드로잉툴 - tool manager
- Nest
- Tool & Service
- Category
- External
- Hit
- 1059
- Star
- 1

- data: 2022-01
툴 매니저는 회사에서 서비스하는 드로잉툴에서 사용하는 환경설정을 UI 상태에서 편리하게 편집하는 프로그램이다.
드로잉툴에서 색상 팔레트나 브러시, 배경에 깔아두는 이미지나 교재 컨텐츠들을 사용하는데 그런 요소들을 유연하게 편집할 수 있는 도구가 없을적에는 불편하게 개발자가 일일히 데이터를 바꿔가면서 대응해줘야 했다.
그래서 일일히 대응해주는것보다 직접 편집할 수 있도록 도구를 만들어주는것이 개발자나 컨텐츠 관리자 입장에서 모두 좋을것이라 판단되어 이렇게 툴매니저라는 이름으로 매니저 프로그램을 만들게 되었다. 어짜피 언젠가는 필요한 프로그램이기도 하다.

다른 팀원들은 전부 다른 업무때문에 여유가 없기도 하고 사이드 프로젝트여서 혼자서 구상부터 개발까지 맡아서 작업하게 되었다.
모든 과정들을 혼자서 맡았지만 시간이 걸리더라도 작업 과정을 빼놓지않고 정석대로 진행하고 공유를 해주다보니 결과물에 대한 오해도 덜하고 생각한대로 최대한 만들 수 있게 되었다.
드로잉툴
툴매니저가 만들어진 원인이 된 봉봉 드로잉툴은 아이패드같은 태블릿 디바이스에서 아이와 선생님이 원격으로 만나서 그림으로 교육하는 도구다.
서로 떨어진 곳에서 같이 아이와 선생님이 만나서 스케치북과 같은 하나의 디지털 캔버스에서 그림을 같이 그리면서 커뮤니케이션을 하는데 도와준다.

봉봉 드로잉툴은 웹 프로그램으로 만들어져 있으며 웹브라우저를 사용할 수 있는 환경이라면 언제든지 그림을 그릴 수 있다. (현재는 아이패드 앱으로 만들어 아이패드에서 그릴 수 있도록 최적화 되어있다.)
한 화면에서 여러사람이서 같이 그리는 도구라는게 참 재미있게 느껴진다.
보통 그림은 혼자서 그리거나 일부분 그리다가 다른분이 넘겨받아서 그리고 진행하는 방식이지만 이렇게 실시간으로 같이 그리는 모습이 상당히 재미있을거라 생각된다.

그림을 그리는데 다양한 도구과 색들을 사용하는데 각각의 수업데 따라 준비되어 있는 도구와 준비물들이 다르게 사용될 것이다.
여기서 쉽게 편집할 수 없으면 도구의 유연함이 많이 떨어질 것이다.
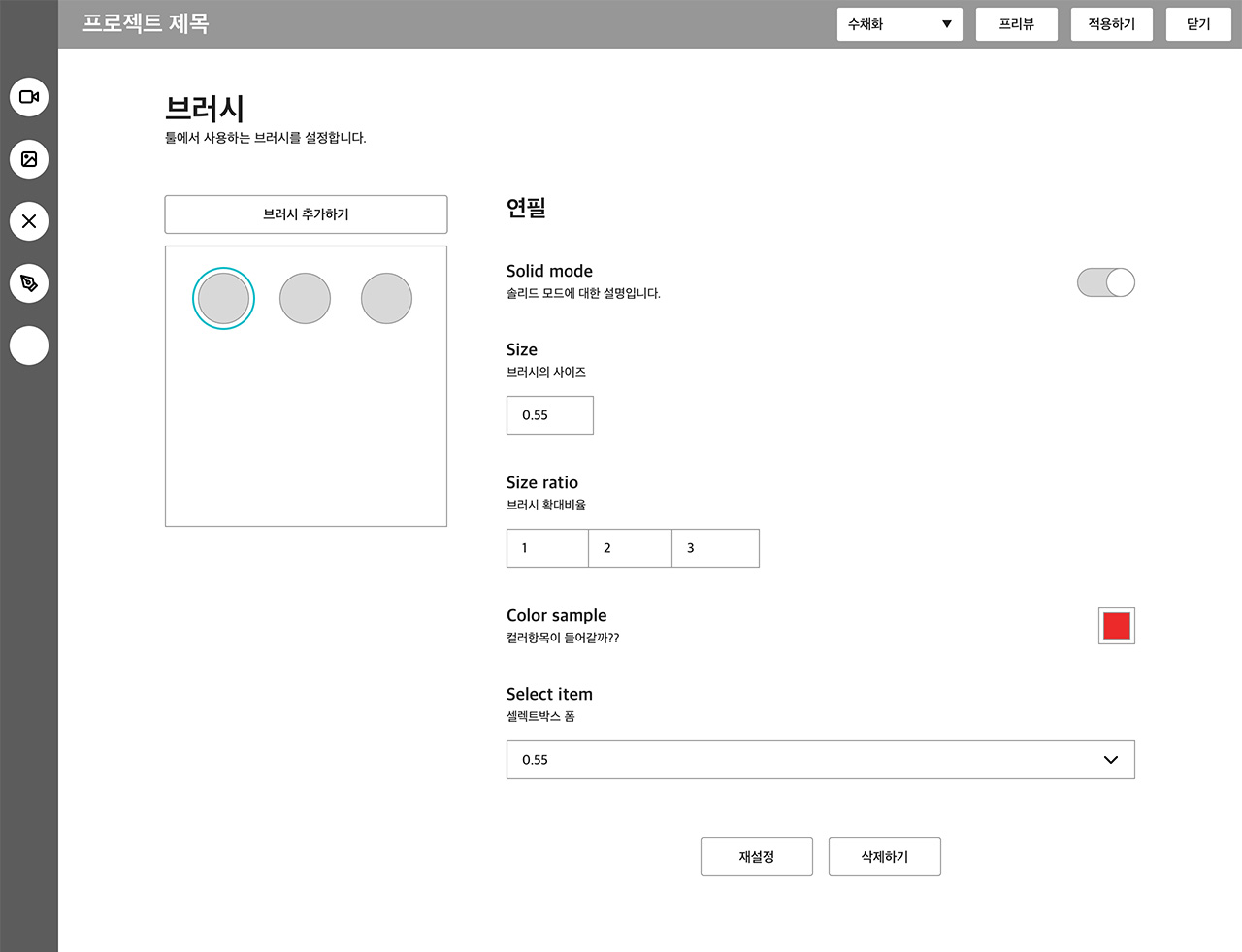
수채화붓의 크기가 너무 두꺼운데 두께를 조금 수정할 수 있는데 약간이나마 해소해줄 수 있는 도구가 있었으면 좋겠다고 생각해서 툴 매니저와 드로잉툴이 좋은 궁합으로 이루어지길 바라면서 만들게 되었다.
구상하기
먼저 드로잉툴에서 사용하는 환경설정 데이터 구조가 다 만들어져 있어서 어떤 기능을 가진 모습을 구상하는것이 생각보다 쉽게 진행할 수 있었다.
