BBuzzArt
- Nest
- Tool & Service
- Category
- External
- Hit
- 1147
- Star
- 1

- date: 2017-03 ~ 2017-06
- platform: App, Web
- base library: React, React Native
- tools: Webstorm, zeplin
- URL: https://bbuzzart.com
BBuzzArt 에서 처음으로 맡게된 프로젝트가 되는 앱과 웹 작업이 되었다.
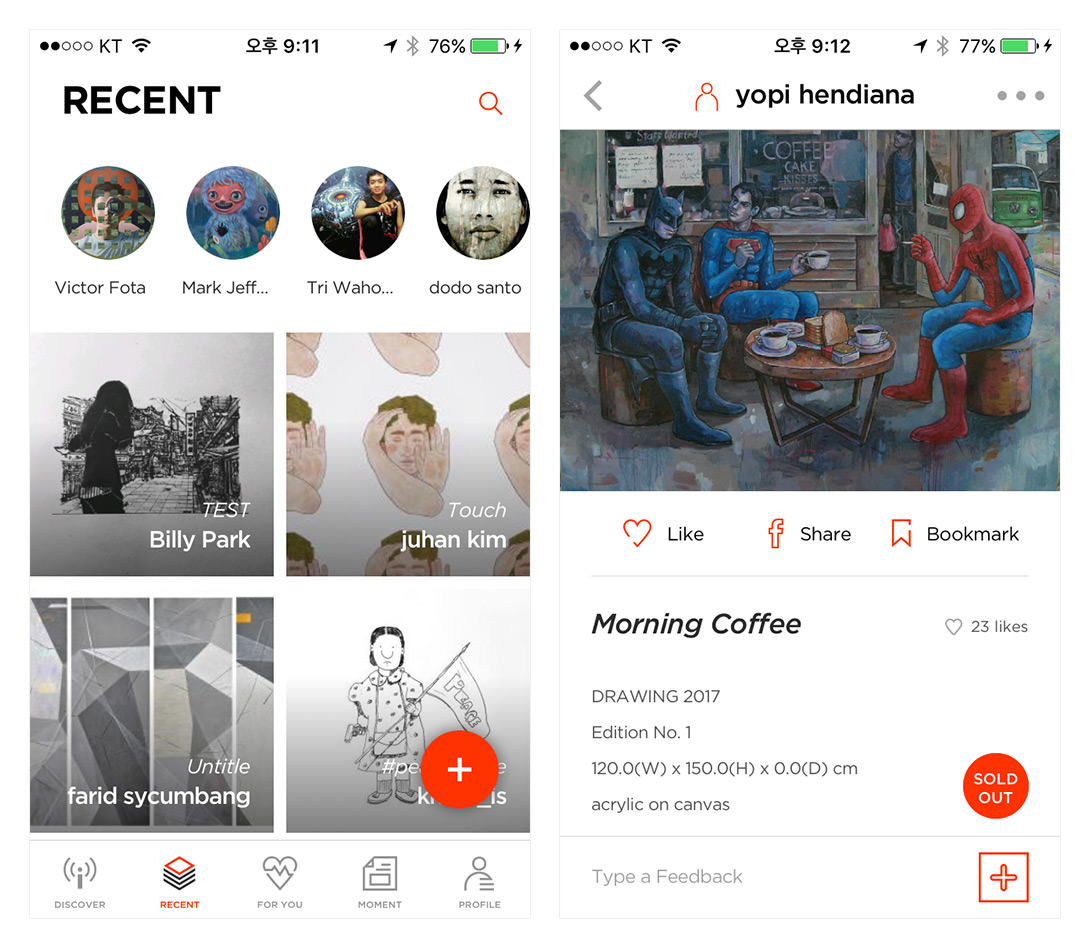
Mobile Application
많은 노력과 시간, 시행착오를 겪은 파트가 React Native로 만든 앱이다보니 애정이 깊어지기만 한다. 다 만들고도 많은 개선 가능성이 필요해 보였다.

