Web component Explore
- Nest
- Tool & Service
- Category
- Extra
- Hit
- 1338
- Star
- 1
![]()
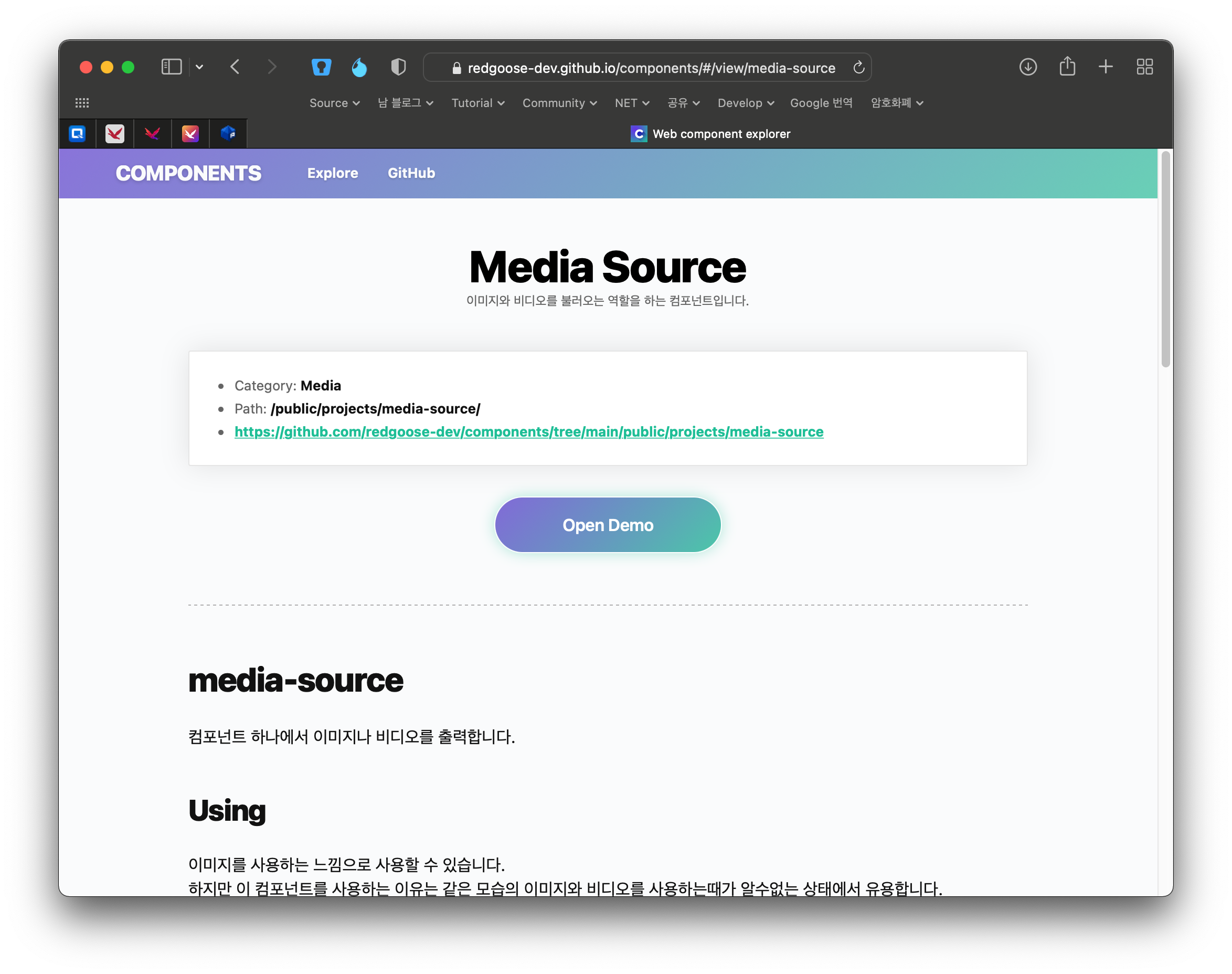
- Date: 2022-01
- Tool: PhpStorm, vue3
- GitHub: https://github.com/redgoose-dev/components
- Demo: https://redgoose-dev.github.io/components/
요즘 들어서 웹 컴포넌트에 대한 관심도가 많아지고, 조금씩 익히면서 써먹어보고 있는 상태다.
자바스크립트 개발 방식도 많이 변해가는 단계고, 프레임워크를 여러개 사용하는 요즈음에에서 컴포넌트를 항상 새로 개발하는것이 부담스럽기만 하다.
순수한 자바스크립트로 컴포넌트로 만들 수 있다면 리엑트나 뷰, 스벨트 환경 관계없이 사용할 수 있다는 기대할 수 있다는 점에 너무나도 많은 매력을 느낀다.
커스텀 엘리먼트로 컴포넌트를 만들면 약간 iframe 같은 새로운 공간에서 요소가 돌아가는 모습이다보니 외부에서의 간섭을 받을 수 없다는 점이 장점과 단점을 동시에 가지고 있다.
아직 마음에 드는 형태로 컴포넌트 개발할 수 있는 수준은 못되지만 하나씩 만들어서 점차 늘려가면 유용하게 사용할 수 있지 않을까 생각이 된다.
<media-source src="filename.jpg"/>
<script type="module">
import MediaSource from '/src/projects/media-source.js';
customElements.define('media-source', MediaSource);
</script>
대략적으로 이러한 형태로 스크립트를 불러와서 커스텀 컴포넌트를 만들어 일반적인 엘리먼트로 이용한다.
Explore
이전 섹션에 적은 이유들로 오픈소스로 컴포넌트들을 보관해둘 수 있는 프로그램을 만들게 되었다.
소스코드를 올리는 방법들과 컴포넌트 소스들을 가져오는 방식들은 상당히 구식적이지만 지나치게 편리하게 구성해두면 규칙이 빠듯해져 예외적인 상황에 대처할 수 없을 것이다.
내가 특별한 컴포넌트를 만들어서 이 컴포넌트로 이렇게 사용해! 라는 모습보다 소스코드를 가져가서 자신의 상황에 맞게 커스터마이즈 할 수 있도록 도와주고 싶다.
어떠한 컴포넌트인지 소개와 데모를 탐색기에서 참고하고, 소스코드는 깃허브 페이지로 들어가서 소스를 가져가는 순서로 유도해 보았다.

시작은 미약하지만 아이디어가 생각나는 것들과 작업에 의해 만들어진것들을 하나씩 만들어내면 나만의 요리 레시피같은 모습으로 괜찮은 모습의 컨텐츠가 만들어지지 않을까..
이런 기대를 해보며 이렇게 컴포넌트을 담아둘 수 있는 바구니를 만들었다.