Qtum Core Web
- Nest
- Tool & Service
- Category
- External
- Hit
- 1273
- Star
- 0
- date: 2018-03
- environment: Linux, MacOS
- stacks: node.js, nuxt
- GitHub: https://github.com/redgoose-dev/qtum-core-web

Starting mining
돈을 모을 생각으로 암호화폐를 조금 사보게 되었다가 퀀텀(QTUM)이라는 코인을 알게되어 구입할 수 있는 돈으로 전부 구입했다.
퀀텀에다 투자하고 있는 가장 큰 이유는 지분 증명방식으로 노드를 유지시켜 채굴할 수 있는 POS 방식에 눈길을 끌었다.
비트코인같은 채굴방식은 그래픽카드나 CPU를 많은 전기를 써가면서 노드를 유지시키는 방식(POW)이 마음에 안들었다. 과도한 전력을 소비하는 인류에 도움되지도 않는 방식이라고 생각한다.
반면에 퀀텀은 프로그램만 한켠에 켜두기만 하면 되기 때문에 부담없고, 보상이 좋아보여서 수량을 늘려가면서 채굴에 뛰어들게 되었다.
NAS로 개인 홈페이지 운영과 파일 공유를 해왔는데 이번 기회에 서버용 컴퓨터를 따로 구입해서 리눅스로 서버를 구성하고 퀀텀 채굴을 돌리게 되었다.

NAS는 기능사용에 많이 답답해서 리눅스로 넘어와서 많은 공부가 필요했지만 필요한 기능은 다 사용할 수 있기 때문에 오래 사용할 수 있을거 같아서 웹서버 설정을 하게 되었다.
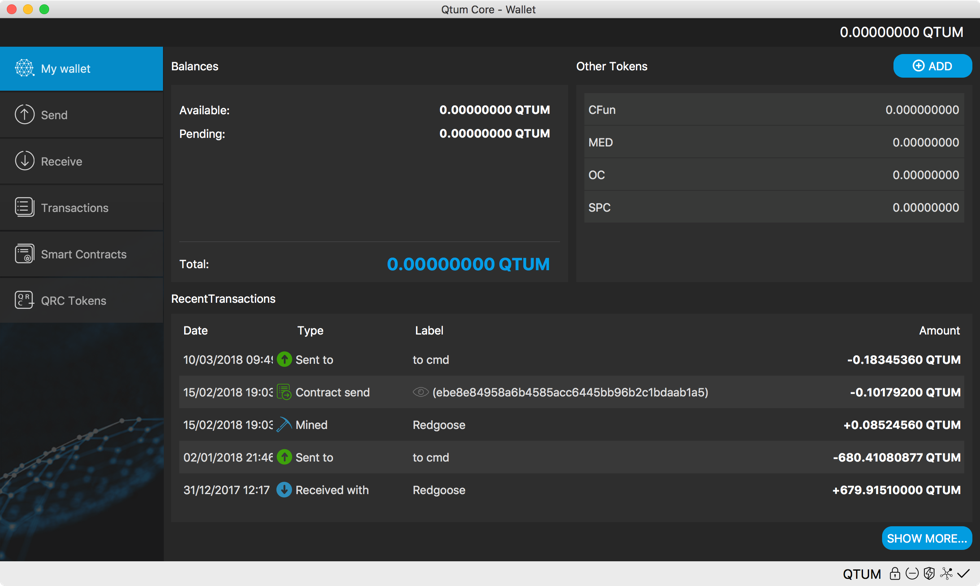
Qtum Core Wallet

Qtum Core Wallet은 PC에서 채굴하거나 지갑으로 사용하기 위한 용도로 쓰는 프로그램을 사용할 수 있다.
POS를 돌리면서 코인의 내역을 확인할 수 있거나 전송하거나 받을 수 있는 기능을 가지고 있다. GUI 버전이나 CLI버전도 존재하기 때문에 쉽게 사용할 수 있다.
