redgoose file uploader
- Nest
- Tool & Service
- Category
- Extra
- Hit
- 1345
- Star
- 1

- date: 2016-08
- language: javascript, html, css
- tools: PHPStorm, Sketch 3, Balsamic Mockups
- demo: https://redgoose-dev.github.io/rg-uploader/
- GitHub: https://github.com/redgoose-dev/rg-uploader
이것은 파일을 서버에 업로드 하지만 파일 관리나 컨트롤, 기능확장을 통하여 서버에 올라가는 첨부파일들을 좀더 나은 모습으로 관리하기 위하여 만든 컴포넌트다.
미리 서버에 파일들을 업로드하고, 그것들을 에디터에 넣거나 조작할 수 있고, 삭제할 수 있는 기능을 가진 컴포넌트를 상상하며 만들게 되었다.
1개월 10일에 거쳐 제작을 완료하여 이렇게 후기를 작성하게 되었다.
Plan
무언가를 관리하는 데에는 파일 업로드하는 장치가 필요한데 그것을 관리할 수 있다면 더욱 편리해질 수 있을거라는 생각을 많이 해왔다.
특히 개인홈페이지로 사진을 대단히 많이 업로드하고 관리한다면 그만큼 좋은 도구가 필요할 것이다. 그래서 이런 컴포넌트를 만들었다.
아니 만들었었다. Goose cms에서 파일 업로드할때 업로드 컴포넌트를 만들어 사용해왔다. 하지만 처음 만들다보니 구조화 되어있지않고, 확장이 쉽지않은 형태여서 뭔가 다른 기능을 확장시키는게 어려워서 이 기회에 컴포넌트로 깔끔하게 만들어보자는 생각에 이제서야 실행에 옮기게 되었다.
이전에 만들어본게 있어서 구상은 쉬웠다. 그대로 따라가면 그만이고 거기에서 조금만 더 개선하기만 하면 되었다.
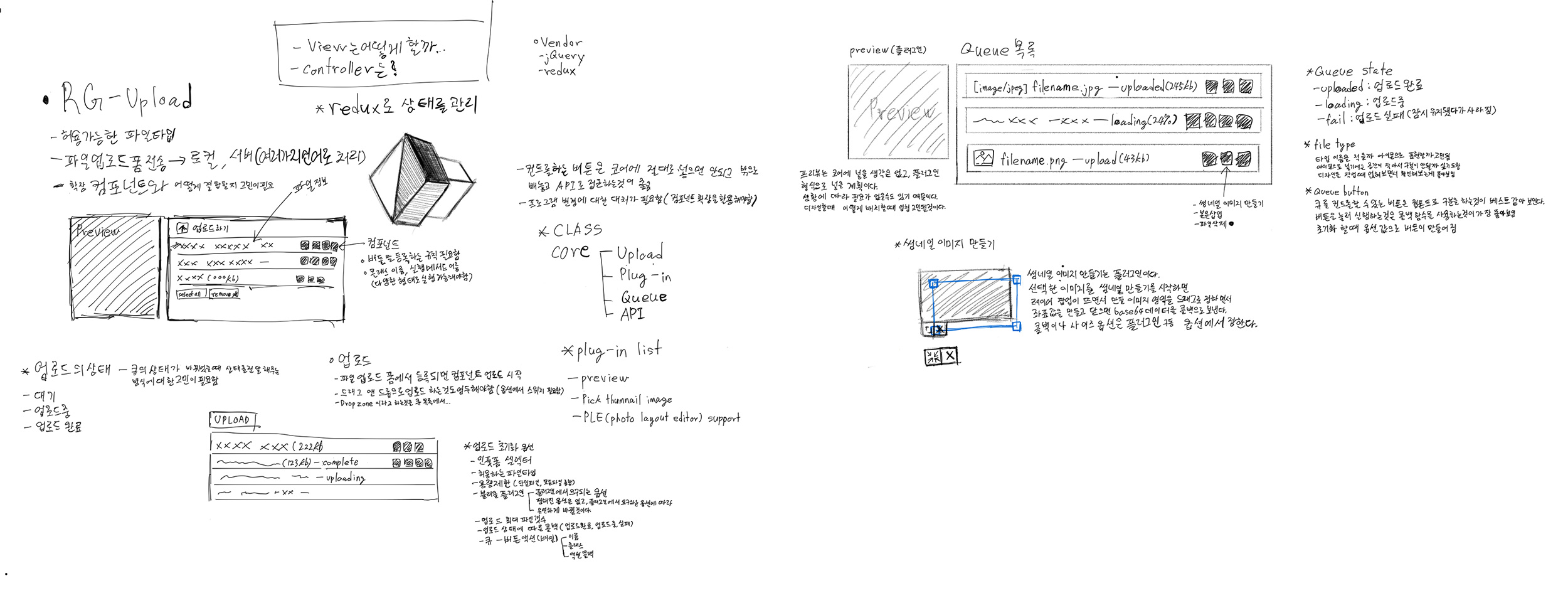
우선 생각나는것들을 끄적이고 기록했다.

