commonbay service APP
- Nest
- Tool & Service
- Category
- External
- Hit
- 1250
- Star
- 1

commonbay라는곳은 바다와 관련된 숙박이나 레저 서비스를 제공하는 플랫폼이다.
특별한 일상을 만들고 싶거나 바다에서 휴식을 가지고 싶을때 이용할 수 있는것들을 제공하는 곳이다.
Introduce
처음에는 baylnb라는 이름으로 서비스 개발하시고 계신 지인이 앱 개발에 대해서 고민하고 있어 좀 도와줄 수 있는 거리가 없나싶어 ReactNative 로 개발하는것을 시도해보게 되었다.

ReactNative는 처음 사용해보는거라서 과연 잘 만들어질까라는 불안감이 분명히 있었지만 다른 대책이 없는 편이라서 먼저 기술적으로 검토를 하고나서 시작할거라고 계획을 세웠다. 조금이라도 가능성이 생기면 바로 작업 시작할 작정이고 이미 커다란 서비스들이 ReactNative로 만들어졌다는 홍보에 그만 이끌려 버렸다.
작업 과정 단계를 정했다.
- 간단한 프로토타입 만들어보기
- 기능 구상하고 목록 만들기
- 와이어프레임 그리기
- 디자인
- 퍼블리싱
- 컨트롤, 모델 개발
이런 절차를 가지고 개발하기로 마음먹고 작업 시작은 혼자서 들어갔다.
Prototype
작업에 들어가겠다고 결정하기전에 먼저 작은 데모를 만들어보기로 했다. 아무래도 처음. 작업을 시작하는거라서 공부한다는 기분으로 시작해보았다.
html, css, javascript 형식으로 코드를 작성하는 방식이다보니 쉽게 접근할 수 있다고 생긱했지만 막상 손대보니 그렇지도 않았다.
모든 파일의 포맷은 지비스크립트여서 자바스크립트 기반으로 코드작성 규칙들이 만들어져 있었다.
일단 먼저 집어넣을 요소는 아래쪽 탭을 넣어서 탭을 전환하여 이미지 목록, 글 목록, 환경설정 부분들의 UI와 API를 통하여 데이터를 불러오는 정도로 데모를 만들고 구현 가능성을 보여주는것으로 목표로 잡고 있었다.
ReactNative 공식문서에서 네비게이터에 관한 컴포넌트가 제공되어 있어서(글 작성하는 시점에는 없어지고 외부 컴포넌트를 사용하라고 권유하고 있다.) 기초적인 것들을 작성해보면서 어떻게 돌아가는지 파악하게 되었다.
제대로 된 앱 개발을 한번도 해본적이 없다보니 개념적인 것들을 모르는것들이 태반이어서. 여러모로 막히는 일이 잦아졌다.
우여곡절끝에 탭과 스택에 관한 화면전환 구현을 파악하고 적용할 수 있었다. 결코 쉽지 않았지만...
목록은 괴랄한 구현방식을 요구하고 있어서 애먹었지만 그럭저럭 만들게 되었다. 당겨서 새로고침 기능이나 밑으로 내려가면 더 불러오는 기능같은 부분들이 다 내장되어 있어서. 손쉽게 목록을 구현할 수 있는 편이다.

구현을 끝내고 github 저장소(https://github.com/redgoose-dev/redgooseme-for-rn) 에 올리고, 앱으로 빌드하고 프리뷰를 하니 반응이 괜찮았았다.
가장 인상적이었던 부분은 한 프로젝트에서 iOS와 Android 형식으로 앱을 빌드할 수 있다는 것이다.
Planing
프로토타입으로 기술검증을 마친후에 실질적인 작업에 들어갔다.
먼저 어떤 서비스를 제공할것인지에 대해서 이야기를 듣고 리스트업을 하게 되었다. 앱에 삽입을 원하는 컨텐츠는 다음과 같다.