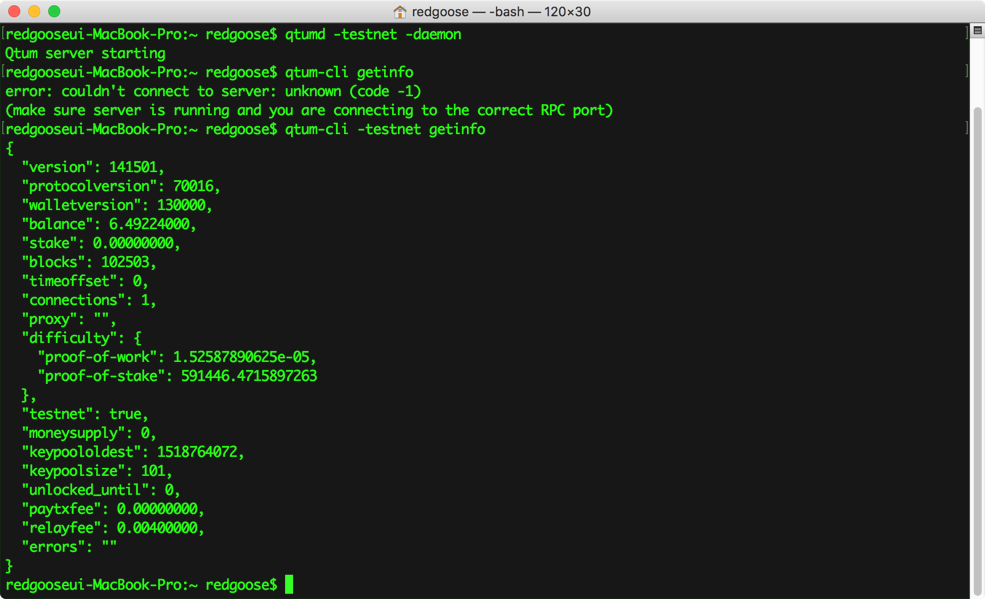
서버에서 사용할 생각이어서 커맨드라인(CLI) 버전을 사용하면서 기능들을 알아보았다.
명령어로 코어의 상태나 코인을 받을 수 있는 주소를 만들거나 코인을 전송할 수 있었다.

처음에는 커맨드 버전을 사용하면서 외부에서 명령어를 쳐가면서 채굴 상황을 보고 있었지만 정말 귀찮은 방법이기도 하고 한눈에 상황이 파악이 되질 않아서 뭔가 좋은 방법이 없을까 고민하다가 웹 브라우저에서 접속을 하면 코어의 상태를 볼 수 있으면 좋겠다는 생각이 들었다.
계속 채굴상황을 봐가면서 손봐줘야하다보니 편리하게 상황을 볼 수 있어야 장기적으로 좋을거 같아 보여서 뭔가 좋은 방법이 없을까 하는 고민이 시작되었다.
커맨드를 실행하면 결과가 JSON 형식으로 출력되는것을 확인하다보니 데이터로 사용할 수 있겠다는 가능성이 보였다.
Planing
그래서 하나의 아이디어가 생각났다.
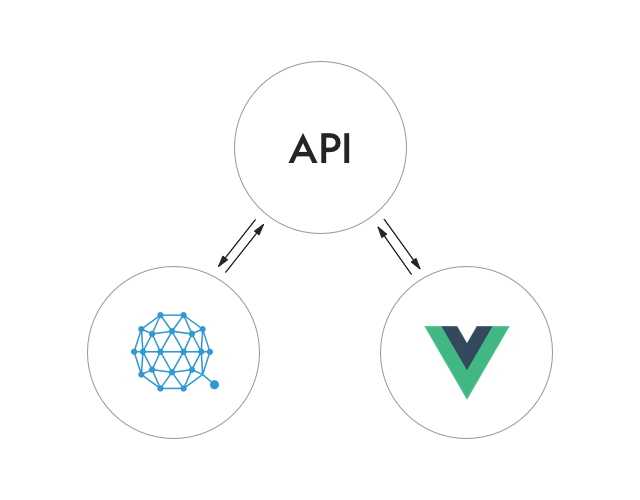
웹 서버프로그램에서 커멘드를 실행하고 결과값을 가져올 수 있다면 그걸로 API를 만들어서 클라이언트와 통신을 할 수 있어 보였다.

웹 서버 프로그램에서 커멘드를 실행시킬 수 있었다. 자주 사용하는 PHP에서는 사용하기가 조금 까다로워 node.js에서 예제코드를 알아보니 쉽게 사용할 수 있어 보였다.
그래서 두말할거 없이 node.js로 API를 담당하는쪽으로 결정했다.

클라이언트는 항상 사용하는 react를 사용했겠지만 vue.js가 어떤지 알아보는 셈치고 vue.js에서 서버 사이드 렌더링을 쉽게 구현할 수 있는 nuxt를 베이스로 만들기까지 기술스택까지 구상했다.
디자인은 퀀텀 공식 사이트의 컬러 룩이 마음에 들어했던터라 퀀텀의 색을 기초로 만들 생각이었다. 글꼴도 별도로 사용하고 있어서 같은걸로 사용하는걸로 방향을 잡았다.
레이아웃은 퀀텀 코어 gui 프로그램의 모습과 다른 코인 지갑들의 화면을 참고해서 필요한 요소들과 배치를 기록해 나갔다.
What I want
어떤 기능을 넣을지 정하는건 중요한 고민거리다.
일단 주요한 목적인 채굴이 되었고 그 상황이 어떻는지에 대한 프리뷰를 하는것이기 때문에 주요 기능은 다음과 같이 정리해 보았다.