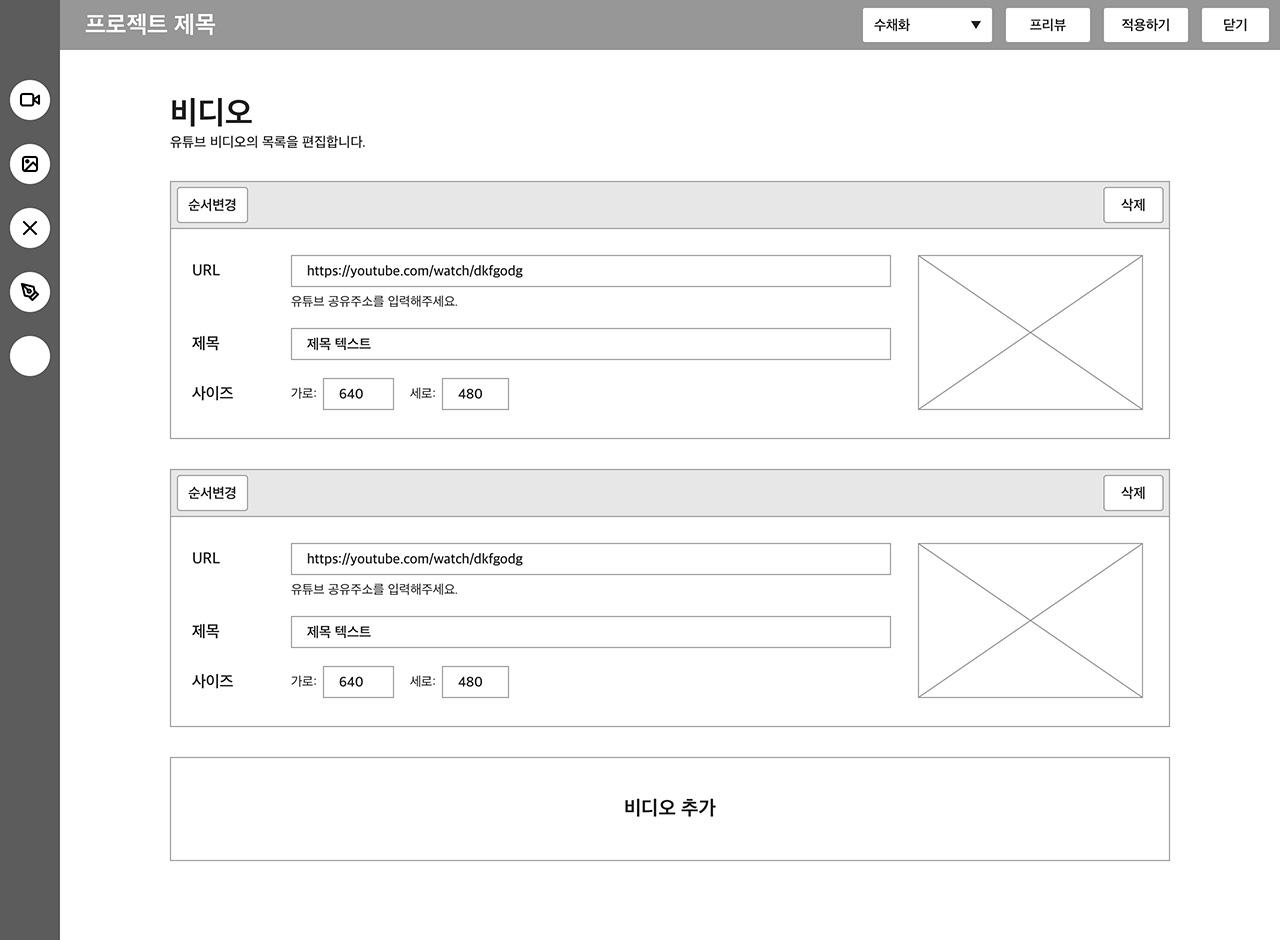
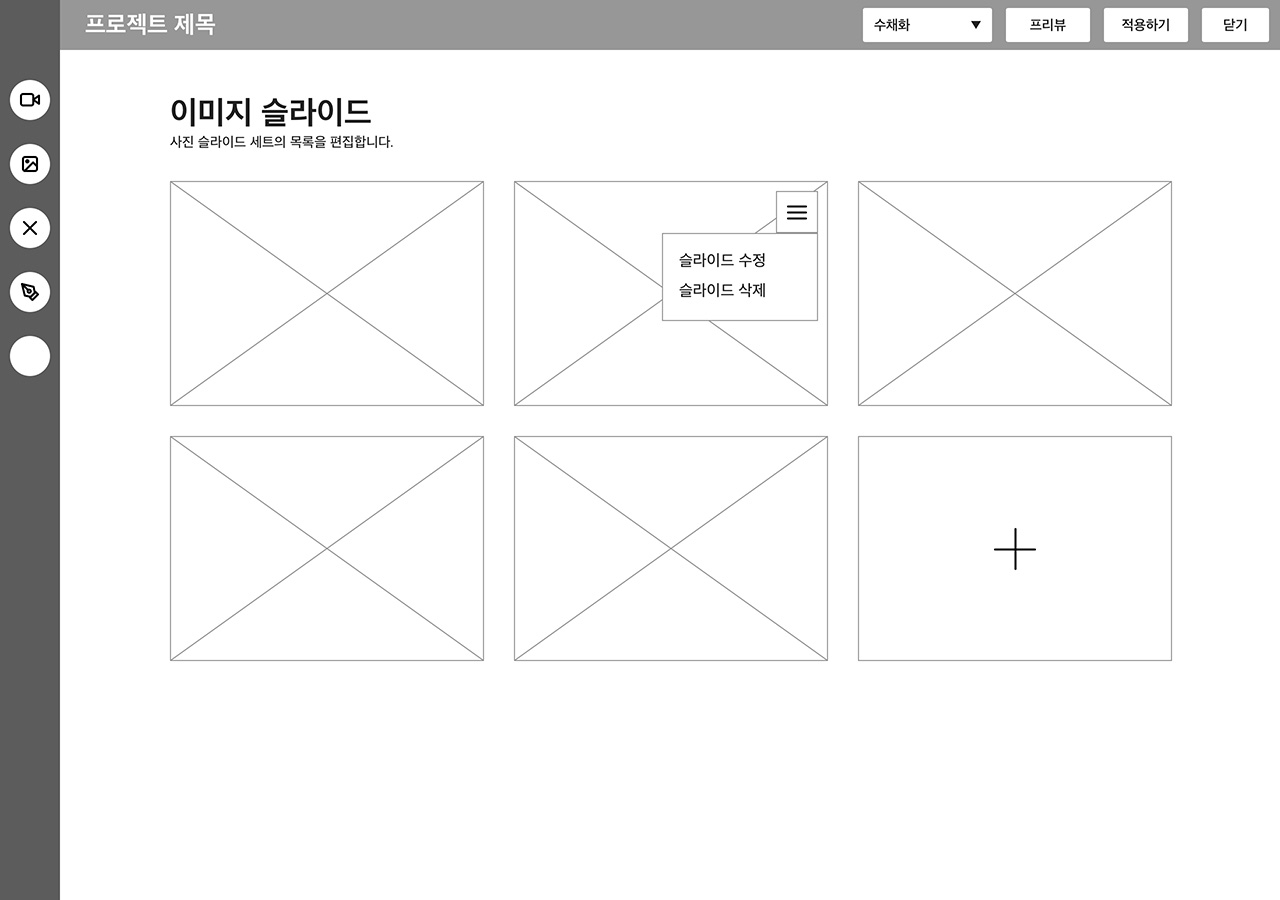
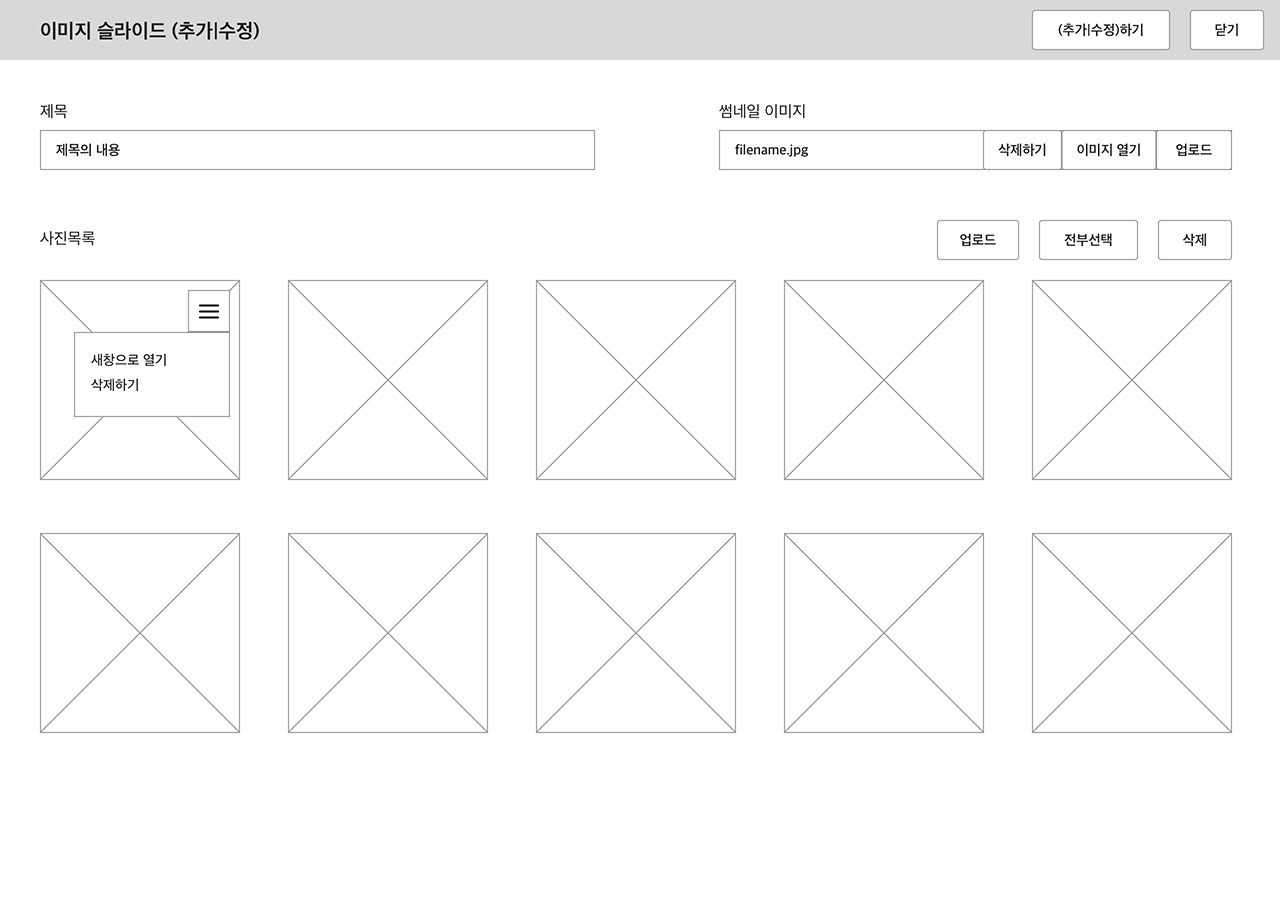