구상을 하면서 중요하게 생각한점은 업로드한 파일목록의 스타일을 유연하게 바꿀 수 있는것과, 원하는 기능을 쉽게 더할 수 있는 것이다.
그정도만으로도 다른 업로드 컴포넌트보다 충분히 좋아질 수 있다는 믿음이 있었다.
나 자신이나 다른사람들이 이 컴포넌트를 통하여 어느정도로 기능을 확장을 할지는 알 수 없지만 확장을 하는데 걸림돌이 되지 않기를 바랬다.
정리가 안된 상태에서 막 적은거라서 정리가 필요해서 목업으로 내용을 정리했다.
이제 발사믹 목업으로 와이어 프레임을 그리는게 더 익숙해져 버린거 같다.

이렇게 필요한것들을 정리했다. 해야할 일들은 Trello 서비스를 이용하고, 필요한 자료와 개발해야하는 요소들은 github 이슈에 기록해 두었다.
기술적인 리서칭과 어떤 벤더를 사용할지에 대한 고민도 하게 되었는데 처음에는 react.js를 사용하는것도 생각해봤지만 보다많은 사람들이 사용하는것을 원하기 때문에 jQuery만 사용하기로 마음먹었다. 그리고 상태관리를 위하여 redux를 도입해보려고 생각해 보았다.
이렇게 머릿속에 들어있는 것들을 정리하고 준비하고나서 다음 단계로 넘어갔다.
Design
Sketch 3로 전부 다 만들어본 첫 경험이 되었다. 이것을 사용하면서 UI 제작을 하는데 대단히 적절한 툴이라는걸 점점 확신하게 된다.
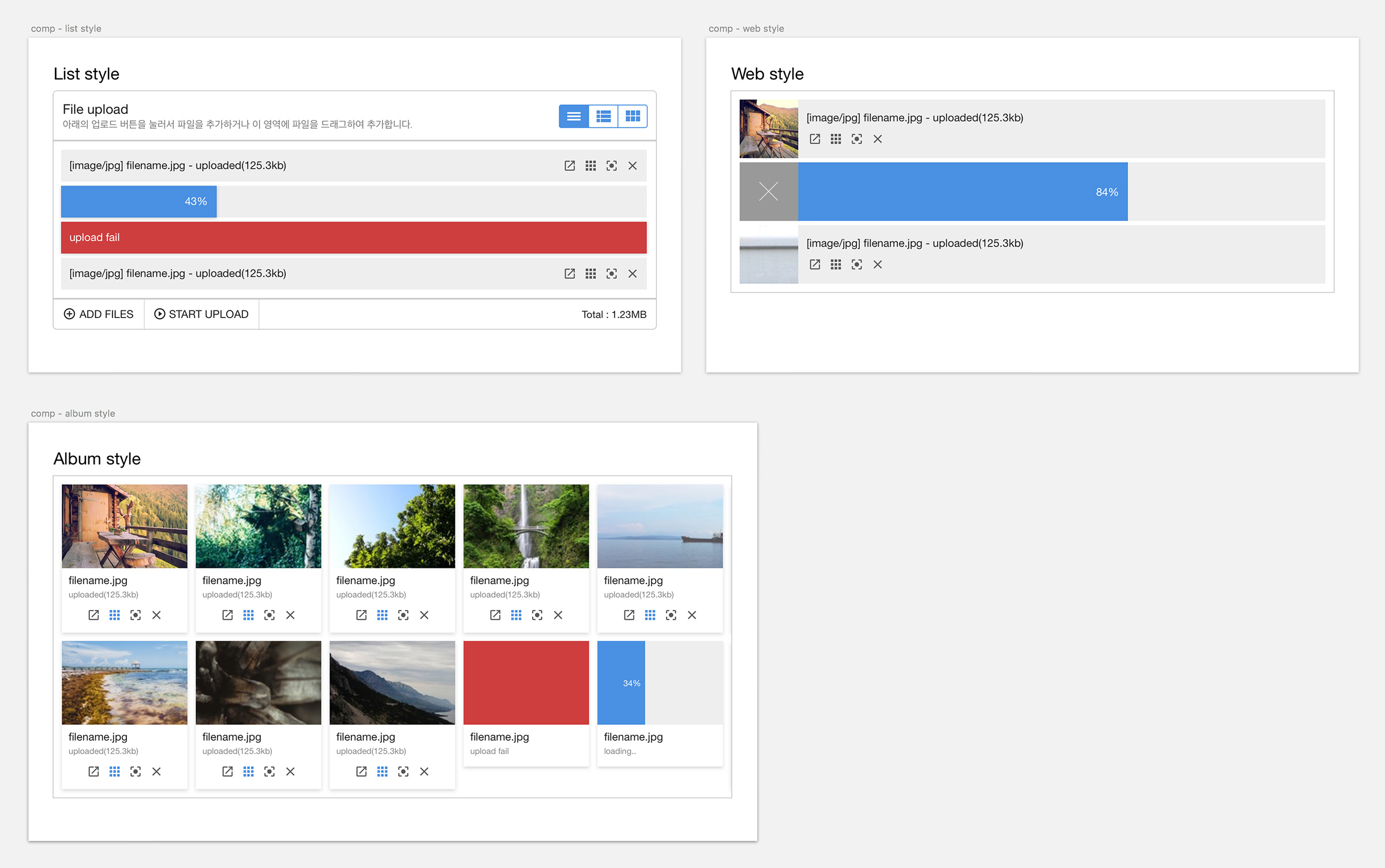
블랙과 그레이 컬러를 기본으로 사용하면서 키 컬러는 밝은 파란색을 사용하고, 큐가 오류났을때 빨간색을 사용하게 되었다.
최대한 깔끔하고 무난한 형태를 사용하기를 원했다.
컴포넌트에 들어가는 아이콘은 Material design icons을 사용했다. 나뿐만 아니라 다른 사람들이 다양한 아이콘을 사용할 수 있도록 하기 위하여 아이콘 폰트를 사용하게 된것이다.