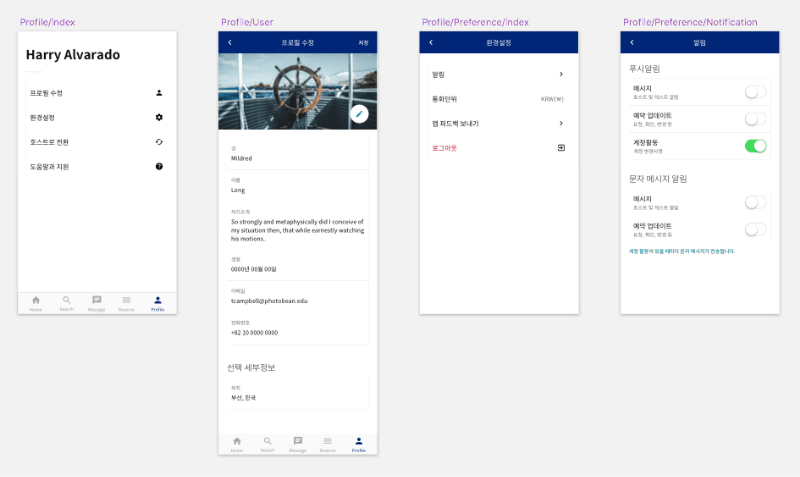
- 사용자 인증 및 프로필
- 요트나 숙박 리스트 및 탐색
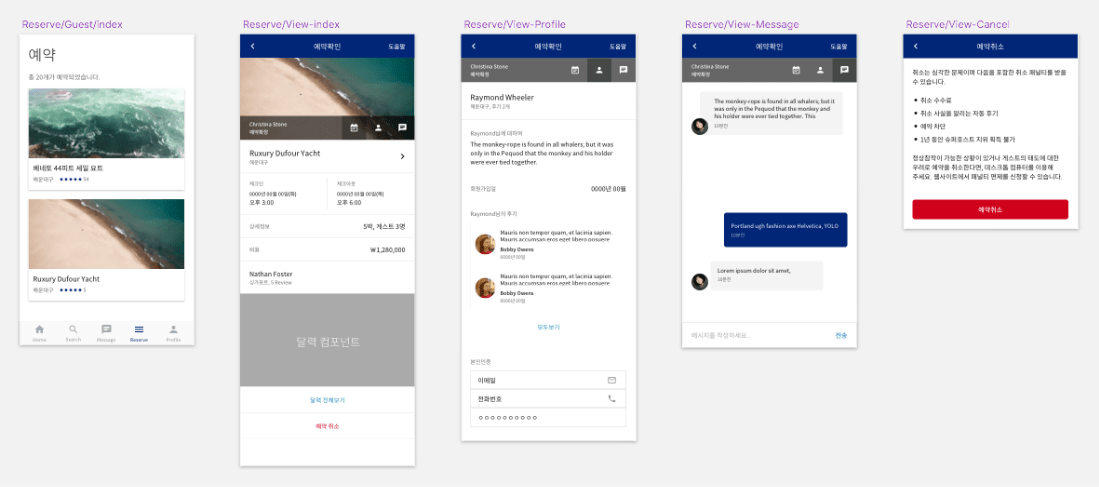
- 리스트한 상품들의 예약
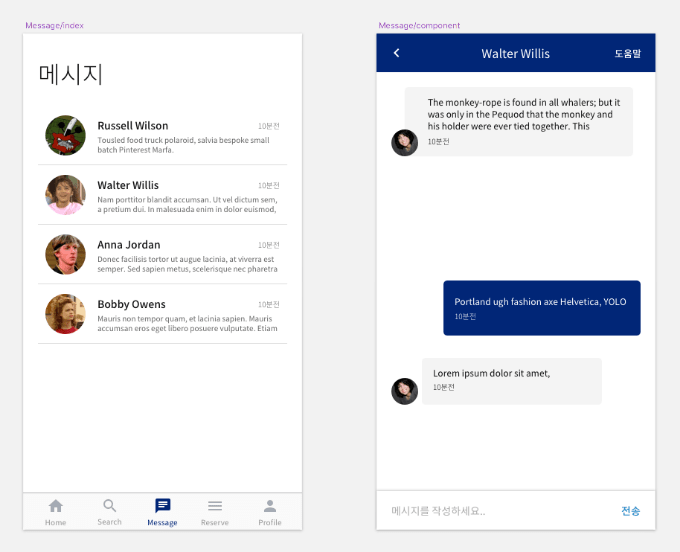
- 관리자와 1:1 채팅을 통한 상담
- 호스트 계정에서의 예약관리
생각보다 구현하려는 컨텐츠가 많았다. 주로 벤치마킹 하고있는 서비스는 Airbnb(https://www.airbnb.com) 여서 빠르게 구현하기 위하여 Airbnb에 있는 컨텐츠를 많이 차용하고 디자인도 비슷하게 가는것으로 염두해두고 있었다.