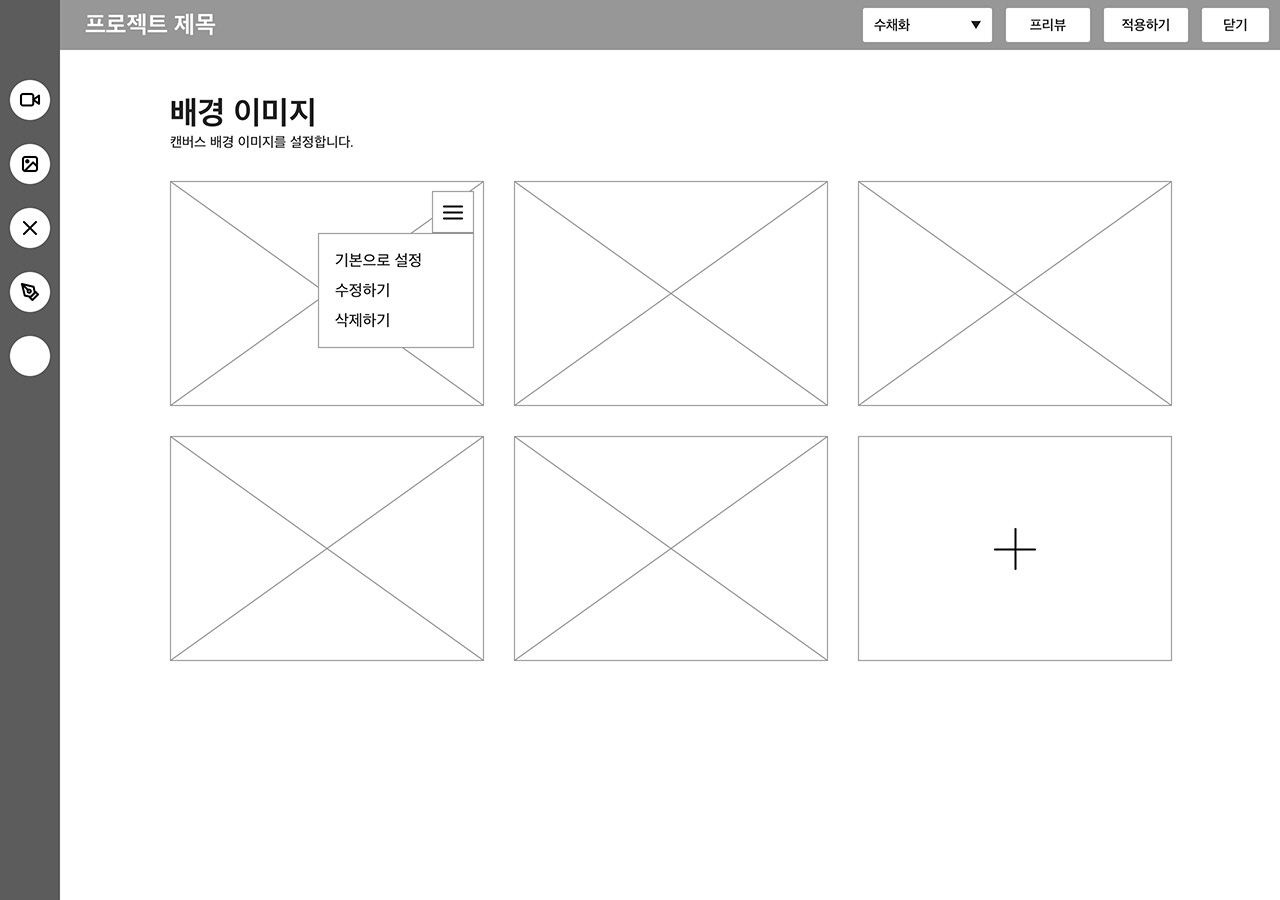
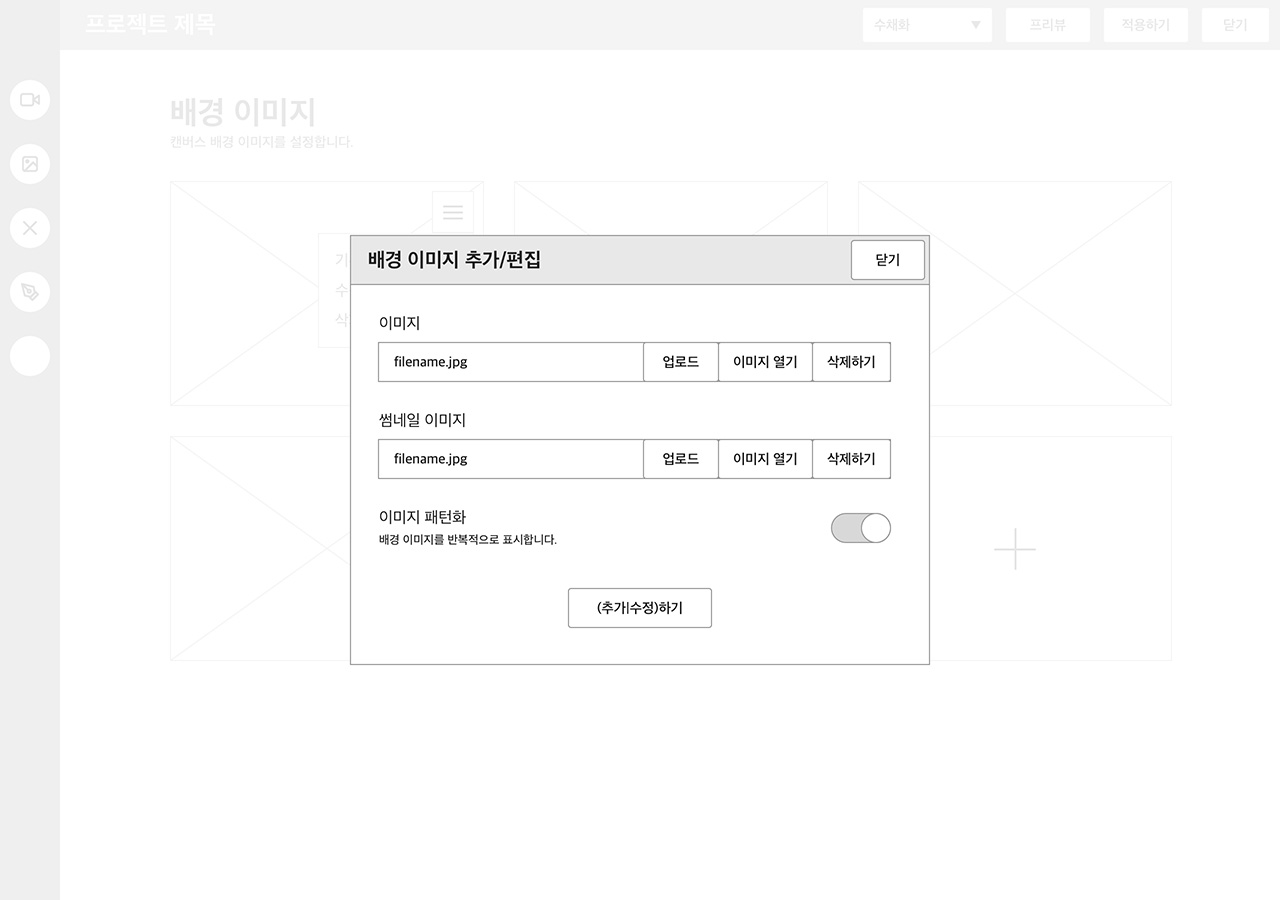
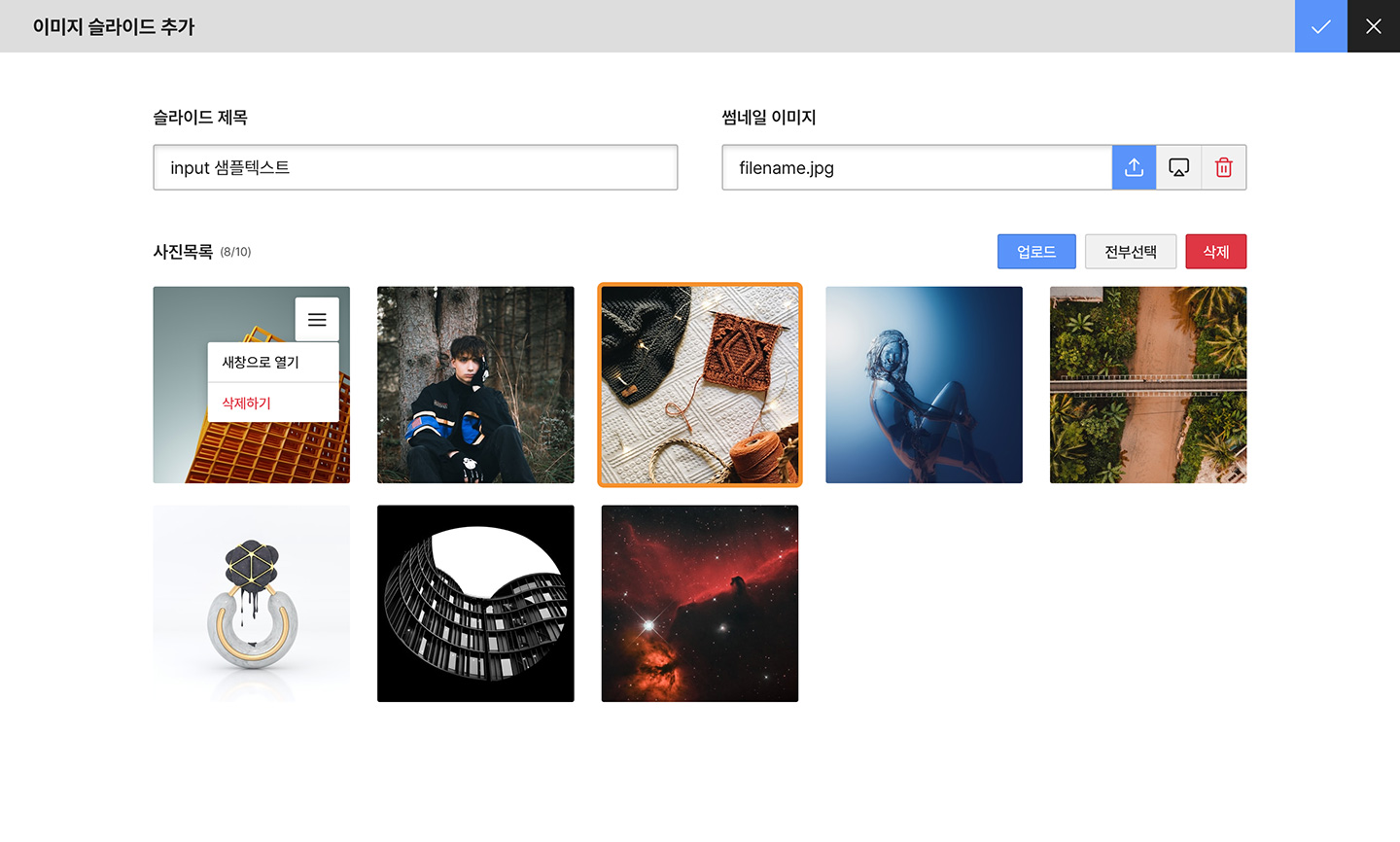
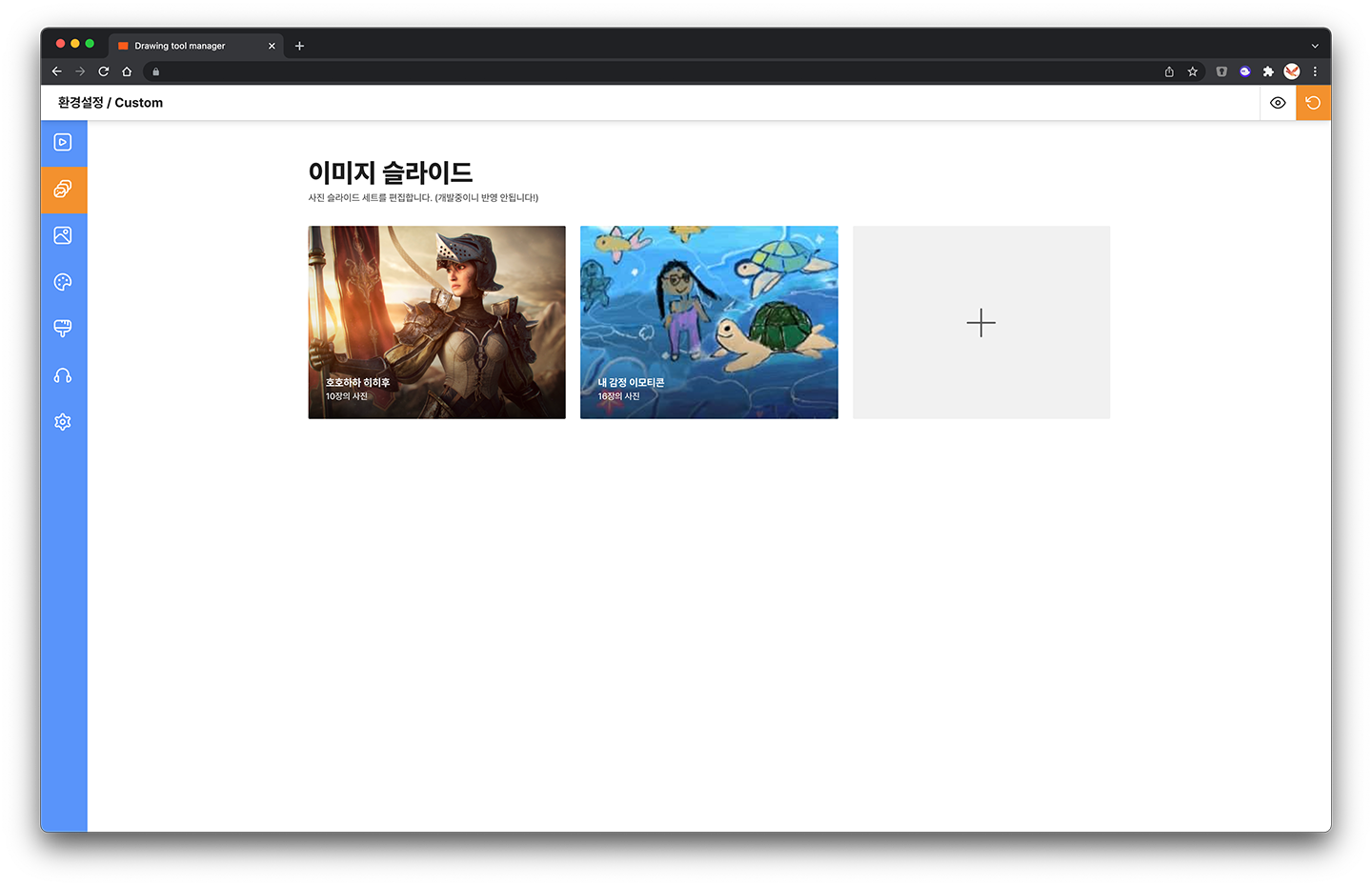