확장성을 염두한다면 아이콘 폰트는 적절한 도구같아 보인다. 그리고 Material design icons은 상당히 모양이 괜찮아서 마음에 들었다.

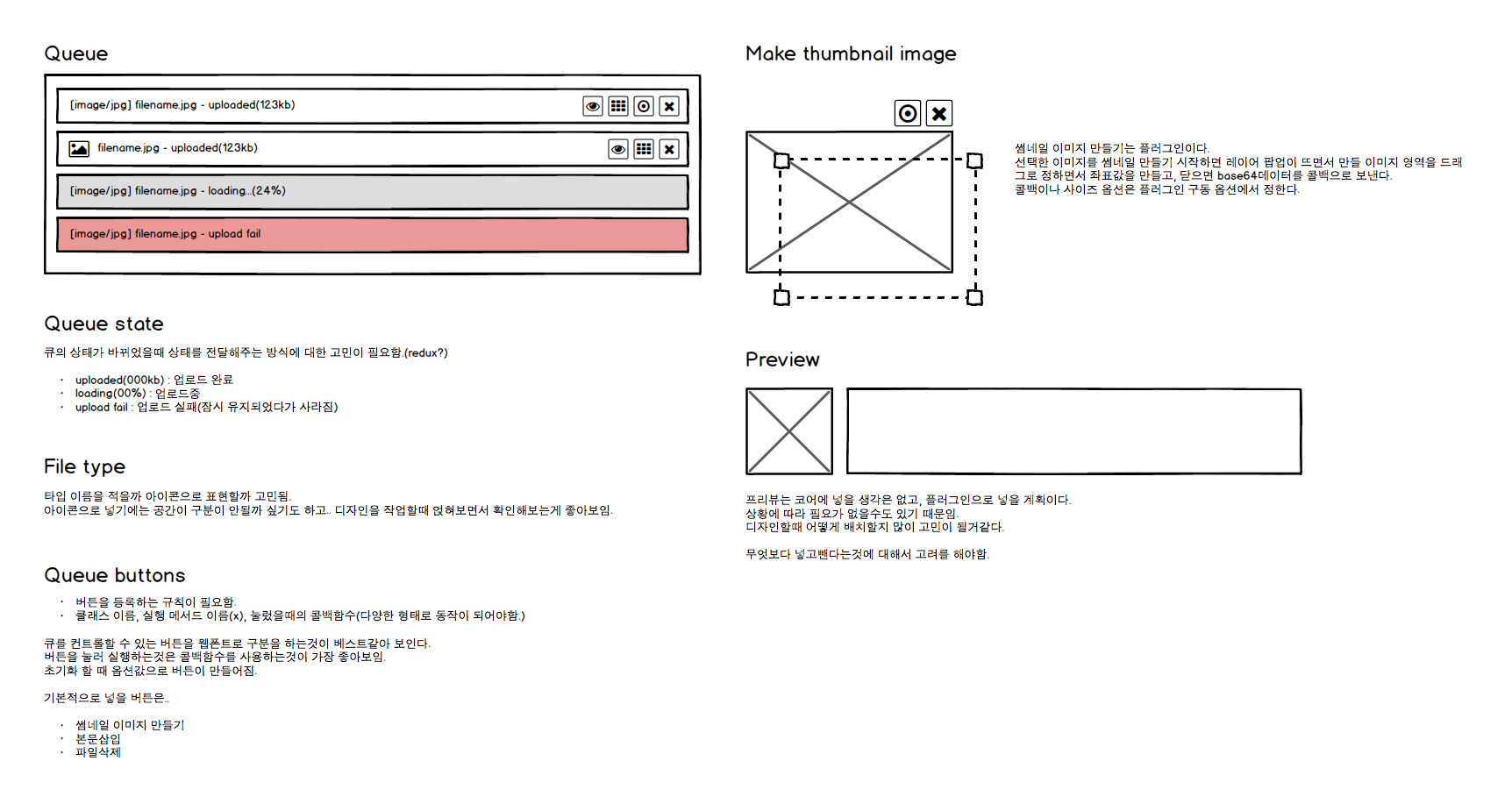
큐의 스타일을 이렇게 3가지 스타일로 만들었다. 동일한 엘리먼트에서 css만으로 형태를 변경시키기 위하여 많은 고민이 필요했다.
디자인을 할때 생각나는 상황들을 모두 그려넣었다. 각자 상황에 맞거나 원하는 스타일을 쉽게 골라서 쓰기를 원했다. 이 디자인을 원하지 않는다면 분명히 css를 입맛에 맞게 편집해서 사용할것이다.

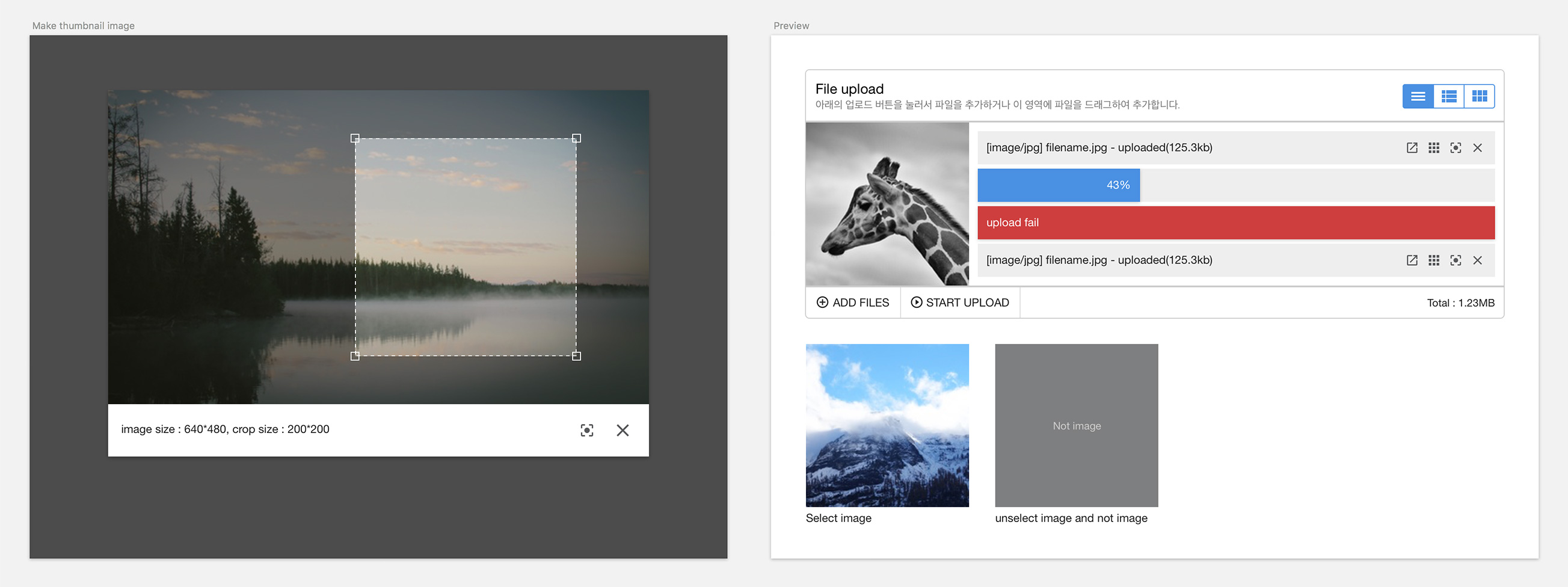
확장기능으로 만들어볼 이미지 크로퍼와 프리뷰를 디자인 했다. 기능에 대한 설명은 개발 섹션에서..