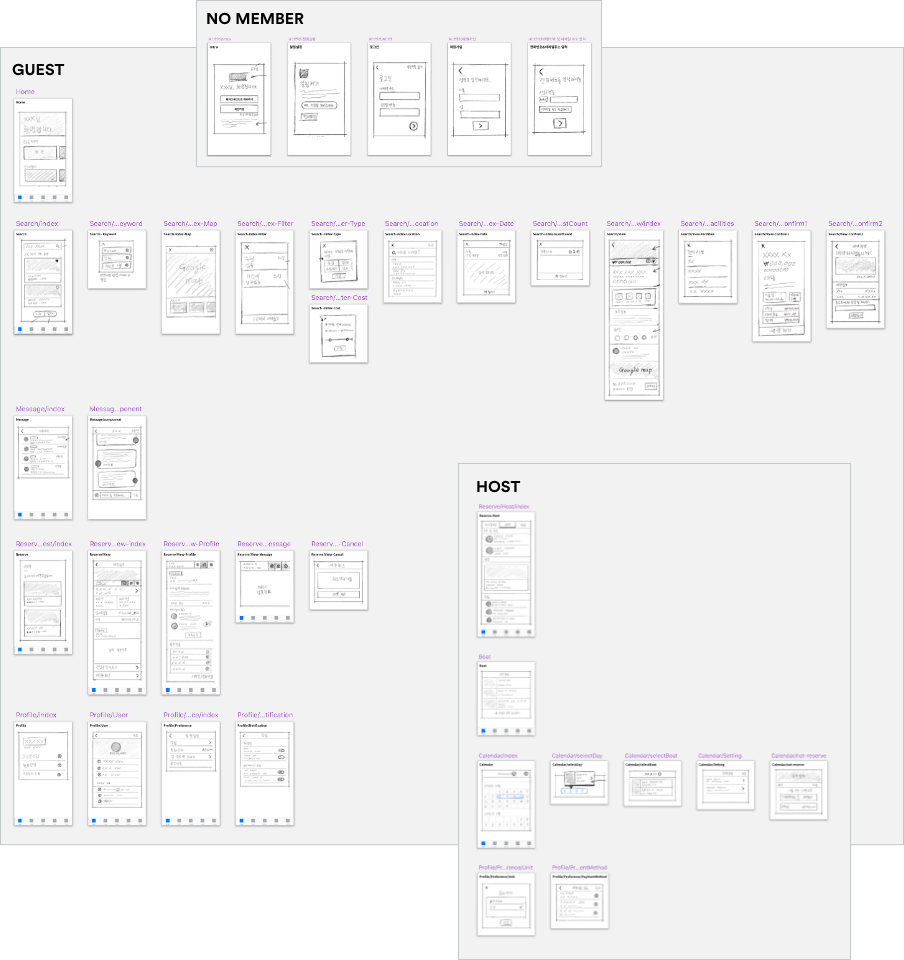
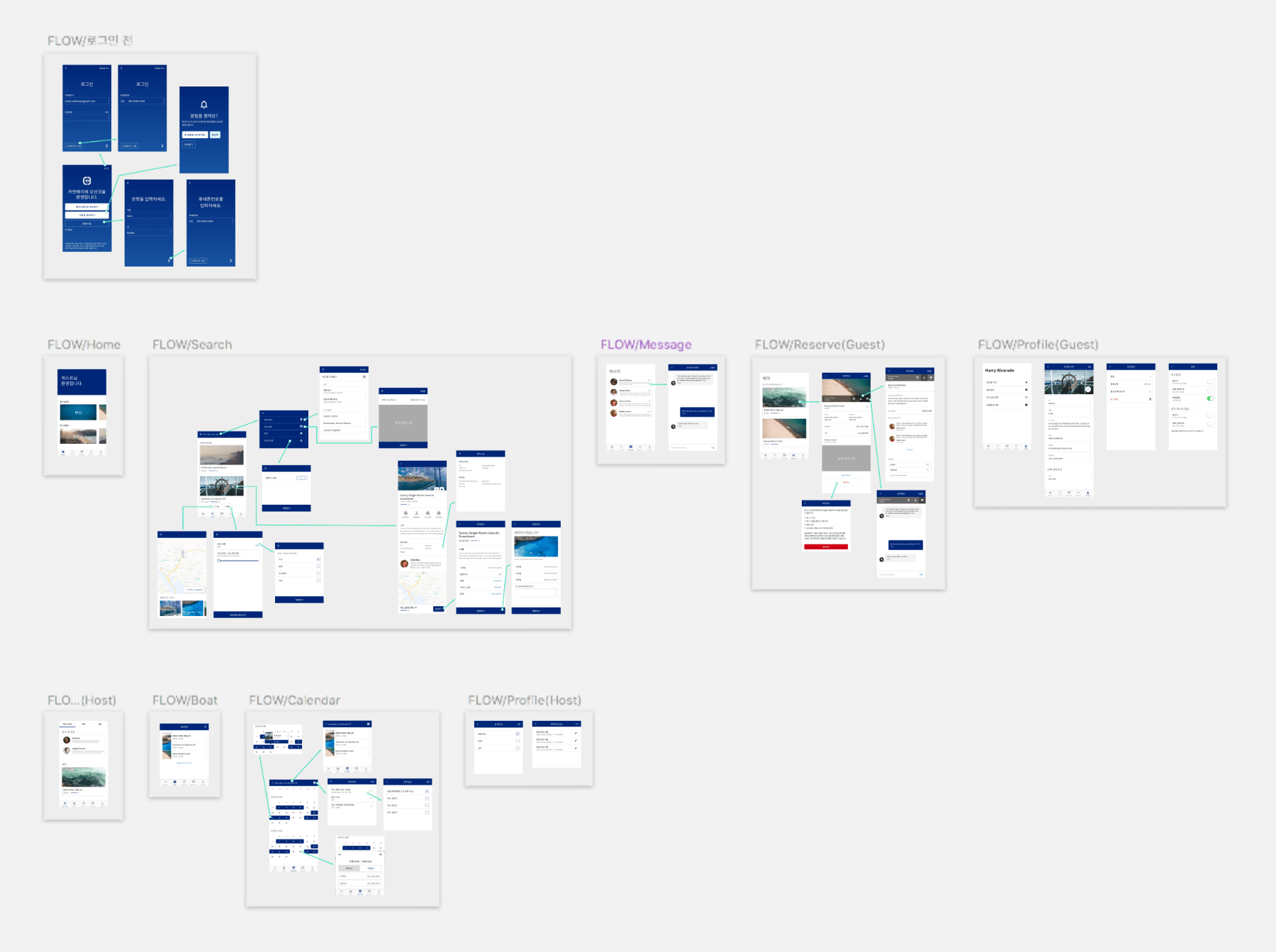
어떤 컨텐츠를 만들지 정리하는 과정에서 1차적으로 게스트의 컨텐츠까지 개발하는쪽으로 마음먹고 다음 단계인 사이트맵 작성을 하였다.
사이트맵 표를 작성해보니 먼저 구현해야하는 페이지의 수는 40페이지 이상 되어보였다.