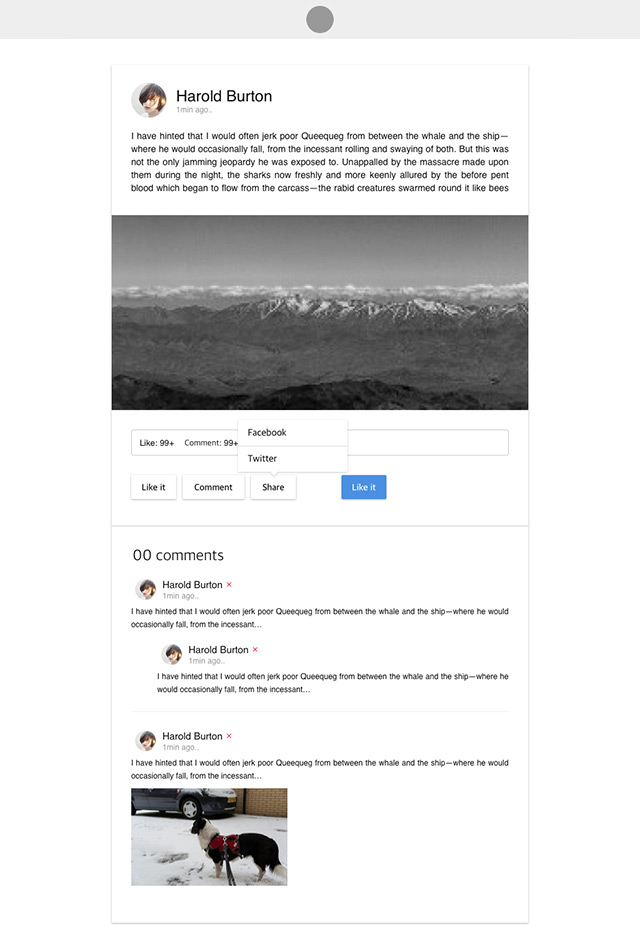
프로토타입
회사에서 앱을 만들때 리엑트를 고려하고 있어서 먼저 React Native로 타임라인 프로토타입을 만들어보게 되었다.
아무래도 지난번에 React Native를 작업해본 경험이 있다보니 시행착오를 좀 겪어보다보니 수월하게 풀어가서 뚝딱 프로토 타입을 만들게 되었다.

환경설정부터 프로토 타입 작업이 대략적으로 일주일만에 완성되고 성능이 괜찮아 보여서 과감하게 React Native로 사용하게 되었다.
정식버전이 아니지만 꽤 쓸만하고 한번 작업에 안드로이드도 동시에 빌드된다는 점이 대단히 매력적이기도 하다. 최근에 RN작업을 해본 경험이 있다보니 조금은 적응되어 있었지만 처음접한 동료들은 처음 접하다보니 힘들어했다.
프로젝트 시작
도입하기 전에 기획자가 스토리보드를 만들어주고 거기에서 전체적인 사이트맵을 구글 시트로 만들어서 전체적인 구조가 어떻게 되는지 가늠하였다. 그리고 거기에 맞춰 디렉토리 트리를 구성하면서 같이 작업하는 프론트엔드 개발자와 많은 이야기를 했다. 전 작업의 시행착오를 겪기도 해봤던것이 많은 힘이 되었다.
어느정도 작업을 하다보니 안드로이드 개발자가 충원되어서 RN 작업을 같이 하게 되어서 총 4명이서 프로젝트에 매달리게 되었다.
기획
제품의 첫 버전은 매우 단순하게 만들고 차근히 다듬어나가는것을 생각하고 있었는데 그게 쉽지않은 모양이다.
처음 시작부터 높은 난이도를 요구하는 기능들이 몇몇 보여서 완성하는데 집중하자는 방향으로 잡고 일부 기능들은 추후에 개선하겠다고 약속하고 미뤄둔 부분이 생기게 되었다.
작업하는 누구나 다 새로운 기술로 제품을 만들고 있는 단계여서 구현 가능성이나 소요시간들에서 확신이 드는 것들은 어떤것도 없어서 기획자가 물어올때 선듯 답변해주기도 힘들었다.