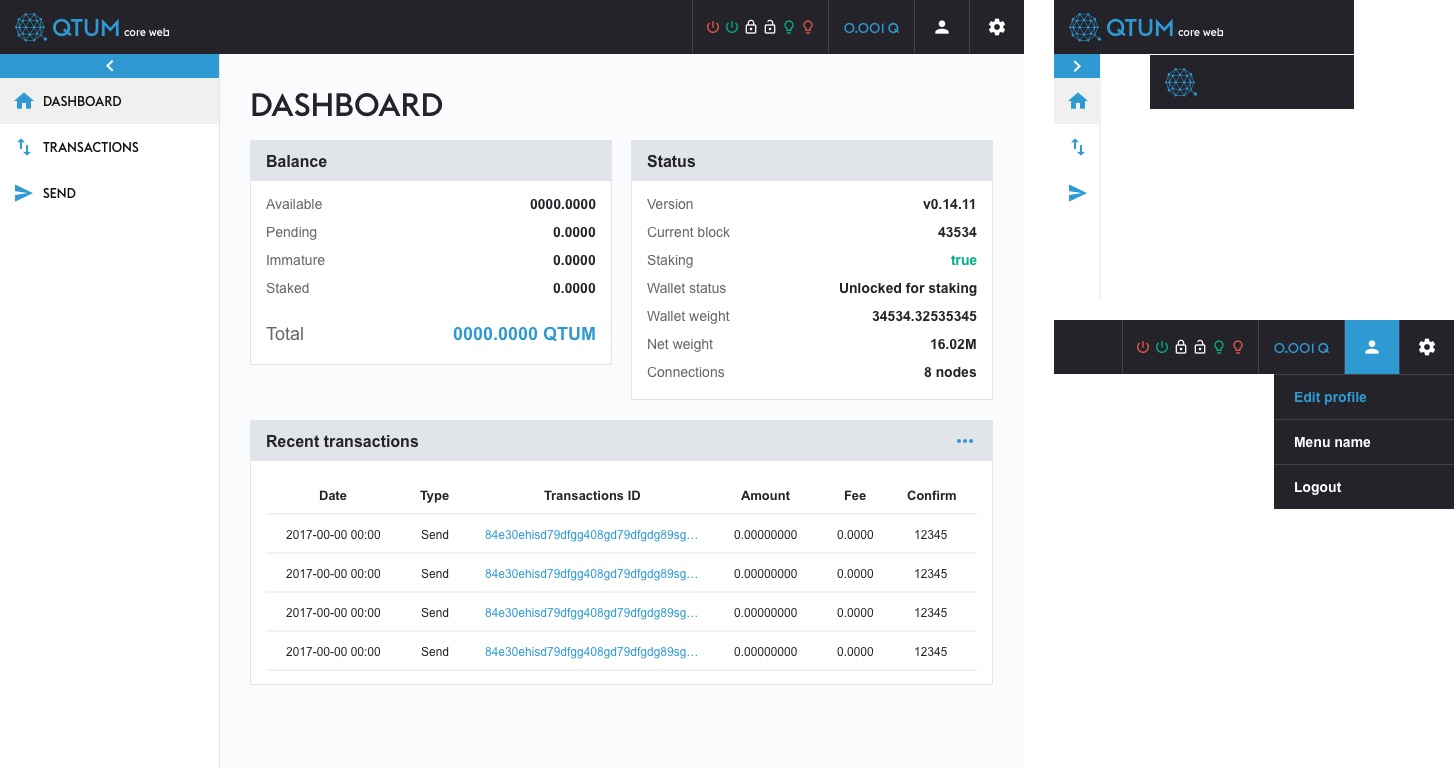
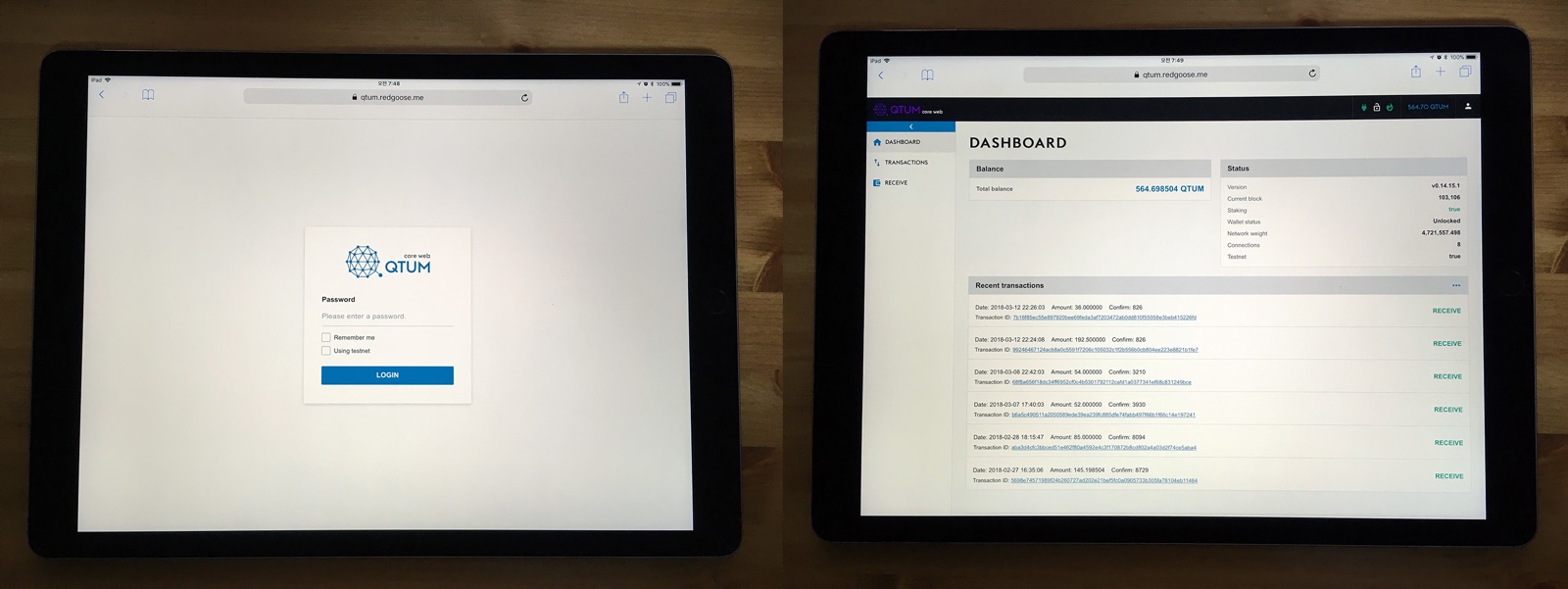
코어의 상태
코어의 버전이나 켜졌는지 꺼졌는지에 대한 상태, 현재의 코인갯수나 다른 상태의 코인갯수, 스테이킹의 상태, 간단한 전송내역등.. 