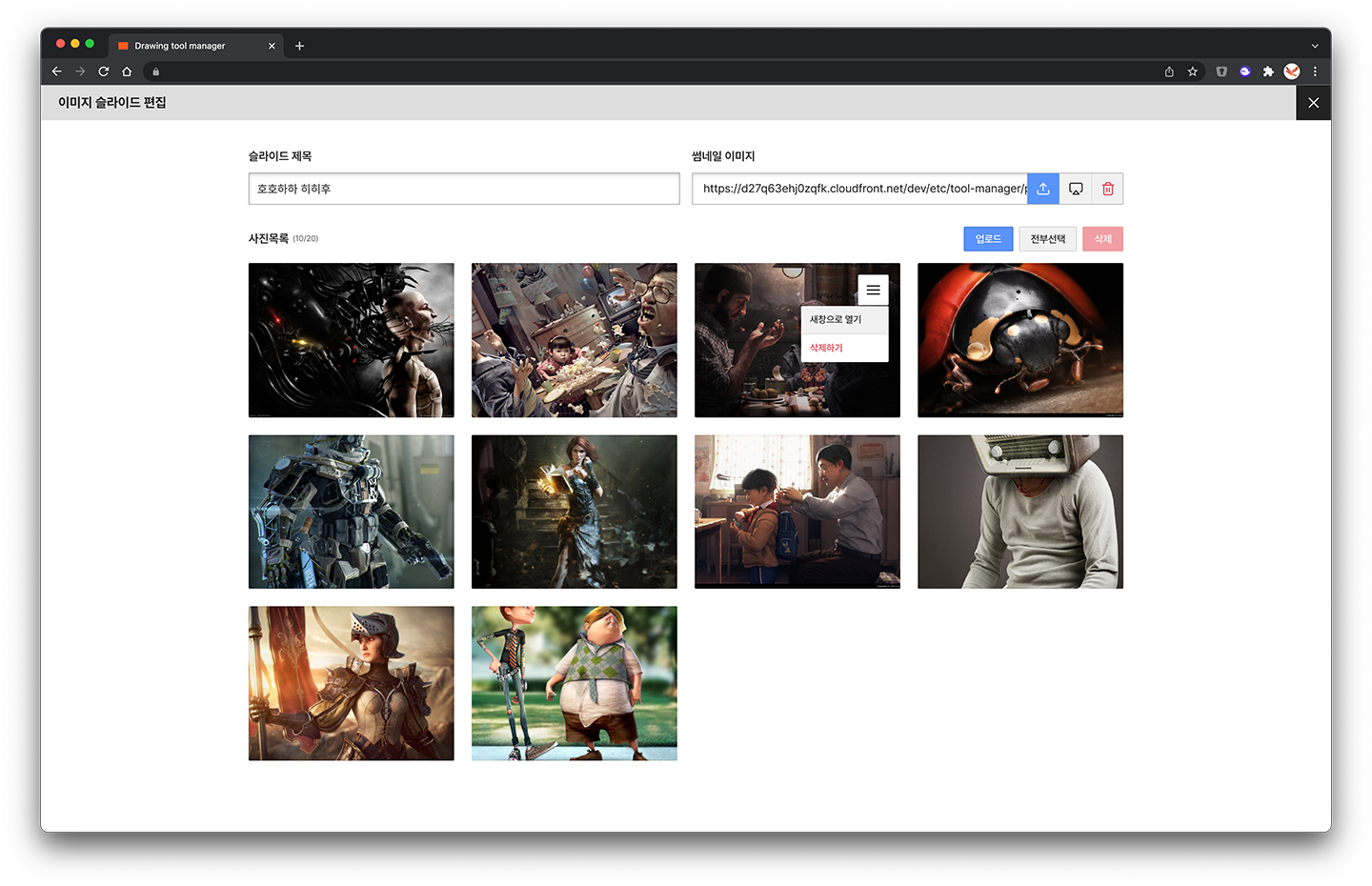
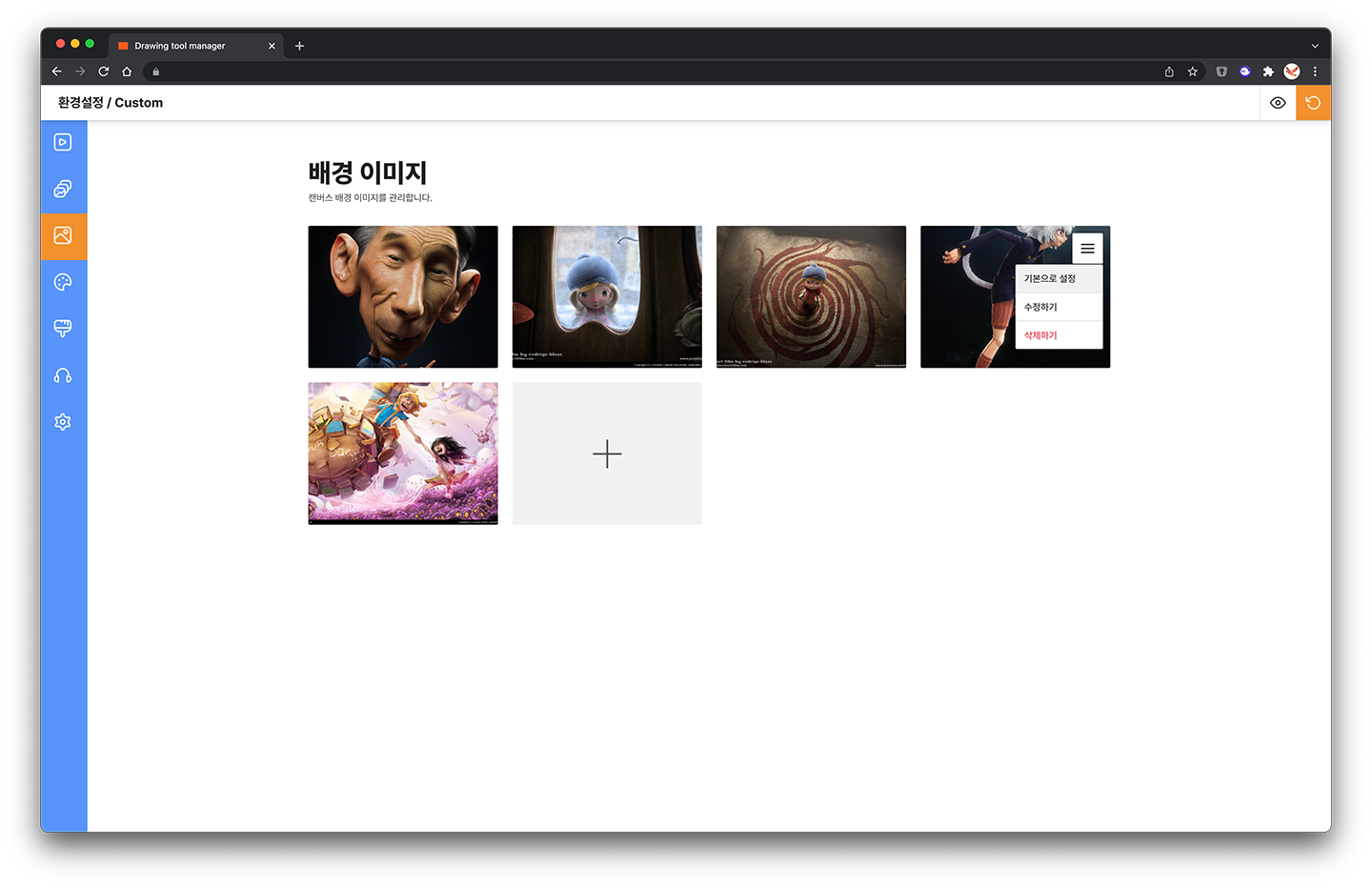
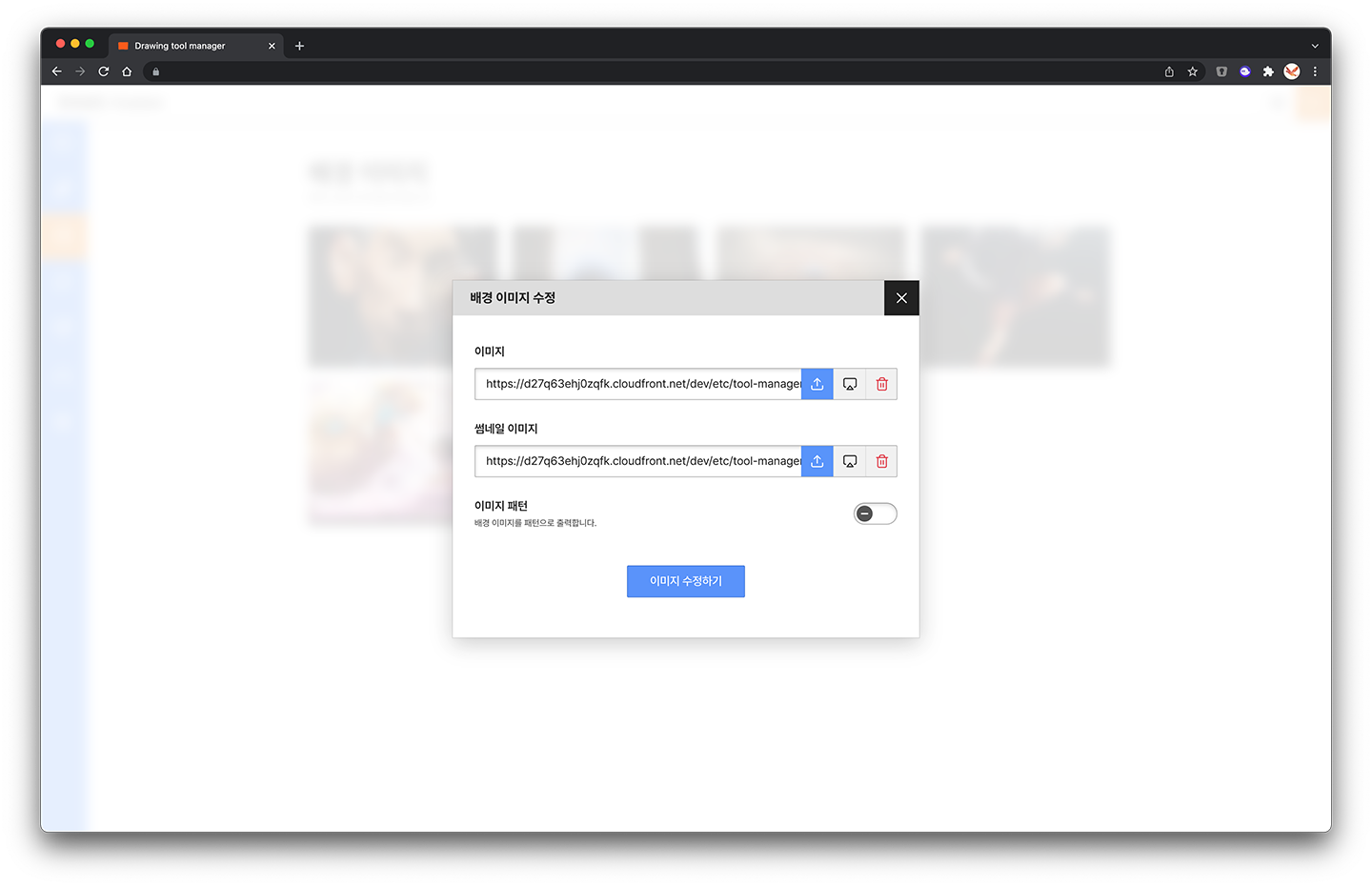
데이터의 형태가 글자라면 글자 입력폼을 넣으면 되고, 사진 목록이라면 폼을 통하여 사진들을 업로드하고 삭제하는 모습을 가진 UI를 만들면 어떨까 싶었다. 그래서 만드는 방향을 정하는데 해매는 일 없이 곧장 좀더 구체화시킬 수 있었다.