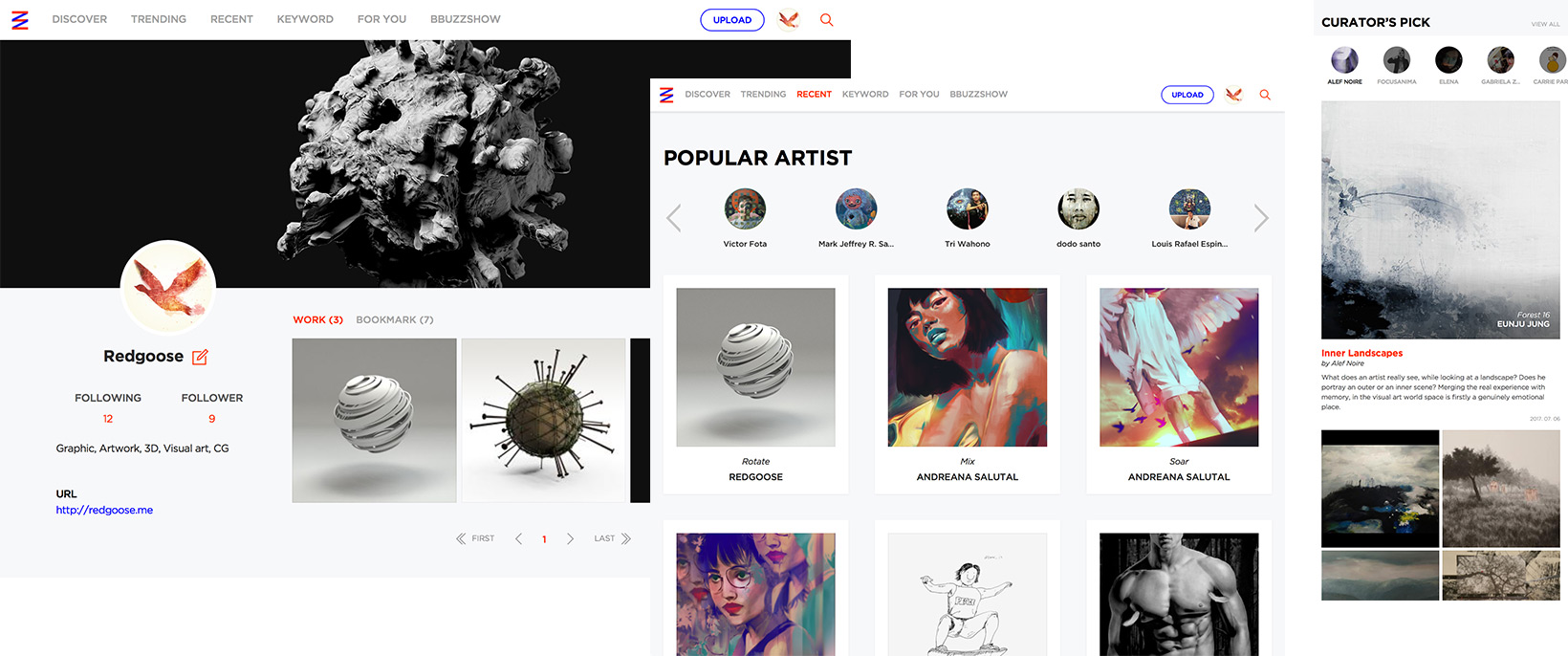
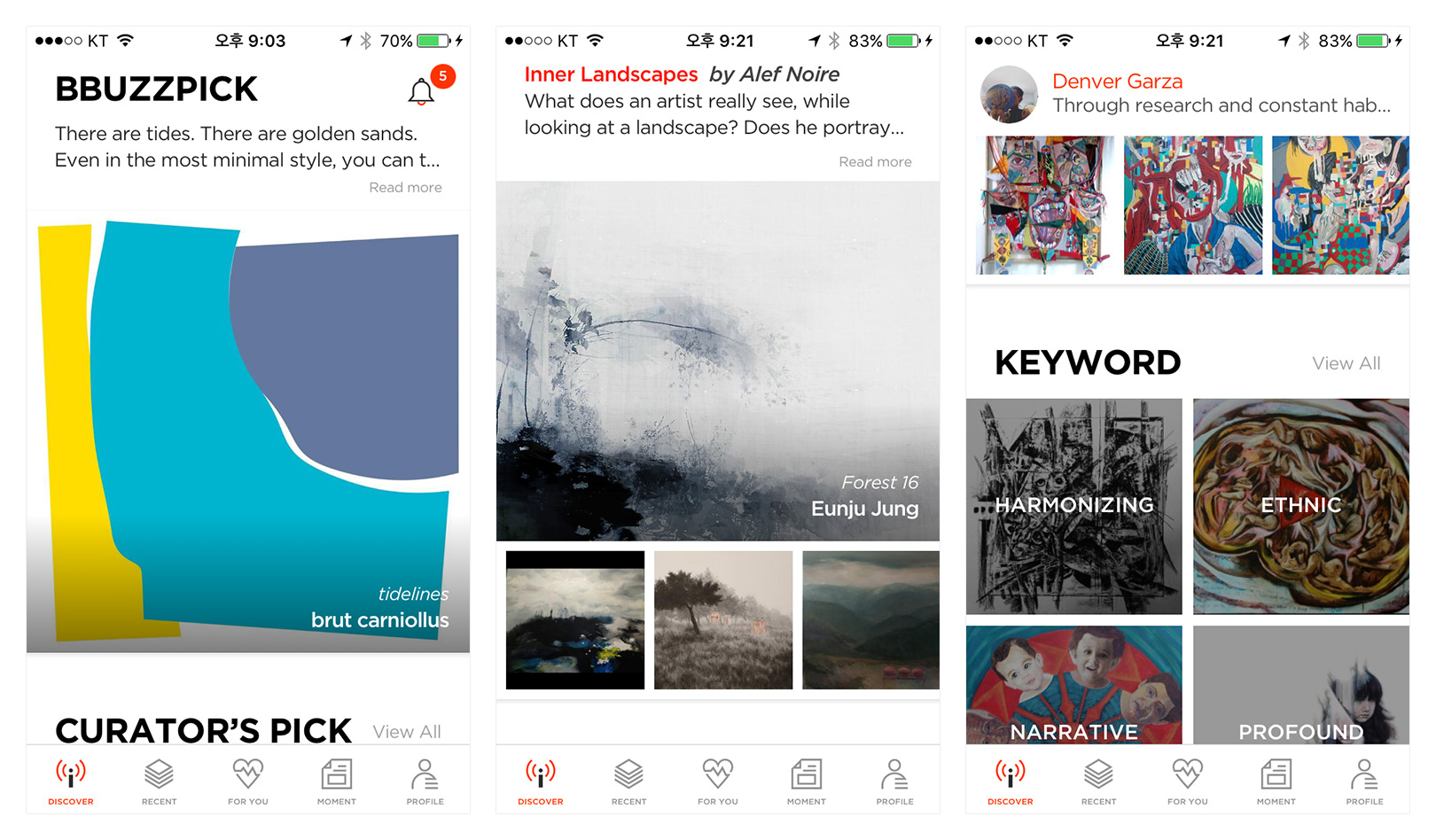
Discover 화면
컴포넌트
React Native에서도 웹과 마찬가지로 태그를 사용할 수 있다. 하지만 이름이 네이티브 앱에 맞는 형식이어서 이름과 역할이 조금씩 다르지만 비슷한 구조로 친숙하게 사용할 수 있었다.
뷰에서의 가장 작은 요소는 태그이며 컴포넌트는 그것들을 그루핑한 하나의 요소라고 볼 수 있다.
작은 단위의 컴포넌트를 만들고 그것들을 조립하여 좀 더 큰 단위의 컴포넌트를 만들고 그것들을 조립하여 하나의 뷰를 만든다고 볼 수 있다.

주로 공통 컴포넌트를 만들고 그것들을 활용하여 뷰 작업을 했는데 처음에는 공통 컴포넌트를 만드는데 깊게 생각하지않고 만들었었다.
어느정도 작업하다보니 구조가 삐그덕거리는 모습을 많이 보여서 나중에 리팩토링을 하느라 고생을 많이하게 된다는것을 깨닫고 공통 컴포넌트를 제작하는데 많은 생각과 사용처에 대한 상상력이 대단히 중요하다는것을 다시한번 더 깨닫게 되었다.
확실한것은 컴포넌트 설계에는 많은 상황을 상상하고 만들어야하기 때문에 많은 생각을 가지고 작업에 임해야한다는것을 느꼈다.
개인적인 생각으로는 잘 설계해둔 공통 컴포넌트는 오픈소스로 내놔도 좋다고 본다.