한 화면에 대략적으로 상태를 파악할 수 있어야 한다.
전송내역
코인을 주고받은 내역
지갑목록
현재 사용하고 있는 지갑의 주소목록
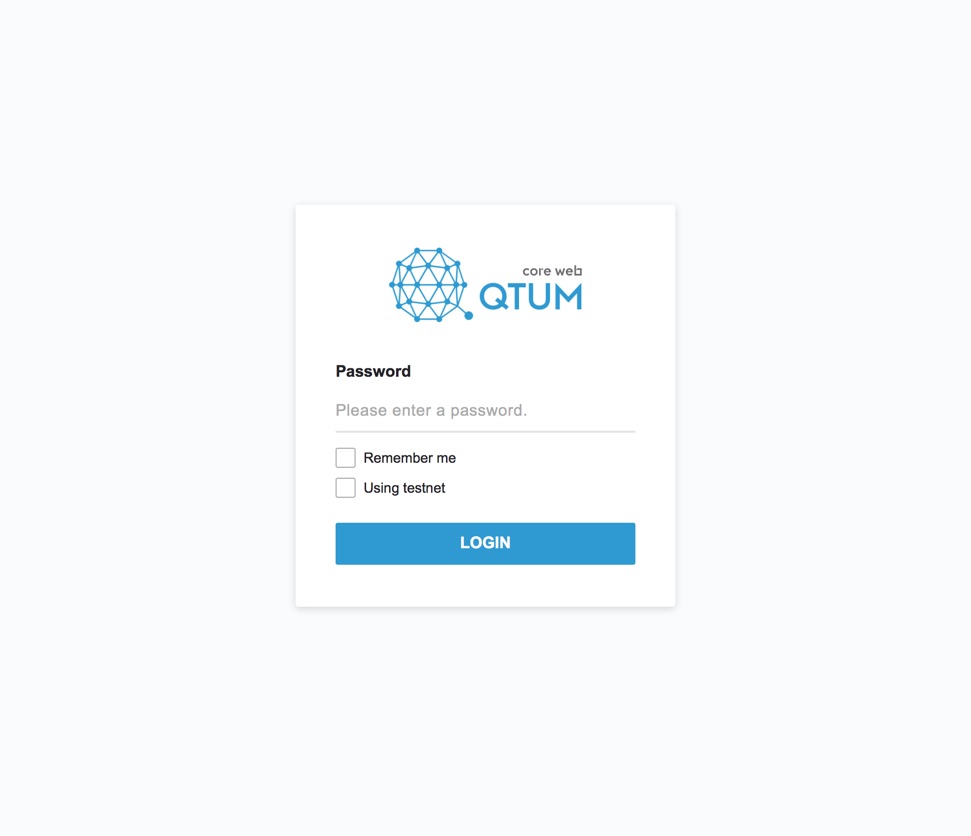
로그인
대단히 개인적인 공간이기 때문에 접근하기 위해서는 별도의 인증절차가 필요하다.