크로퍼는 개인적으로 정말로 좋아하는 기능이라서 꼭 괜찮은 모습으로 구현하고 싶었다. 레이어 팝업으로 뜬 모습으로 디자인을 했다.
Cropper 벤더를 찾아 사용할 계획이어서 디테일한 디자인은 하지 않았다.
프리뷰 기능은 영역을 배치하기가 너무나도 애매했다. 그리고 사이즈에 대한 고민도 많이 있었고, 디자인한게 완벽하지 않았다. 현재로써 디자인한 형태가 최선이어서 이 형태로 진행했다.
맥에서 포토샵을 UI 디자인 작업에 사용하면 답답한 느낌을 많이 받았는데 Sketch 3 UI 디자인에 대한 갈증을 많이 해소해주었고, 디자인한 결과물이 대단히 깔끔하고 멋져 보이는 착각을 일으키는것 같다.
Development
디자인작업을 끝내고 본격적으로 본 게임인 개발작업에 들어갔다. 이 과정이 대단히 몰두하는 때였던거 같다.
먼저 html과 css를 코딩했다. 최대한 많은 상황에 대한 모습들을 만들어두었다. 하는김에 모바일에서도 문제없이 표현하도록 media query 코드도 추가했다.
큐 스타일에서 조금 애먹었지만 순조롭게 html/css 작업을 끝내고 javascript 코딩을 시작하게 되었다.
javascript는 es2015로 작성했고 gulp, webpack을 통해 빌드할 수 있도록 환경을 구성했다.
컴포넌트 상태를 관리하려고 redux에 대해서 알아보고 사용방법을 익히고 적용해보는데 아무리 생각해도 redux를 사용하는게 적절해 보이지 않았다.
react.js를 사용하지 않아서 효과적으로 상태를 렌더링을 할 수 없어서 redux를 제거하고 다시 코딩하기로 했다.
마침 jQuery 3.0이 정식으로 올라온걸 알게되어 그것들도 같이 알아보는참에 jQuery 3.0을 넣고 개발을 시작했다.
파일업로드, 업로더, 업로드한 파일을 관리하는 큐, 플러그인.. 등등 용도에 따라 모듈을 분리해서 관리했다. 객체를 구조화하여 관리하는것을 최우선의 목표로 생각했다.
처음에는 단순한 기능으로 보고 시작했지만 실제로 작동하는 장치들을 구현해보니 점점 많은 기능들이 필요하고 복잡해진다는 것을 알게되었다.
그런다고 기능을 빼버릴수도 없는 노릇이라 복잡하지만 않게 유지하는데 노력했다.
다 만들고보니 아직 부족한점이 있었지만..
End
아무것도 바라지 않고 원하는 기능을 제작하는건 정말로 멋지고 재미있는 과정이라고 생각한다.
이번 작업을 통해 그런 경험을 하고 많은것을 깨닫게 된 좋은 기회를 가진것 같다.
이 컴포넌트를 이용하여 이전에 만들었던 photo layout editor 프로그램과 함께 결합하여 Goose에다 사용할 예정이다. 개인적으로 활용하면서 다른사람들이 이용할 수 있도록 오픈소스로 공개한 것에 대하여 오히려 감사함을 느끼고, 다른 사람들의 반응에 대하여 또한번 감사함을 느낀다.
사실 1개월 10일에 거쳐 만들면서(중간중간 손놨던 시간이 있었지만..) 후반에 좀 지치는 감이 있었지만 굉장히 몰입했던것 같다.
github에 하나씩 올라가는 오픈소스의 갯수에 뿌듯할 수 있겠지만 하나하나 만들면서 멋진 창작의 경험을 나 자신에게 느끼게 해준 시간이 더욱 특별하게 느껴진다.
내가 다른것들에게서 도움 받았듯이 이 컴포넌트를 통하여 다른 사람들이 멋진일을 할 수 있다면 내 목적은 달성하는 것이라고 본다.
그것이 오픈소스니깐..