디자인에서 뷰 컴포넌트로 옮기는 작업은 전부 맡게 되어서 껍데기같은 컴포넌트들을 만들고 컨트롤 작업을 하는 동료에게 넘겨 주었다.
뷰 작업을 하는데 너무많은 코드를 담고 있으면 같이 작업하는 동료에게 더욱 어려운 문제를 넘겨주는것 같았다.
스타일링
작업을 하다보면 대단히 감탄하게 되는것은 flex 속성이다.
flex 속성은 레이아웃을 구성할때에는 대단히 흘륭한 역할을 한다. 코드로 유기적이고 원하는 모습대로 표현해준다는 인상이었고 그 역할을 제대로 해내고 있다.
스타일링을 할때 가장 아쉬운점은 사이즈에서 퍼센테이지%가 없다는 것이다. 무엇보다 단위라는 것이 없어서 그냥 숫자만 입력하면 픽셀과 비슷한 느낌이었다.
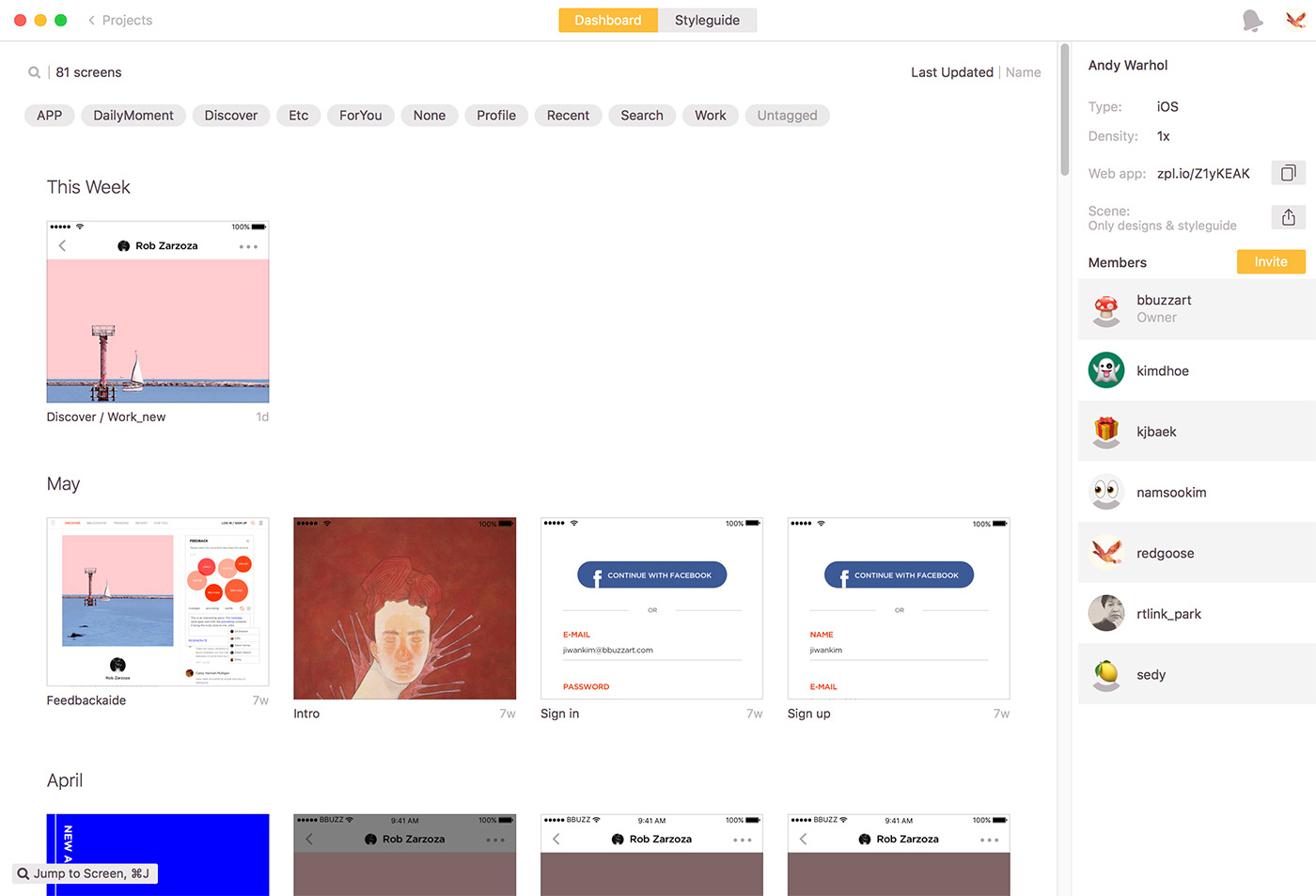
디자이너는 Sketch3를 이용하고 그것을 퍼블리싱에게 넘겨줄때 Zeplin을 사용하는데 디자인과 퍼블리싱 작업의 연계에 대단히 멋진 역할을 해낼 수 있었다.