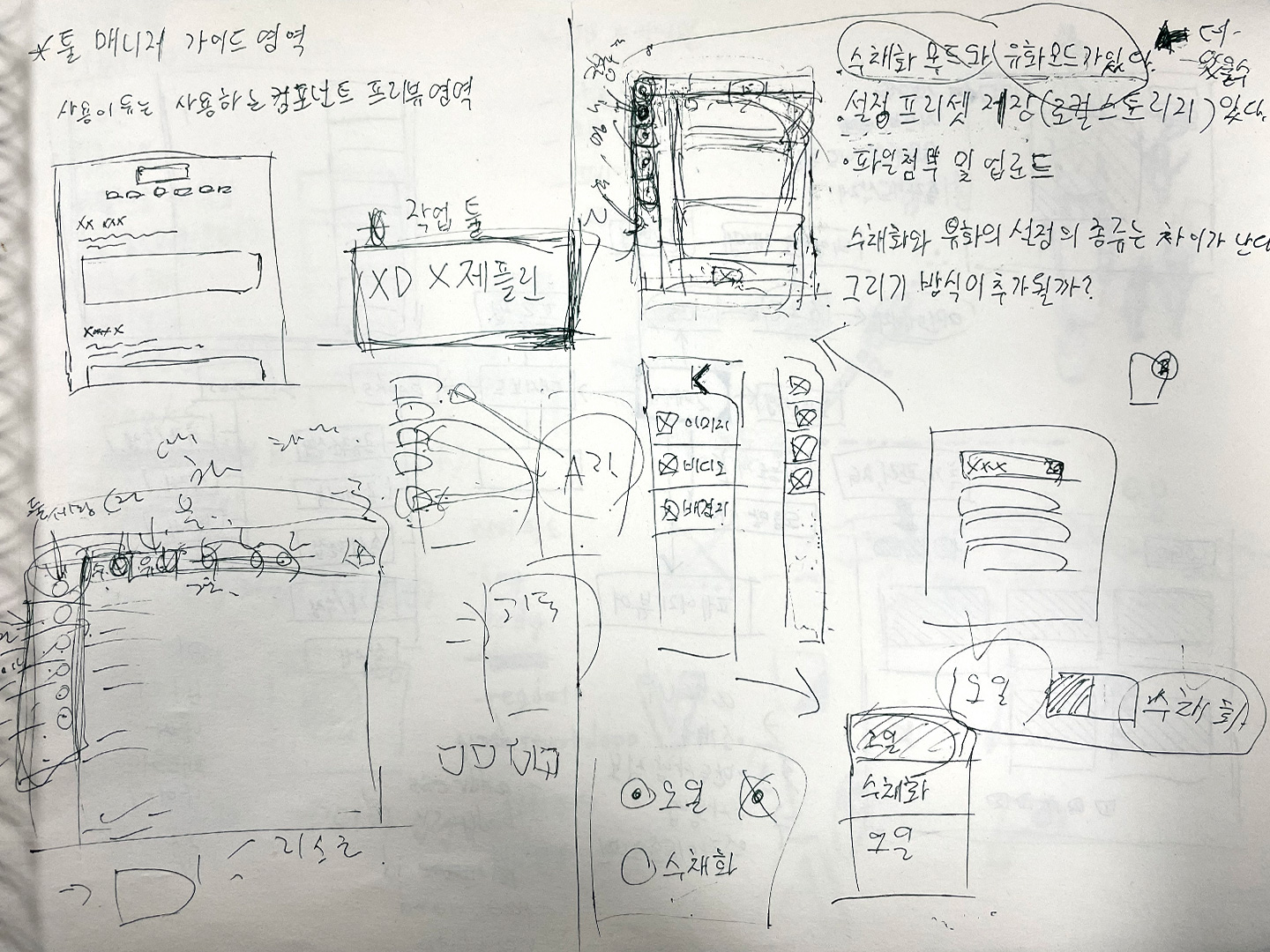
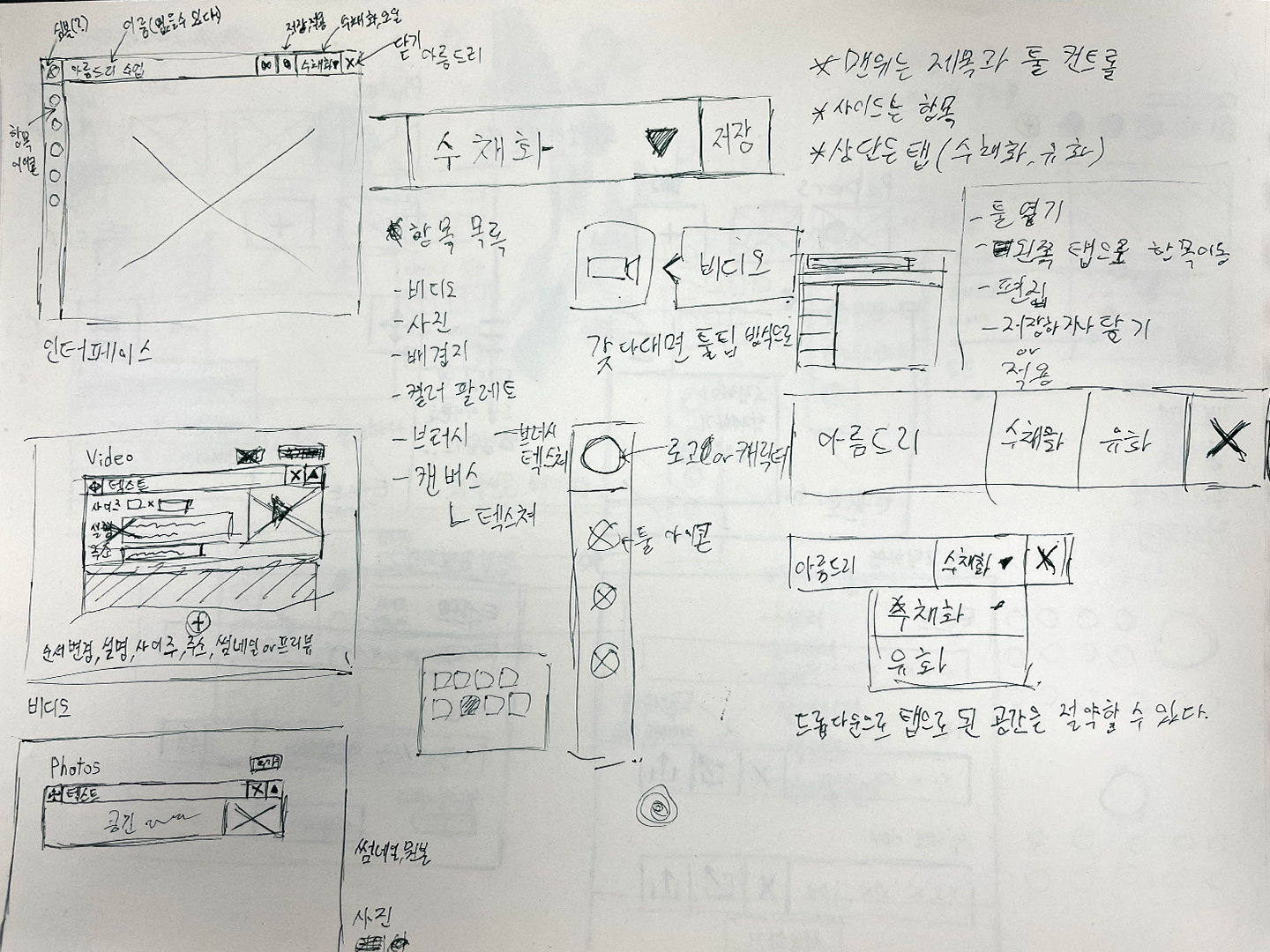
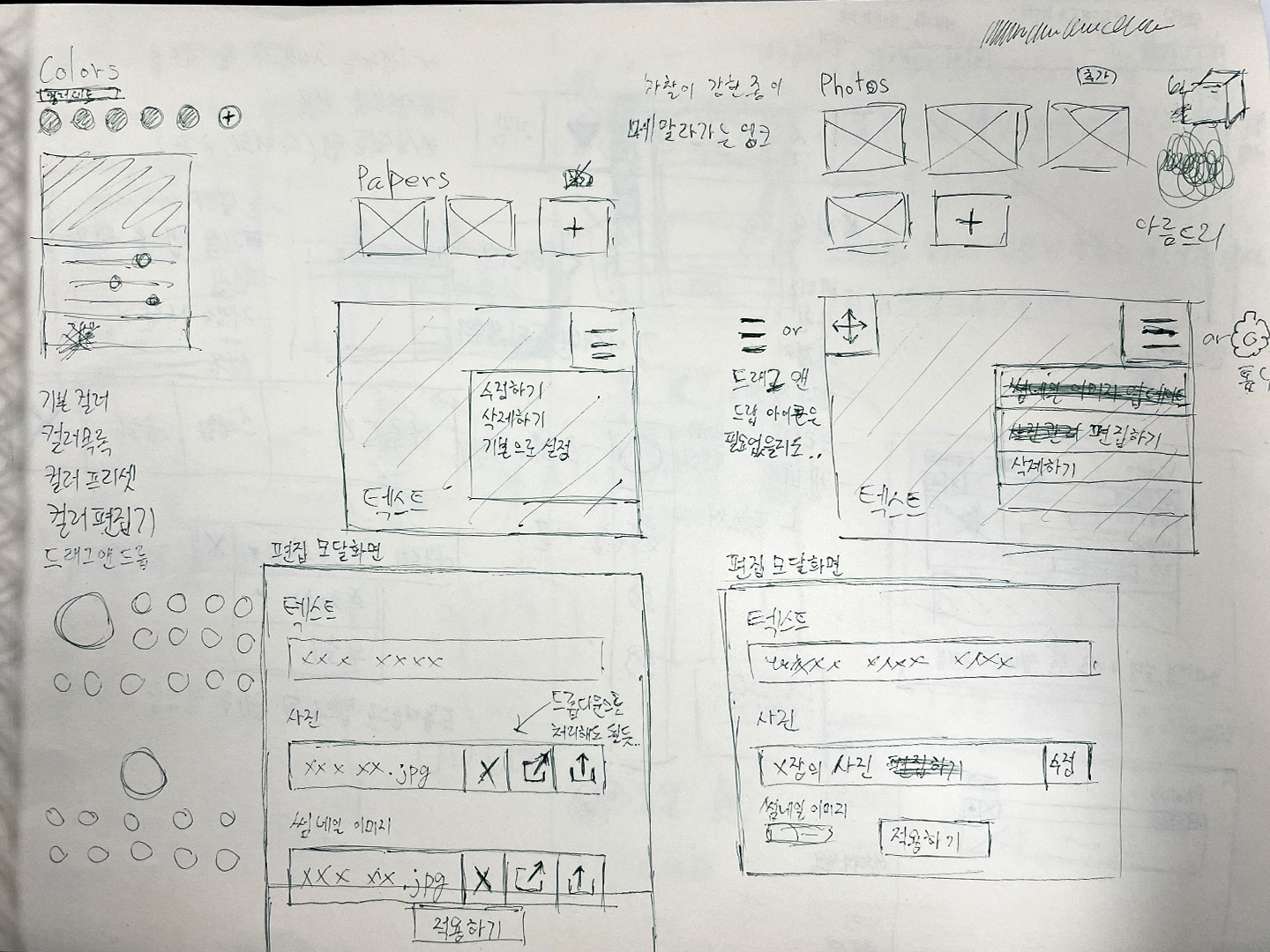
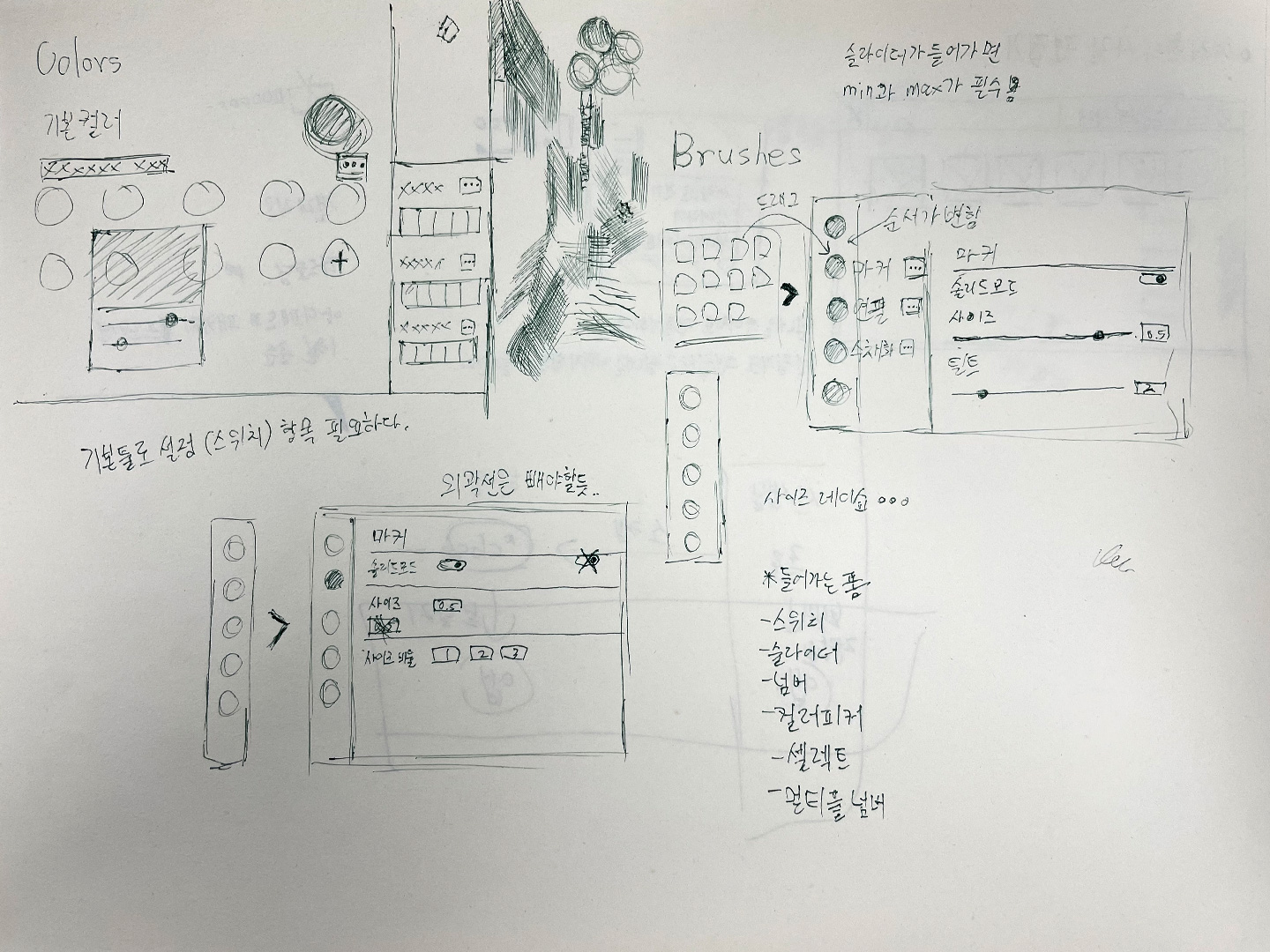
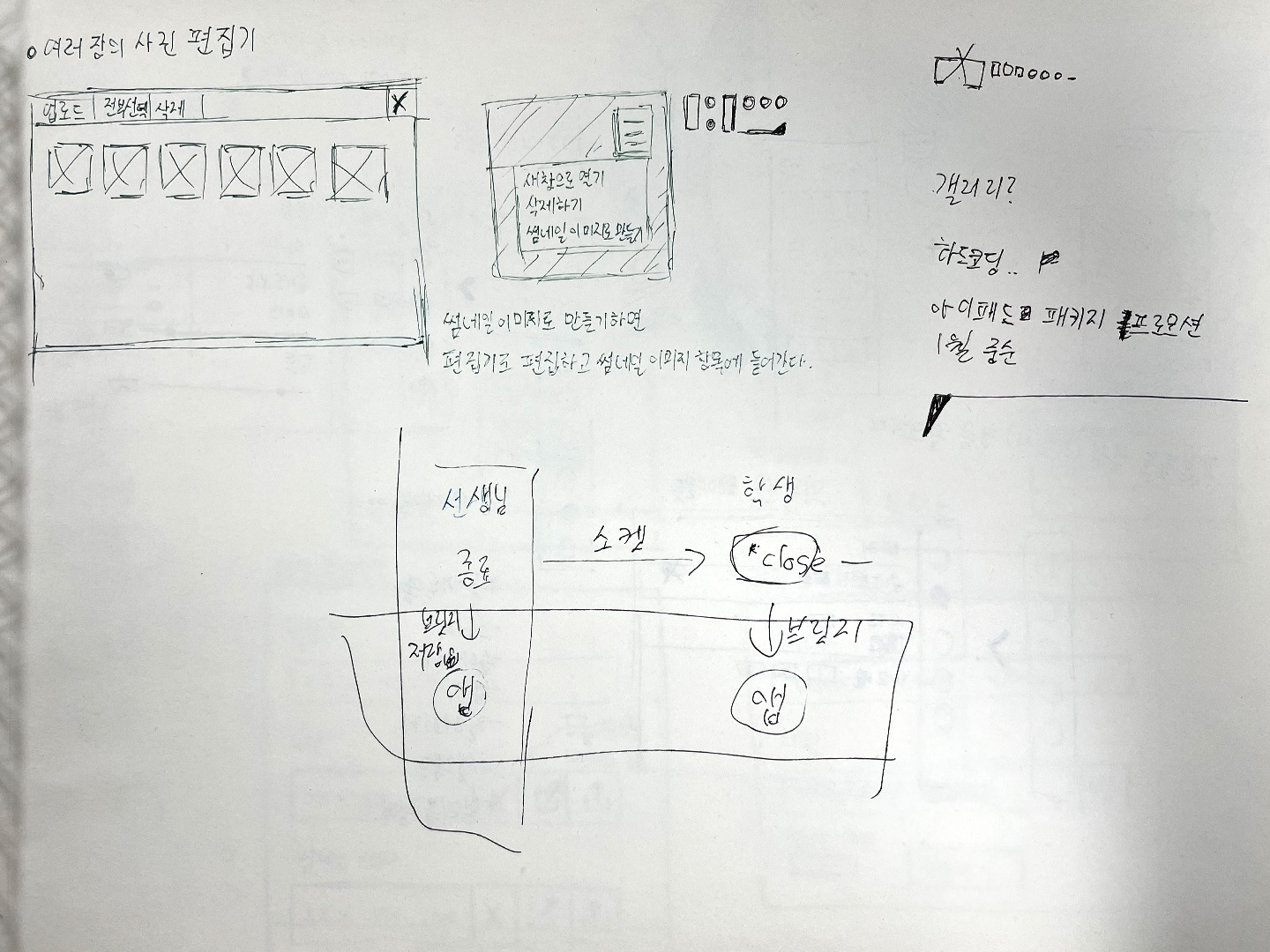