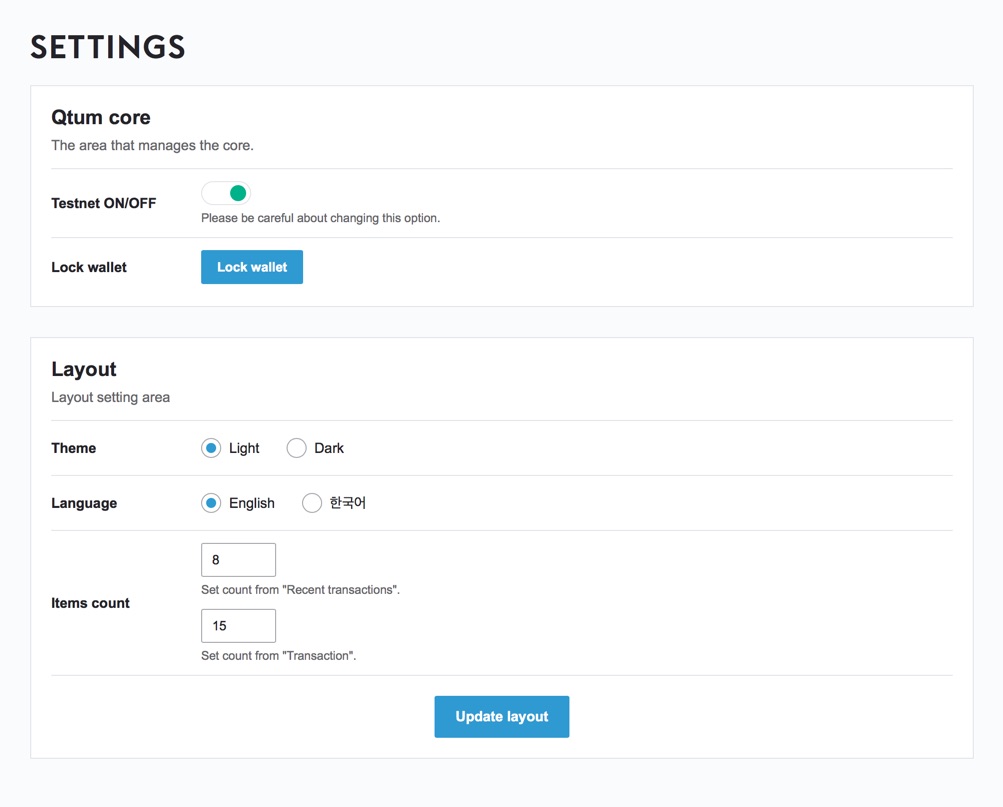
환경설정
화면이 표시되는 언어나 테마 색, 코어를 관리하는 기능을 가지고 있다.
Design
필요한 요소들을 정하고 기록하고 난 뒤에 디자인 작업에 넘어갔다.
먼저 직접 만들고자했던 큰 이유는 퀀텀 홈페이지에 있는 디자인이 제법 끌렸기 때문이다. 이런 컬러톤으로 나의 코인을 관리하는 화면을 보고싶었던 것이다.

구상을 할때 캡쳐해뒀던 퀀텀코어 GUI프로그램 모습이나 다른 지갑이나 다른코인의 지갑 스크린샷을 참고하면서 구체화를 시켰다. 대부분은 퀀텀코어의 화면으로 따라갔다.
개성있게 만들 필요가 없었지만 불편하지 않게 만드는 방향으로 잡고 화면을 구성했다.

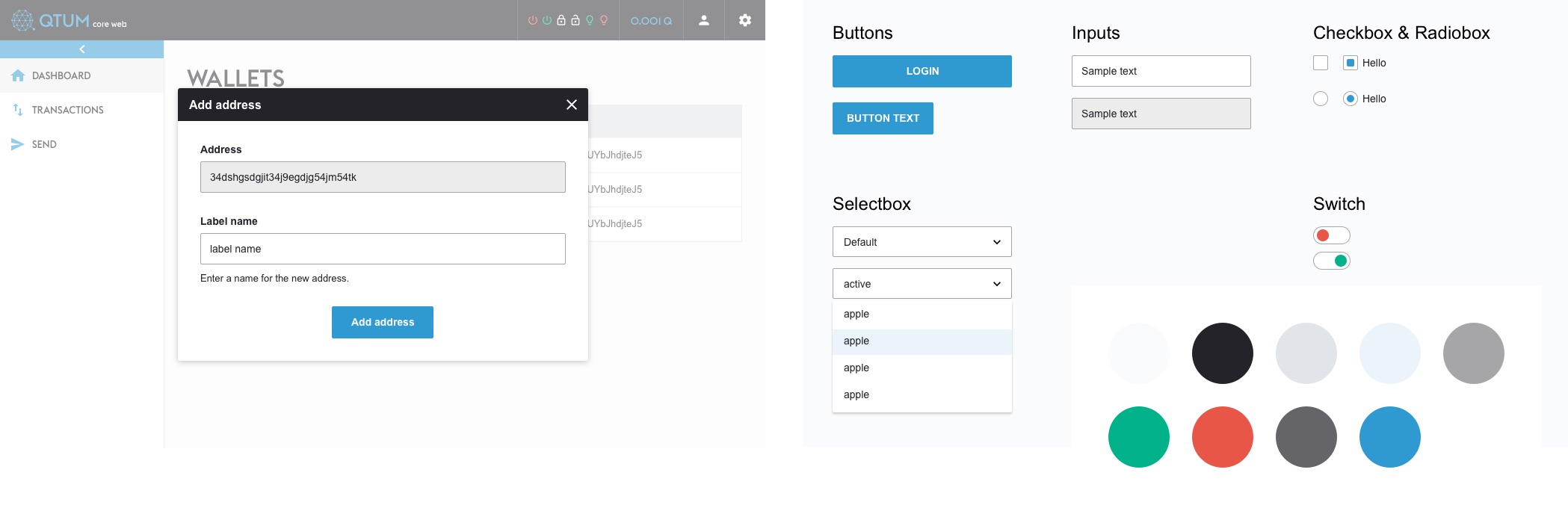
우선 컬러는 밝은 테마부터 시작했다.