Zeplin
제플린이 없었으면 퍼블리싱 작업에서 더욱 많은 시간과 노력을 투자했을 것이다. 무엇보다 퍼블리싱 작업을 하는데 무겁고 불편한 포토샵을 띄울 필요가 없다는것이 너무나도 좋았다.
퍼블리싱 작업하는 입장에서의 제플린의 커다란 장점은 디자인 파일에서의 요소 속성의 수치들이 표현되어 있다는것이다. 글꼴이나 사이즈, 색들이 표현되어있는것을 시작으로 요소를 포커스하면 요소의 사이즈나 여백의 사이즈들이 표시된다는 것이다. 이것들만 해도 나에게 대단히 편리하고 멋진 기능으로 다가왔다.

제플린을 이용하여 디자인의 수치들을 그대로 옮기기만 하는 과정은 수월하게 넘겼다.React Native에서의 스타일은 웹의 CSS와 비슷한 방식으로 작성하면 되므로 친숙하게 스타일링 작업을 할 수 있었다.
사실 React Native에서의 최대의 매력은 DOM과 CSS 형식으로 코드를 작성하는 방식이라고 생각한다. 네이티브 앱 개발에 어려움을 느끼는 웹 개발자에게 앱 개발의 불가능을 가능하게 해준 계기를 만들어 주었다.
정말 이것은 대단한 것이라고 생각한다.
나에게 중요한 부분은 익숙한 방식으로 즐겁게 스타일링을 할 수 있었다.
개발
개발 작업의 대부분은 동료 개발자가 다 맡았다.
개발파트에서는 서버에서 API를 통하여 데이터를 요청하고 받아서 화면에 출력하는 작업과 주요 작동에 관한 컨트롤 작업을 한다.
코어부분은 잘 만들고 있을거라고 믿고 맡기다보니 어떻게 돌아가는지 다 만들었는데도 파악하지 못하고 있는편이다. 핫핫~
개인적으로는 개발에서 요구하는 하위 컴포넌트를 만들고 그것으로 서포트하는게 더욱 적성이 맞는것을 깨닫게된다. 그래서 필요한 하위 컴포넌트의 대부분 작업하면서 개발은 마무리 짓고 테스트로 바로 넘어갔다.
테스트
여러차례 반복적으로 확인을 하는 테스트 과정이 많은 인내심이 필요한 작업이었다.
안드로이드에서의 문제가 많이 일어나서 팀원이 많은 좌절을 겪고 역시 거저 되는게 없다는것을 깨닫게 된다. 하지만 해결해야하는 문제들이라서 컨트롤이나 뷰 부분에 최대한 무리가 없는 형태로 문제를 풀어나갔다.React Native가 iOS로 먼저 나오다보니 인드로이드에서 여전히 많은 문제가 있었고, 오픈 후에도 깔끔하게 풀지 못했던것들도 남겨두었다.
무엇보다 안드로이드의 많은 종류의 디바이스들에 의해서 테스트를 더욱 어렵게 만든다.
해결이 불가능해 보이는 문제들은 다른 구현을 우회하거나 안되겠다 싶으면 디자인을 조금 수정하는 방향으로 하나씩 해결해나가다보니 오픈날짜가 다가올때 작동에는 문제가 없는 수준으로 마무리 짓고 웹 프로젝트로 넘어갔다.
Web Application
모바일 앱 작업을 어느정도 마무리를 짓고 웹 작업으로 넘어가는데 앱 작업은 산을 오르는 기분이었지만 웹 작업은 그 산에서 하산하는 기분으로 작업했다.