혼자서 개발하는데 요구하는 개발양은 터무니없이 많아보였다. 무엇보다 개발스킬이 숙련되어있지도 않은 상태여서 개발 시간이 더딜것으로 예측되어서 상황이 좋은 편이지 않다는것을 느꼈지만 도전의욕이 앞서서 일단 해보자는 식으로 되었다.

이 사이트맵 토대로 한페이지씩 와이어 프레임을 그려나갔다.
이때 아이패드와 애플펜슬로 Airbnb 앱 화면을 참고해가면서 그리면서 요소들을 배치할곳을 구체화 시켰다. 종이에다 그리면 한장씩 사진을 찍거나 스캔을 해야하지만 디지털 화면에서 바로 그리면 그 자리에 디자인을 바로 할 수 있을거라는 생각으로 아이패드를 사용하게 된것이다.
결과는 만족스러웠다. 손으로 스케치를 하고 쉽게 지우면서 고칠 수 있고, 곧장 디자인에서 사용할 수 있어보였다.
Design
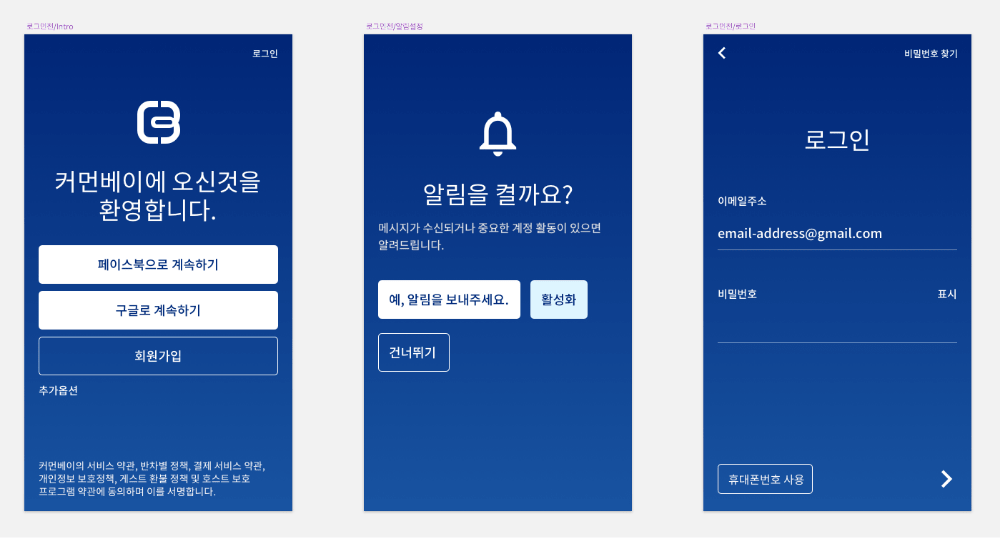
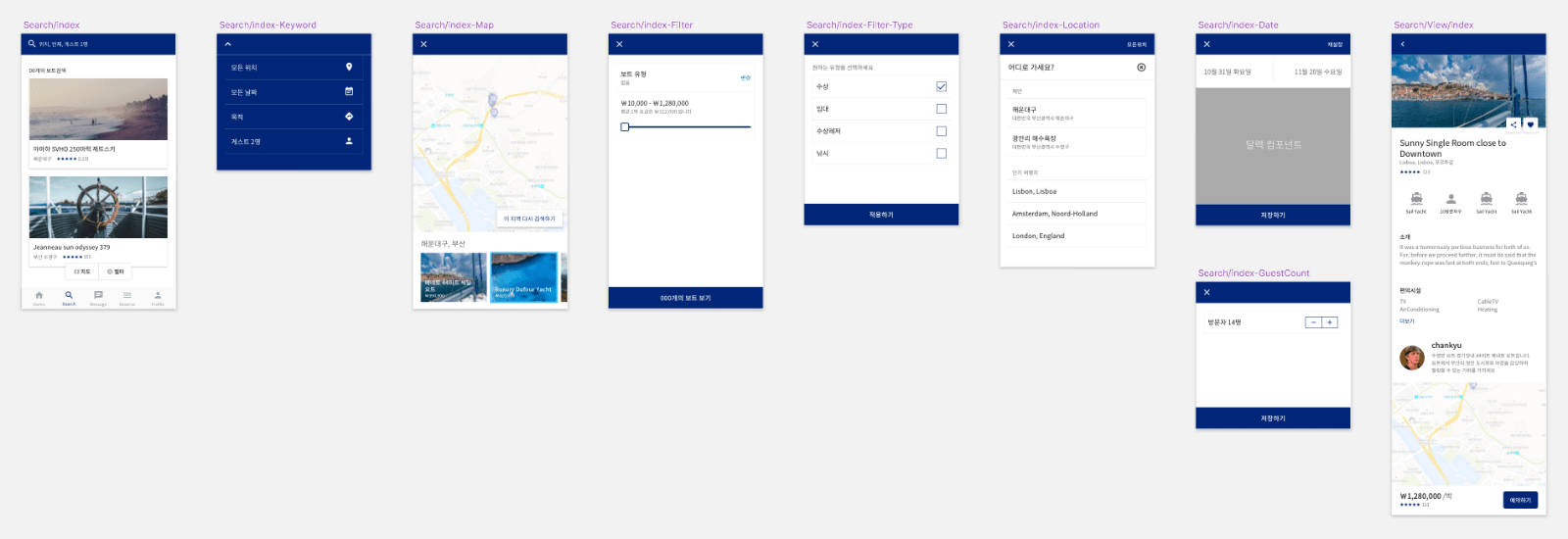
와이어 프레임 작업을 마무리짓고 디자인 작업에 들어갔다.
포토샵을 버리고 한창 계속 사용하고 있는 Sketch(http://sketchapp.com) 라는 툴을 사용해서 만들었다.Sketch는 가벼우면서 빠르게 제작할 수 있고, 픽셀에 인연할 필요가 없다는 장점에 빠져들어 최근에는 디자인 작업을 할때는 포토샵을 전혀 이용하지 않게 되었다.

commonbay의 홈페이지가 만들어져서 디자인을 확인해보니 메인컬러는 바다색이다.
