BBuzzArt UI-KIT
- Nest
- Tool & Service
- Category
- External
- Hit
- 1402
- Star
- 0
- date: 2018-03
- work position: web version develop
- url: https://projects.redgoose.me/2018/bbuzzart-ui-kit/dist/
BBuzzArt 서비스에서 사용하는 요소들을 통일화하고 추가되는 컨텐츠 제작의 생산성을 개선하기 위하여 UI 컴포넌트를 정리하는 작업이 꼭 필요하다.

그래서 서비스와 UI 컴포넌트를 분리하는게 좋을거라는 계기가 된것이 서비스 프로젝트가 next.js로 바뀌게 되면서 프로젝트 덩치가 커져서인지 최적화에 신경안써서인지 모르겠지만 개발속도가 문제가 보여서 UI 작업이 대단히 힘든 환경이 되어 프로젝트를 분리하게 되었다.
예를들어 서비스에 맞는 부트스트랩같은것을 만들고 서비스와 결합하는 형태를 구상하게 된 것이다.
빠른 개발이 필요할때..
서비스에 직접적인 연관이 있는 부분이 아닌 UI와 코드 리팩토링 수준이라서 많은 시간을 할애할 수 없었고, 짜투리 시간을 이용해서 만들게 되었다.
다행히 이미 만들어져 있는 서비스에서 요소들을 다시 그룹을 짓기만 하면 되는 작업들이어서 부담이 덜했다.
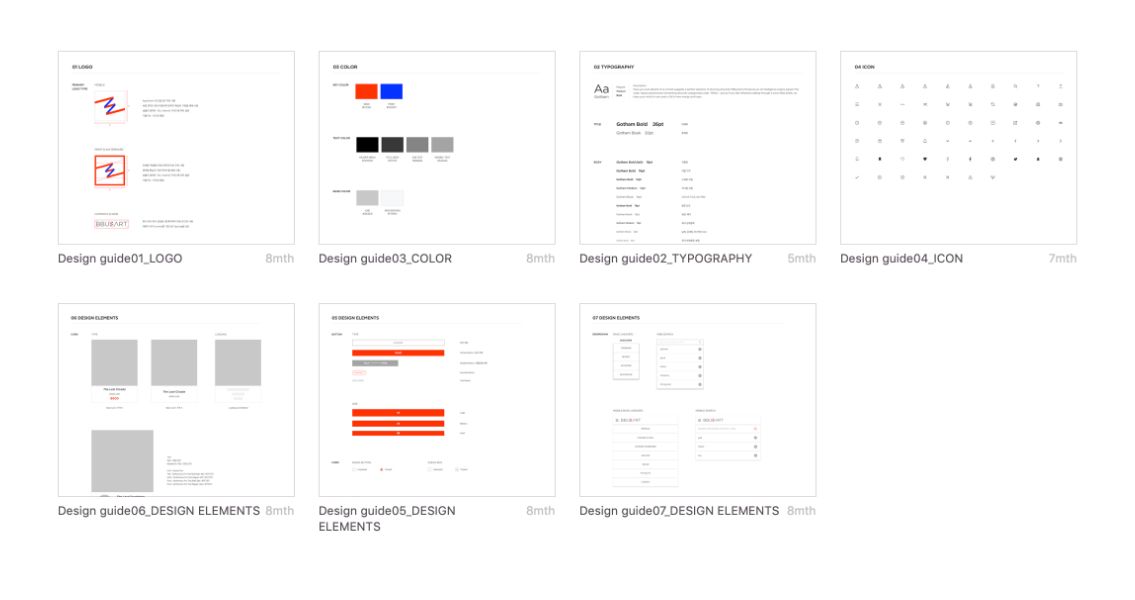
컴포넌트 목록 작성과 디자인 정리

본격적인 작업을 하기 앞서서 어떤것들을 컵포넌트를 만들 것인지 후보 목록을 만드는것이 우선이었다.
컴포넌트를 만들 최소한의 조건은 최소 2번 이상을 사용하는 것이다. 컨텐츠 전용 UI들은 따로 만들도록 두고 여러번 사용하고 있고, 잎으로도 여러번 사용하겠다 싶은 부분들은 목록에 기록한다.