퀀텀의 메인컬러는 어둡거나 밝아도 잘 어울리는 색이라 밝은색을 배경으로 깔아도 부담이 없었다. 다음과 같이 밝은 배경과 어두운 배경을 잡아두고 컬러를 맞췄다.

필요한 디자인 요소들을 최대한 만들어두고 개발을 시작했다.
Development setting
항상 사용하는 라이브러리가 아니고 처음 사용해보는 vue.js를 사용하기로 마음먹다보니 개발 부터는 새로 접하는 것들 뿐이다. 그래서 개발속도가 굉장히 더딜것이라고 예상하고 있었다.

ssr(Server Side Rendering)에 대한 호기심으로 간단하게 구성을 해줄 수 있는 NUXT를 기본으로 프로젝트를 구성했다. 좀더 찾아보니 NUXT에서 라우팅을 자체적으로 구현하고 있고, 별도의 주소로 라우팅을 확장할 수 있다는것을 알게 되었다. 다시 말하면 API 주소를 라우트는 확장시켜 node.js 기능만 사용할 수 있다는 것이다.
프로젝트에서 가장 핵심적인 부분이 node.js를 사용하는 API와 클라이언트를 통신하는것인데 한 프로젝트에서 한번에 해결할 수 있어 보였다. 기술 스택이 비슷하여 서로의 접근성이 좋을것이라는 기대가 높아졌다.
개발 세팅을 하면서 주로 멘붕이 오는것은 처음 접하면 항상 일어난다. 그것이 경험이 되면서 다음번에는 능숙하게 해낼 수 있지만 역시 처음에는 힘든 과정이라는 것은 어쩔 수 없나보다.NUXT는 상당히 준비가 잘 되어있다는 인상을 많이 받는다. 필요한 기능들이 충실히 만들어져 있고 원하는 부분들은 다 갖추고 있었다. SSR 부분이 상당히 까다로운 구조를 가지고 있는데 최대한 괜찮은 형태로 풀어나간 인상이다.
그럭저럭 기초적인 형태를 구성해두면서 git 설정도 완료해가면서 본격적으로 개발작업에 들어갔다.
Publishing
하나씩 vue 파일을 만들어나가면서 html을 마크업 해나갔다. React와 다르게 vue는 html 태그에 대단히 친화적으로 보인다. html 영역과 스크립트 영역, 스타일 영역이 완전히 분리되어 있어 각 역할에 대한 집중력이 높다.
css를 각 컴포넌트에 넣는 방식이 적응이 안되어서 공통 영역에 css를 작성하고 필요한 부분은 컴포넌트 속의 scoped 형식으로 필요한 부분만 작성해 넣었다.
대단히 효율적으로 느껴졌다. 리엑트에도 이런 방식이 존재했으면 할 정도다. css 빌드하면 한 파일로 합쳐져서 컴포넌트별로 유니크한 이름으로 선택되어 있으니 셀렉트가 겹치지 않고, 독립적인 컴포넌트 스타일을 만들 수 있다는것이 대단히 매력적으로 느껴졌다.
페이지들은 단순하게 vue 파일을 만들어 넣기만 하면 파일 이름으로 알아서 라우팅 설정이 되어서 페이지 만들기가 대단히 편리하다. 그래서 쉽게 프로젝트를 만드려면 vue 라고 하는것을 느끼게 된다.