일단 통일성을 위하여 메인컬러는 그대로 따라가고 Airbnb의 디자인들을 참고해서 한페이지씩 만들게 되었다.

이제 더이상 디자인작업을 안하고있는 상태인데 이렇게 다시 해보니 제대로된 결과물은 바라볼 수 없어서 그저 하고싶은대로 하자라는 기분으로 만들게 되었다.Airbnb 디자인을 많이 참고했더니 오리지널리티는 많이 사라졌지만 일단은 구현하자는 마음에 앞서서 빠르게 작업을 진행했다.
Develop setting
디자인까지 완료하고 바로 개발작업을 시작하기 위한 환경설정을 시작했다.

첫 시작은 어렵지 않게 진행했다. 하지만 컴포넌트와 기능들의 설계를 하느라 많은 고민을 하게 되었다.
이제서야 ReactNative 프로젝트를 시작하는 사람들이 많고, 이제서야 시작하는 단계여서 좋은 방법이 나오거나 정석적인 방법은 아직 나오지 않아서 스스로 프로젝트 설계를 해야한다. 내 입맛대로 만들수는 있지만 만들다보니 시행착오를 계속 겪게 되어서 여러번 만들었다가 삭제했다의 반복이 되었다.
다음과 같이 역할에 의한 코드 영역을 나누었다.
- 컨텐츠 뷰 컴포넌트 영역
- 공통으로 사용하는 뷰 컴포넌트 영역
- API를 호출하고 값을 받아와서 처리하는 영역
- 유틸리티형 함수들의 영역
여러번 구조를 변경하여 코드영역을 구성하게 되었다.
뷰 작업을 시작하기 전에 먼저 라우터 역할을 하는 네비게이션을 구성해야해서 직접 만드는것은 너무나도 힘들다는것을 빨리 깨닫게 되어 괜찮은 커스텀 네비게이션 찾아보게 되었다.