어느정도 기록하고나서 디자이너에게 디지인 가이드를 만들어 달라고 요청하면서 컴포넌트별로 변하는 상태들을 좀더 추가하게 되었다.
기본적으로 아이콘이나 버튼들만 디자인된 가이드를 받고 나머지는 코딩하면서 필요하면 조절하기로 방향을 정해 두었다.
본격적인 개발
모든 밑준비를 끝내고 바로 개발을 시작하게 되었다.
바로 해야할 일이 없거나 시간을 조금 쪼개서 바쁘게 코딩을 시작했다.

서비스의 환경은 next.js이지만 일반 react로 구축해놔도 사용하는데 지장이 없으므로 최대한 간편하게 설정을 했다.npm 같은곳에 소스를 공개할 수 없는 형태이기에 컴포넌트를 바로 불러와서 사용할 수 있는 방법은 git의 submodules 기능을 이용하는 것이었다. 서로다른 저장소에서 합쳐서 사용할 수 있는 좋은 방법이어서 한번씩 사용하곤 했다.
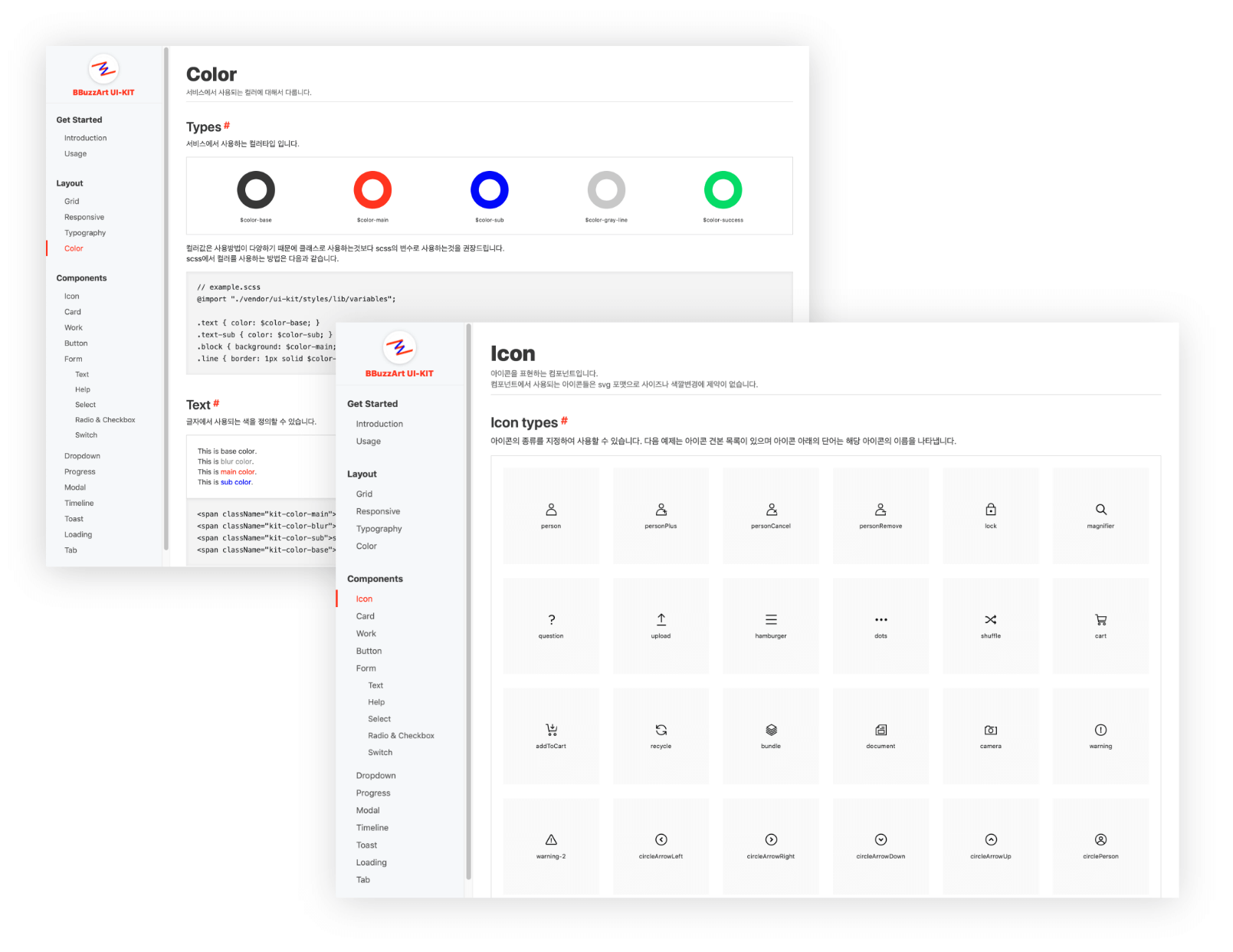
먼저 타이포 가이드부터 잡고, css만으로도 해결할 수 있는 부분들을 하나씩 기초작업을 해두면서 바로 문서작업을 같이 진행했다. 섹션별로 개발부터 문서작업까지 한번에 하고 다음 섹션으로 넘어가는 방식으로 개발했다.