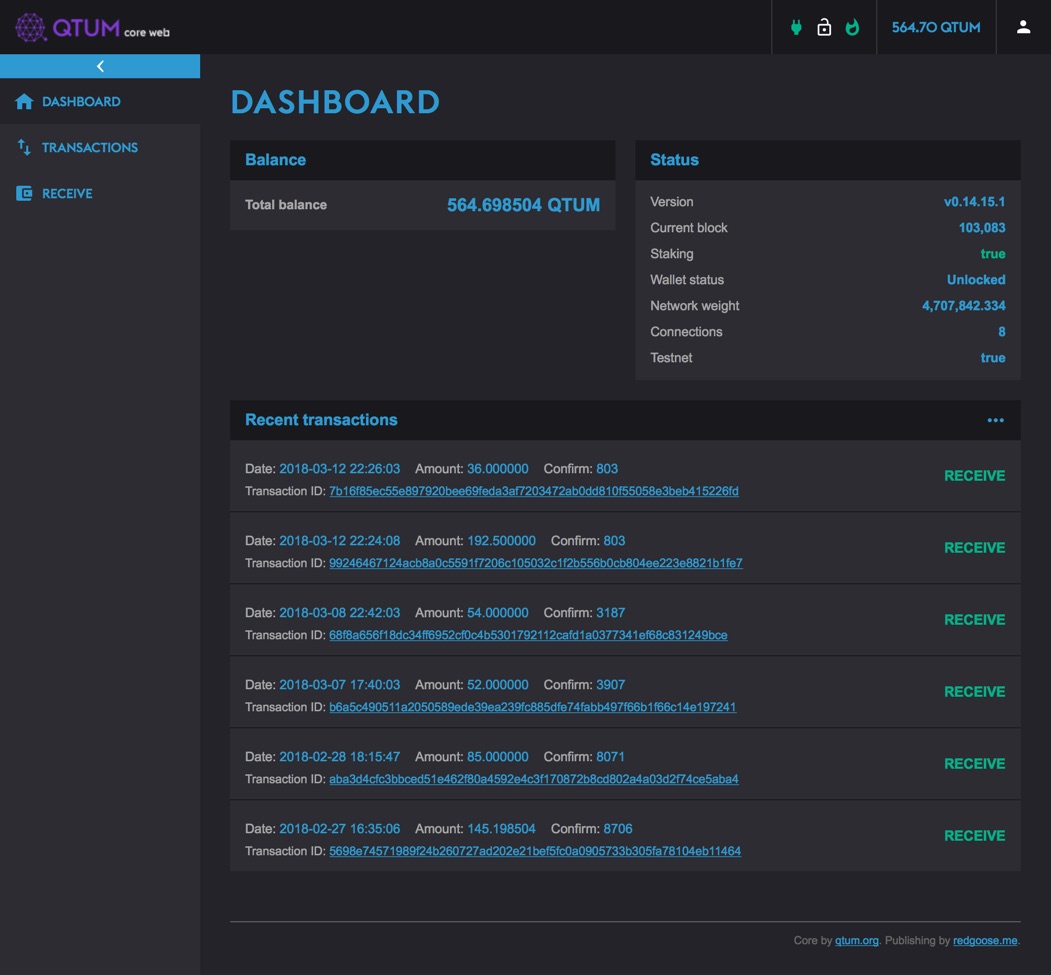
Dashboard, Transactions, login, Receives 페이지들만 먼저 작업을 끝내고 나머지는 필요하면 컨트롤 작업을 하면서 추가하기로 했다.

처음에는 밝은 테마로 작업을 했는데 어두운 색상뿐만 아니라 다른색의 테마를 추가할 수 있겠다는 생각을 가지고 있어서 css로만 사용하여 다른 색상의 분위기를 표현할 수 있도록 스타일시트를 구성했다.
어두운 테마는 딴건없고 일단 기능을 전부 만들고 스타일시트에서 색을 덮어씌우는 방식으로 작업했다.
Controller
퍼블리싱을 일부 마무리 짓고 프로젝트에서 핵심적인 부분을 담당하는 작업을 시작하게 되었다.
vue파일 속에서 script 태그 속에서 주로 작성을 하는걸로 코드를 통일시킨다.
컨트롤 작업을 하면서 필요한 API를 하나씩 만들면서 데이터를 가져오고, 페이지를 열거나 버튼을 누를때의 인터랙션을 하나씩 구성한다.
이때 vue에 적응이 안된 상태여서 이 단계에서 많이 해매게 되었다. 아무래도 항상 사용하는 리엑트와의 비교에 의해서 생각이 많아지는것 같아 보인다.
사용 방법을 모르는 답답함을 시작하여 그걸 활용할 수 있는 길이 막혀버리니 아무래도 진행이 더딜 수 밖에 없었다.

시간에 구애받으며 작업을 하는것이 아니라서 하나씩 알아가면서 진행해 나가는것이 꽤 재밌었다.
특히 폼 부분을 만들면서 컴포넌트를 만들어볼때 좀 해매긴 했지만 그럭저럭 해내긴 했다.