개발할 당시에는 괜찮아보이는 네비게이션이 보이지 않았고, 개발중이거나 덜 완성되어있는것들 뿐이었다. 여러가지를 검토해본 결과 react-navigation(https://reactnavigation.org) 를 사용하기로 결정했다.
한번도 앱 개발을 해보지 않는 나에게 하나하나 대단히 어렵고 겨우 하나씩 익혀나가느라 많은 시간이 걸렸다.
Publishing
구현할 영역을 잡고나서 작성할 소스들이나 저장할 리소스들을 저장할 폴더들을 만들고 본격적으로 코딩작업에 들어갔다.

기본적으로 컴포넌트 클래스를 만들어서 그 속에 HTML과 비슷한 형식으로 코드를 작성하고 스타일을 입히는 객체를 작성해서 연결하는 방식이라서 웹페이지를 만드는 방식으로 컴포넌트들을 하나씩 만들어 나갔다.
마크업이나 스타일링을 하는데 html, css와 비슷하지만 문화가 차이나는것을 크게 느껴진다. 작은 차이들 때문에 적응을 하느라 많이 애먹었다.
예를들어서 스타일시트를 { color: 'red' }형식인 객체로 작성해야 한다는것과 font-size를 fontSize로 자바스크립트 형식으로 작성해야한다. 그리고 웹에 있는 속성들을 모두 다 사용할 수 있는것이 아니라서 사용하기 전에 사용할 수 있는 속성인지 미리 찾아봐야한다.
커다란 특징은 뷰 컴포넌트들은 기본적으로 flex layout을 사용하고 있다는것인데 웹에서도 새로 나온 속성이라서 사용해볼 기회가 없어서 안쓰던 속성인데 이 속성은 반드시 익혀둬야하는 것이라서 계속 사용해보다보니 앱 레이아웃을 만드는데 flex 속성은 앱 개발에 핵심적이고 대단한 장점을 가지고 있는 속성인것을 깨닫게 된다.
이번에는 퍼블리싱 작업만 하는것이 아니라 컨트롤이나 모델 작업을 하게 되다보니 그 이후의 것들도 염두하고 뷰를 퍼블리싱하다보니 생각이 많아지기만 한다.
먼저 최소한으로 구성해야하는 부분까지 퍼블리싱을 끝내고 컨트롤과 모델영역 작업에 들어갔다.
Develop

뷰 작업한 컴포넌트들을 개발하는것에 대해서 많이 힘들다는것을 느끼게 되었다.
먼저 라우터를 원하는 방향대로 컨트롤 하는것도 어려운데 많은것들을 고려하면서 기능을 만들수밖에 없는 환경속에서 겨우겨우 하나씩 구현해나가니 차츰 노하우가 쌓여가는듯했다.
요트 목록화면에서 각종 조건에 의하여 필터링 되는 기능을 만드는것이 가장 손이 많이간다는것을 막상 만들어보면서 깨닫게 되었다.
아무래도 가장 중요한 부분이다보니 가장 신경을 많이 써야해서 기능을 만드는데 많은 시간을 할애했다.
웹과 앱의 작동방식이나 UX의 차이가 크다는걸 느끼면서 앱에맞는 컨트롤을 만들고 오작동들을 경험해가면서 조정해 나갔다.
End
일을 안하고 쉬고있는 도중에 이 작업을 시작할때 이 작업을 시작하다가 좋은 기회가 되어 회사에 들어가서 일을 하다보니 개발할 수 있는 시간에 많은 지장이 생겨 더이상 진행할 수 없게 되어서 그만두게 되었다.
완성짓지 못한것이 가장 아쉬웠지만 진행해왔던 것까지는 두고 빠져나왔다.

나머지는 웹 개발하던분이 계속 진행하고 있다.
이 작업을 참여한 것으로 ReactNative에 대해서 많은것을 알게되고, 앱 개발을 경험한 것으로 많은것을 얻었다.