 으아.. 이걸 어떻게 다 채워넣지... 라고 고민하다가 커다랗에 나의 로고를 크게 집어넣어버렸다. 그리고 나의 닉네임을 커다랗게 집어넣어버렸다.
한국 사람이라서 영어가 아닌 한글 타이포를 넣으니 이뻐 보이질 않는다.
차라리 일본어로 넣으면 더 좋을거라고 생각이 되지만 내가 영어나 일본어가 더 아름다워 보이는것처럼 다른나라 사람들도 한글이 예쁘게 보이지 않을까 하는 생각이 들어서 군데군데 한글을 집어넣고 더 넣을 계획이다.
사실 영어가 더 잘 어울리게 보인다.

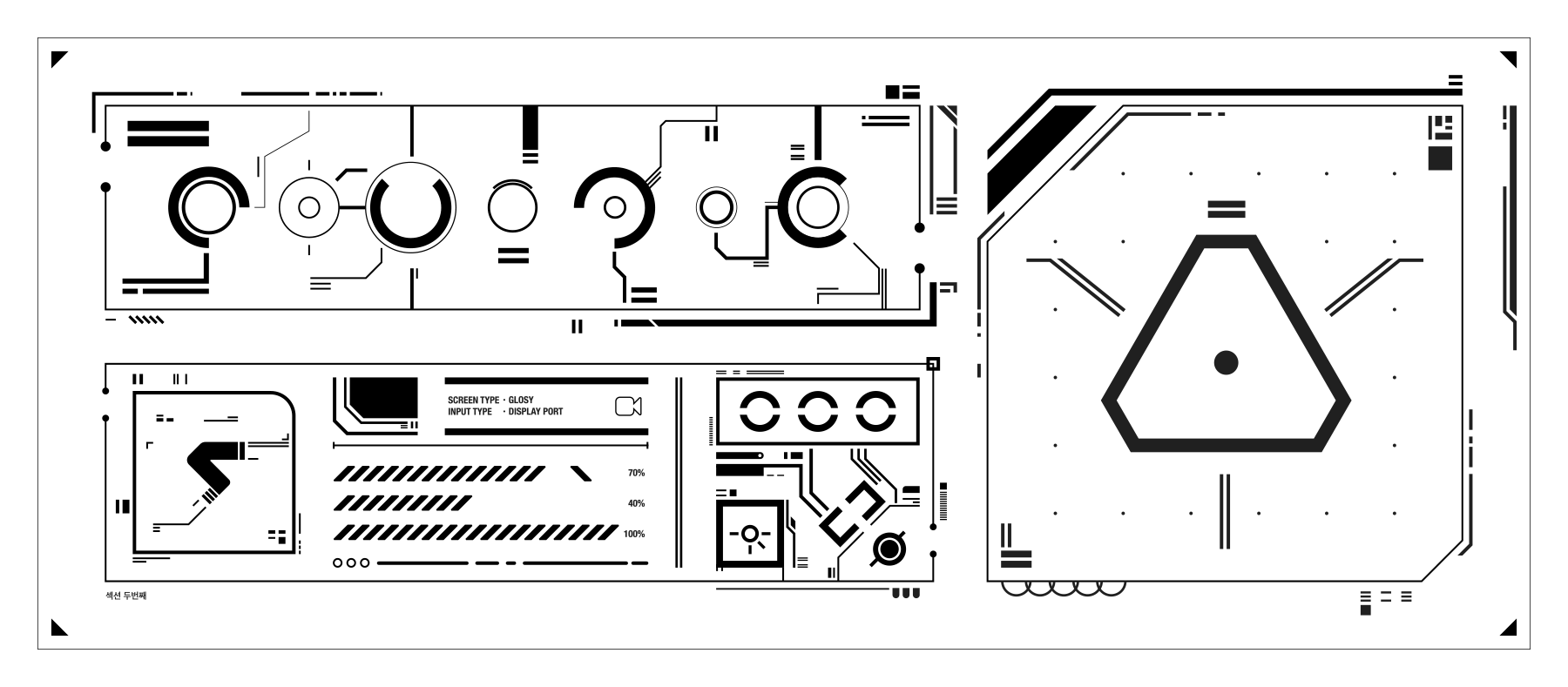
다른곳에서 리소스를 만들었던 곳에서 커다란 육각형의 형태를 먼저 집어넣고 시작하였다.
이 섹션은 큰 고민없이 만들어버린거 같다. 작은 요소들을 점점 더 많이 넣게되고, 나답게 변해버린 인상이 된다.