이렇게 한 이유는 전부 개발하고 문서작업을 하면 사용법이나 옵션같은것들을 빼먹을 가능성이 커지기 때문에 개발하면서 바로 문서들을 작성하곤 했다.
작업하면서 서비스에서 사용되는 컴포넌트들을 떼오면서 코드들을 정리하고 기능이나 UI들을 개선하는 계기가 되는 좋은 작업이라는것을 깨닫게 되었다.
어떤 서비스든지 오픈하면 어느정도 시간을 두고 기능뿐만 아니라 UI 리팩토링은 꼭 필요한 작업이라는걸 깨닫는 계기가 되었다.

react에서 개인적으로 대단히 재미있어 하는 작업은 공통적으로 사용되는 컴포넌트를 만드는 일이다. 이 컴포넌트를 다른곳에서 조립해서 사용되는데 쓰인다는것은 정말로 기분좋은 일이고, 사용하는 사람이 어떻게 사용할지에 대하여 상상하면서 인풋과 아웃풋의 지점을 설계하고 컴포넌트의 형태를 만드는 과정은 대단히 멋진 작업이다.
서비스를 만드는것보다 도구를 만드는 일이 나에게 더 적성에 맞다고 느껴진다.
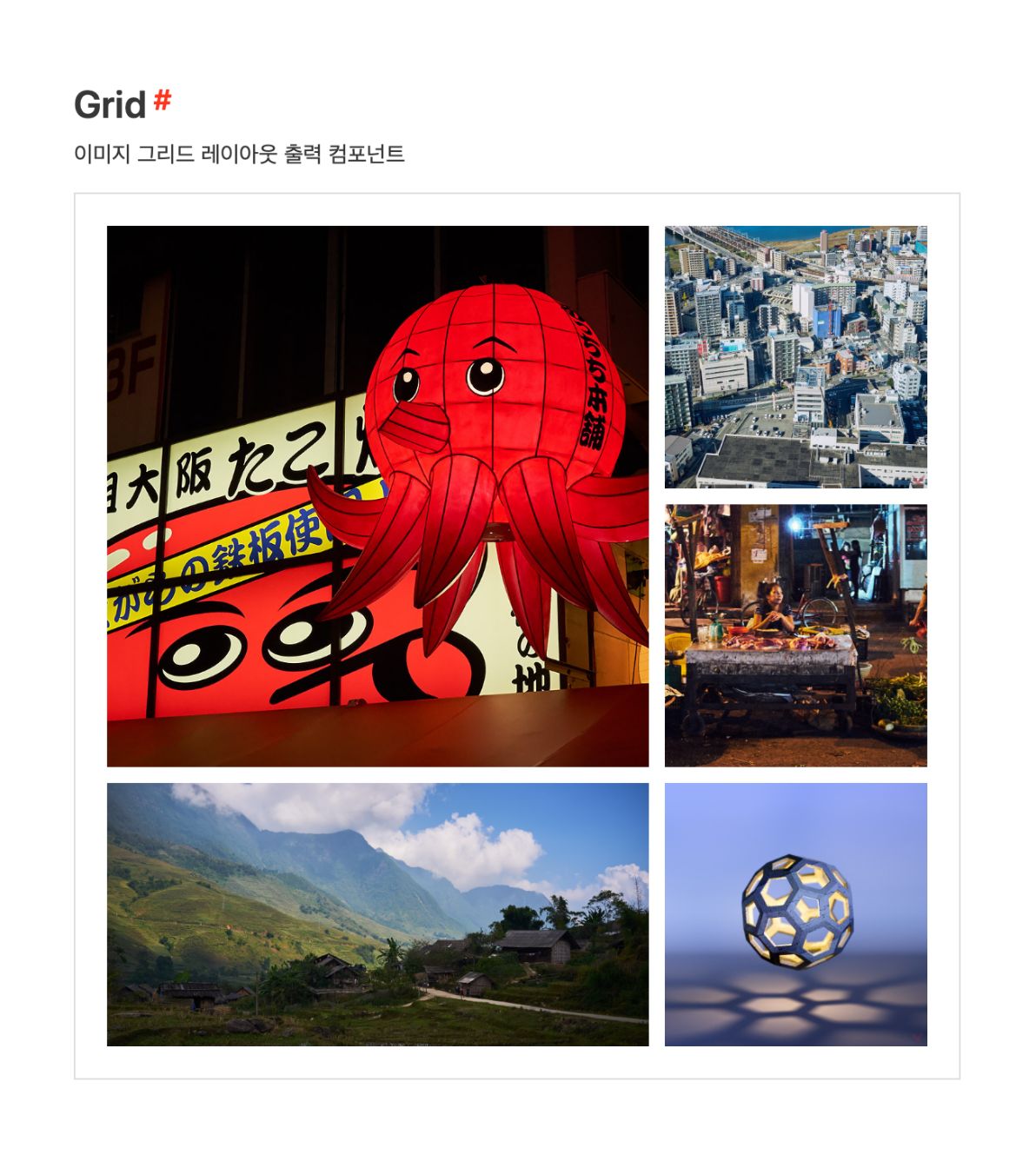
레이아웃 큰 섹션으로 css 컴포넌트들을 만들고, 컴포넌트 섹션으로 react 컴포넌트들을 만들었다.
Icons 컴포넌트로 서비스에 사용하는 아이콘들을 svg 이미지로 컴포넌트에 싸서 색이나 크기를 변경하면 조절되도록 만들었었다.