앱에 비해 상대적으로 비중이 낮기 때문에 기획 단계에서의 수정이 적어서 기획에서 디자인, 퍼블리싱, 개발까지 수월하게 진행할 수 있었다.
React로 웹 서비스 프로젝트는 처음 경험해보았지만 앱 작업의 경험이 웹 작업을 대단히 수월하게 해준 큰 힘이 되었다.

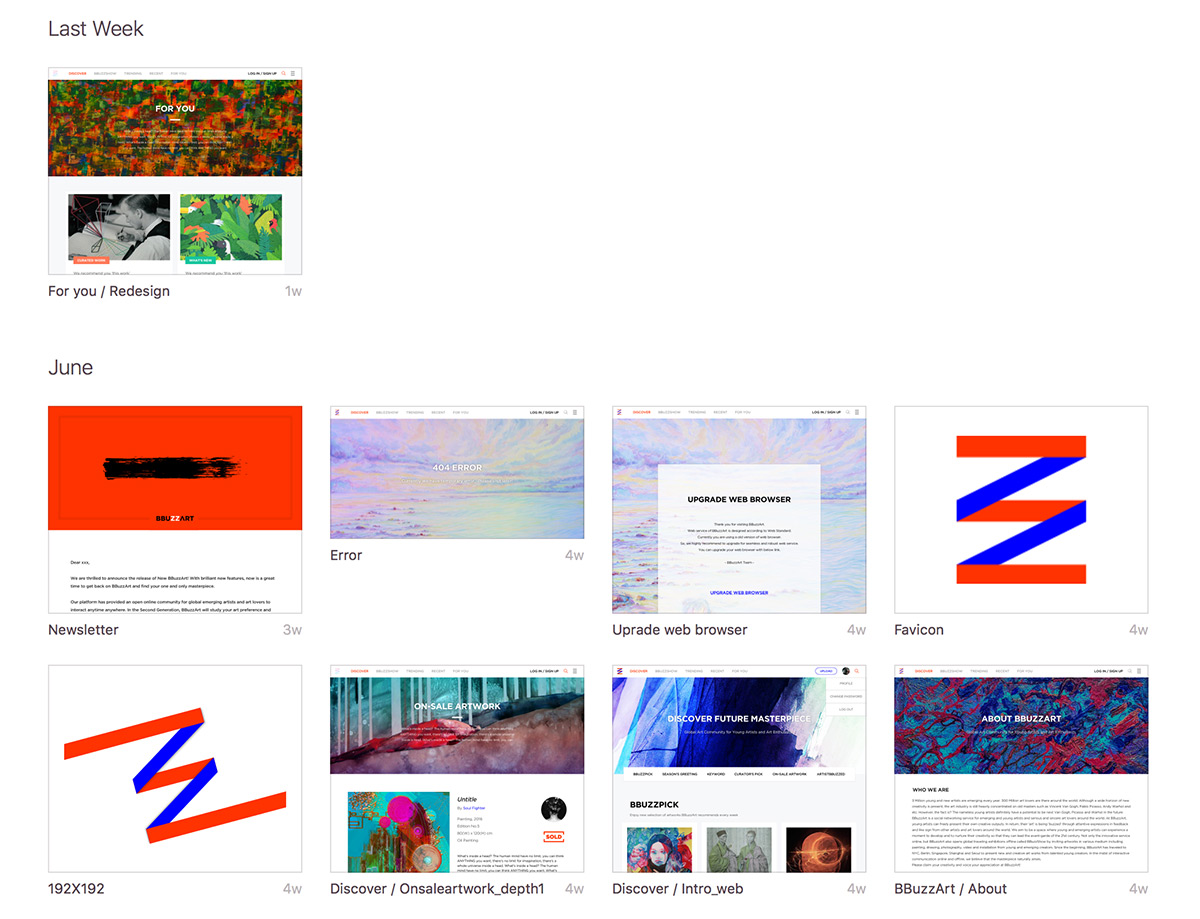
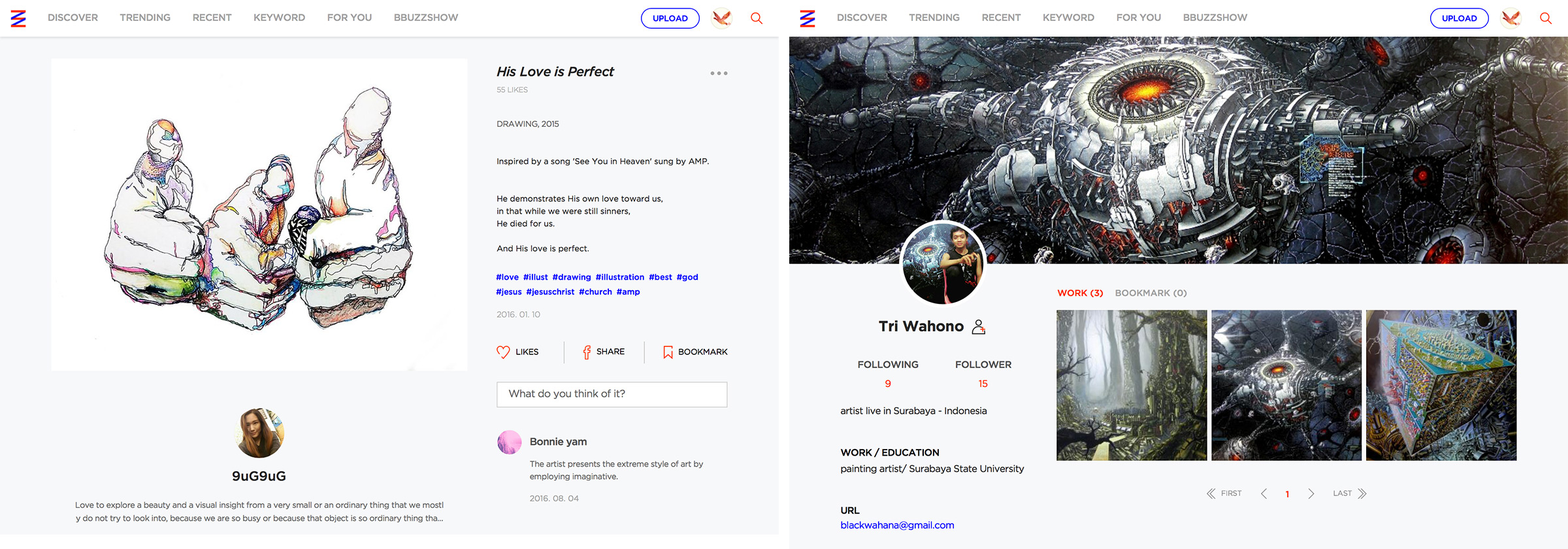
Web design screens
워낙 수월하게 진행해서 그런지 딱히 적을것이 없지만 구조가 잘 잡혀있다보니 앱보다 더 애착이 가는 결과물이 되었다.
반응형 디자인
디자이너가 반응형 웹 디자인에 대한 경험이 적어서 많은 걱정을 하고 있었는데 반응형 디자인은 여러번 작업해보다보니 디자인없이 바로 퍼블리싱 단계에서 작업을 하게 되었다.
디자인이 사이즈가 작아졌을때에도 레이아웃이 무리가 생기는 형태가 아니어서 무사히 모바일 사이즈로 CSS 작업을 할 수 있었다.
마크업과 CSS 스타일링 작업은 수월하게 퍼블리싱 작업을 거치고 개발로 넘겨주었다.

Final
BBuzzArt 앱과 웹 작업을 2017년 3월부터 6월까지 대략 3개월 진행해서 한번에 오픈을 했다. 난 김흥이 없었지만 다른 분들은 빠르게 진행했다고들 한다.
다소 개인적으로 좀더 보강하고 싶은 부분들이 많이 보이지만 차차 시간을 들여 개선할 수 있는것들이라서 좀더 여유를 가지기로 했다. 이 결과물을 계속 다듬어가면서 완성도를 올리는것도 하나의 즐거움이니깐..
개인적으로 이번 프로젝트도 하나의 도전이라서 다른걸 떠나서 재미있게 할 수 있어서 다행이었다.
팀원들이 작업에 적극적이고 많은 커뮤니케이션과 다양한 작업 방식을 시도해보는 모습이 더욱 의욕을 불렀다.
가치있는 경험과 결과물을 만들 수 있게 해준 BBuzzArt에게 감사한다.