변수들이 vuex와 값들이 옵저버블로 되어있어서 설계에 고민이 많았지만 사용하기에는 대단히 편했다. 익숙하지 않은 데이터 관리하는 방식이라 조금 불안하긴 했지만 보조해주는 툴들이 잘되어 있어서 많은 도움이 되었다.
무엇보다 vue를 알아가는 단계여서 프로젝트를 만드는데 집중하는것보다 특징들을 알아가면서 어떻게 활용하고 설계를 하는지에 대한 고민을 많이했다.
vue의 특징이 페이지 단위로 제작하는데 더 적합하다고 하는데 막상 사용해보니 거기에 동의를 하게된다.
프로젝트 크기가 작고 좀 완성도 높여서 만들어보자는 생각으로 작은 부분들(버튼을 눌렀을때의 인터랙션, 폼의 요소들의 반응 등)을 꼼꼼하게 작업했다. 아무래도 직접 디자인한것들이라서 좀더 생명을 불어넣고 싶은 욕구가 강해진다.
API
일부 컨트롤 작업을 하면서 필요한 데이터 생기면 /api/foo 형식으로 접근하면 데이터를 가져오는 형식으로 라우트 설정을 했다.
무엇보다 가장 먼저 해야할일은 퀀텀코어에 요청해서 결과값을 얻어오는 장치를 만드는것이다.
가장 핵심적인 부분이고 중요한 역할을 하는 부분이라서 qtum-cli 명령을 파악하면서 올바른 결과값을 가져올 수 있으면서 예외의 상황들을 최대한 처리하면서 문제가 없도록 만드는것으로 시작했다.
기술검토를 할적에 서버 스크립트들은 커맨드를 실행하고 결과를 받아올 수 있다는것을 알게 되었다.
처음에는 php로 알아봤다. 하지만 php는 php.ini를 수정해줘야하기 때문에 쓰는 사람들이 일일히 수정해줘야하기 때문에 node.js에서 Child Processes으로 간단하게 해결할 수 있다는것을 찾게되었다.
- API 요청
- child_process로
qtum-cli명령 실행 - 출력된 결과를 얻어와서 json 형식으로 출력
위와같은 과정으로 실행하여 퀀텀코어에다 요청한 내용을 얻어올 수 있도록 코드를 작성하였다.
라우터 확장으로 한 프로젝트에서 클라이언트와 서버 프로그램을 같이 운용할 수 있다는것이 대단히 매력적이다.
node.js로 프로그램을 작성해본적이 처음이라서 운용하는 문화가 대단히 생소했다. 주로 콜백함수로 운용되다보니 항상 사용하던 php와 꽤 다른 인상을 받는다.
일단은 컨트롤 작업하면서 요청이 필요하면 API 하나씩 추가해가면서 늘려갔다.
Authentication
퀀텀코어는 개인의 자산을 다루는 프로그램이기 때문에 보안에 많은 신경을 써야했다.
인증부분에 대해서 고민이 많아지고 이런저런 시도를 해보느라 구조와 코드를 많이 변경했다.
이 프로그램은 어짜피 다른사람에게 보여주는 용도는 아니고 채굴을 돌리는 본인 혼자서만 들어가서 확인하기 위한 프로그램이다보니 그다지 구조 자체는 복잡해야할 필요성이 없었다.

처음 설치할적에 퀀텀코어와 다른 비밀번호를 정해놓고 로그인 화면을 만들어 비밀번호를 입력해서 들어가는 방식으로 잡았다.
API 요청시마다 로그인할때 만들어진 값을 검사해서 인증 여부를 판단하고 보여주면서 최대한 노출이 까다롭도록 노력했다.
인증 부분은 자주 작업하던 파트는 아니다보니(주로 스타일시트를 작성하기 때문에..) 이번 작업으로 많은 고민도 있었고, 불안하게 느껴지지만 여차여차 로그인과 인증들을 구현은 해 두었다.
이번 기회로 node.js에 대해서 많은 것들을 알게 되었다.
End
처음 만들때에는 5페이지도 안되는 분량은 금방 만들겠지 싶었지만 막상 작업 들어가서 새로운 것들을 알아가고, 고민하고 다시 작성하다보니 시간이 꽤 걸렸다. 대신 완성도 높은 형태로 만들 수 있게 되어서 만족스럽게 결과물이 나온거 같다.

개발하면서 자주 사용하는데 잘만들었다고 생각한다.
다만 전송기능도 추가해볼까 하는 생각도 들었지만 qtum-cli의 기능이 아직 제대로 갖추어져 있지 않아서 관두었다.
아직 무슨기능을 가지고 있는지 어떻게 사용할 수 있는지 제대로 파악이 안된 기능들은 사용하기가 위험해 보이는것들이 좀 보인다.
스테이킹이 되었는지 확인할 수 있다는것만해도 만족스러워서 개발을 이정도로 마무리 지었다.
필요한 기능이 생겨나면 하나씩 추가하는것을 기약하며..