그 외에 추가로 Dropdown, Modal, Progress, Toast, Loading, Tab.. 컴포넌트를 추가적으로 만들어서 서비스에서 추가로 개발하는 부분들에 대해서 도움이 되도록 미리 만들어 두었다.

서비스에 적용
어느정도 개발을 완료하고 적당히 테스트를 하고나서 바로 서비스에서 리팩토링을 시작했다.
아무래도 적용을 하면서 문제점을 찾고 고치는게 나을거 같다고 판단해서 작업을 해보게 되었는데 자잘한 수정이 생기면 ui-kit 저장소에서 고치고 서비스 저장소에 적용하는 작업이 상당히 번거롭지만 저장소를 분리하려는 대가인것을 받아들여야 하는 부분이다.
저장소가 private라서 다른 동료가 사용하는데 쉽지않아 보였다. public 저장소에서 사용할적에는 몰랐던 부분이었지만 사용하기 불편함이 느껴지긴 했지만 어느정도 안정화가 되면 별로 손대지 않을거라고 예상하고 있었다.
마치며..
ui-kit을 서비스에 적용하고, 리팩토링을 하면서 css와 컴포넌트의 소스의 양을 많이 줄였다. 안그래도 서비스를 개발하고 나온 css의 구조가 많이 꼬이고, 덩치가 커져서 많이 커진게 걱정이었다.
완벽하지는 않지만 정리하는데 꽤 많은 도움이 되었다고 생각이 들지만 겉으로 보기엔 차이는 안 느껴지겠지...
많이 불안하고 똥줄타면서 작업을 했던 부분이었지만 개인적으로 대단히 유의미한 작업이 되었다. 하지만 그 후에 잘 활용되지 않았다는 것이 아쉽게 느껴진다.