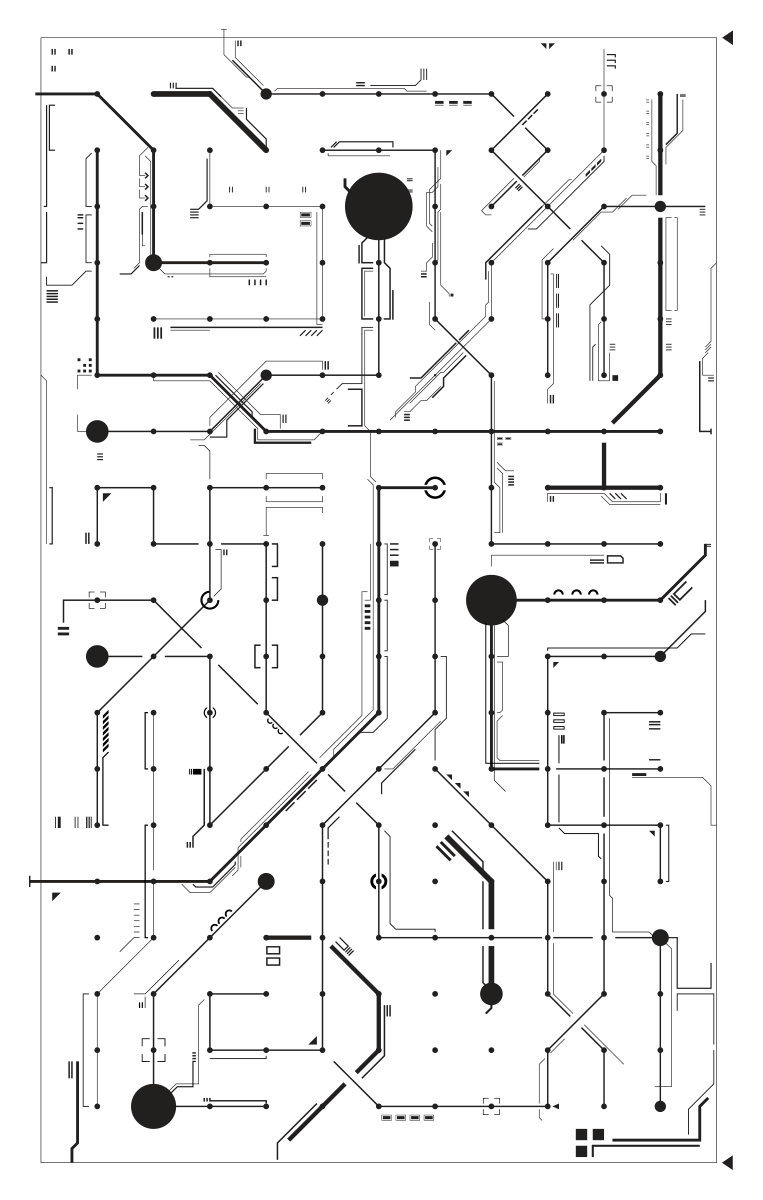
세로로 된 형태이기도 하고 어떤것을 넣을까 고민하다가 만들어둔 리소스에서 기판같은 형태로 선을 잇는 형태를 보고 이렇게 하면 되겠다 싶어 점을 찍어두고 설계도같이 선을 이었다.
선을 다 연결하고나니 굉장히 허전해 보여서 선 근처에 작은 요소들을 더 집어넣어서 완성도를 올렸다.

마지막 섹션이라서 굉장히 심플하게 구성하고 끝을 맺었다.
오래전에 조금 작업해서 많이 써먹었던 소스들이었는데 이렇게 단독으로 만드는 첫작업이다.
영화 트론 이후로 이런 HUD 디자인 화면들을 눈에띄게 접하게 되어서 참고할거리가 많아진다. 첫번째 프로젝트는 테스트겸으로 해서 컬러는 전혀 사용하지 않았다.
이번 프로젝트를 시작으로 시리즈물로 좀더 다양한 주제들로 만들어볼 생각이다.