데이터의 모습대로 편집하는 상상을 하면서 만들어질 프로그램의 모습을 대략적으로 그리고 필요한 요소들을 난잡하게 떠오르는대로 기록했다.
생각나는대로 기록한 것들은 그저 엉망진창이기만 하다.









이렇게 떠오르는대로 기록한것들을 토대로 디자인툴로 대략적으로 그렸다.
어떠한 컨텐츠가 어디에 위치하고 동작하는지에 대하여 설계도를 그리는 중요한 시기이다 보니 여기에서 어떻게 만들어지냐에 따라 어떻게 흘러가는지에 대한 이정표가 될것이다.
중간에 팀원들에게 소개하고 좀더 피드백을 받고나서 디자인작업 단계로 넘어갔다.
디자인 제작
이전 과정에서 그린 와이어프레임으로 실질적으로 구현하게 되었다.
일단 빠르게 제작하기 위하여 오랫동안 사용해오고 손에 익숙한 스케치앱이라는 툴을 선택했다. 저작툴에 대한 제약이 없어서 무리없이 스케치앱으로 작업할 수 있었다.

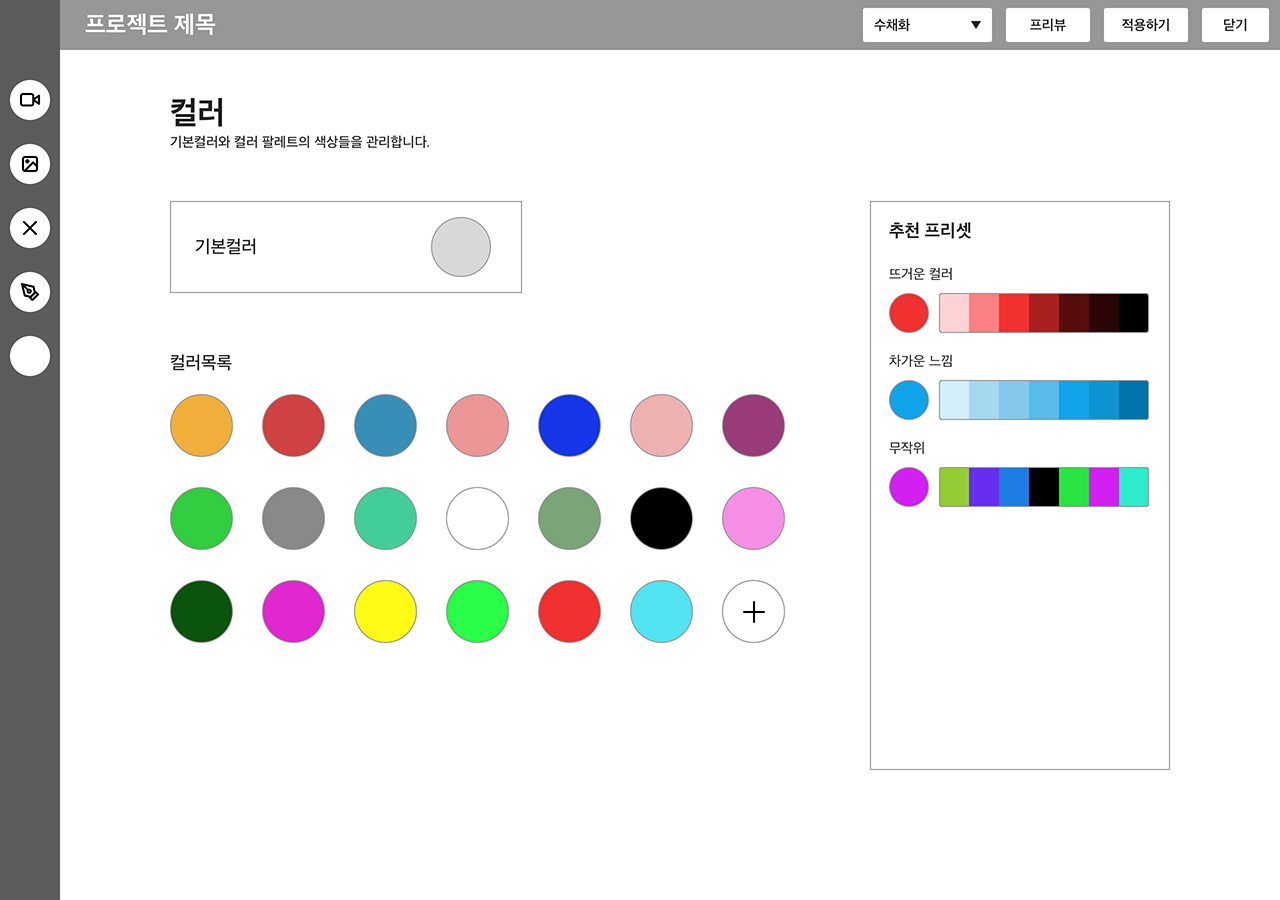
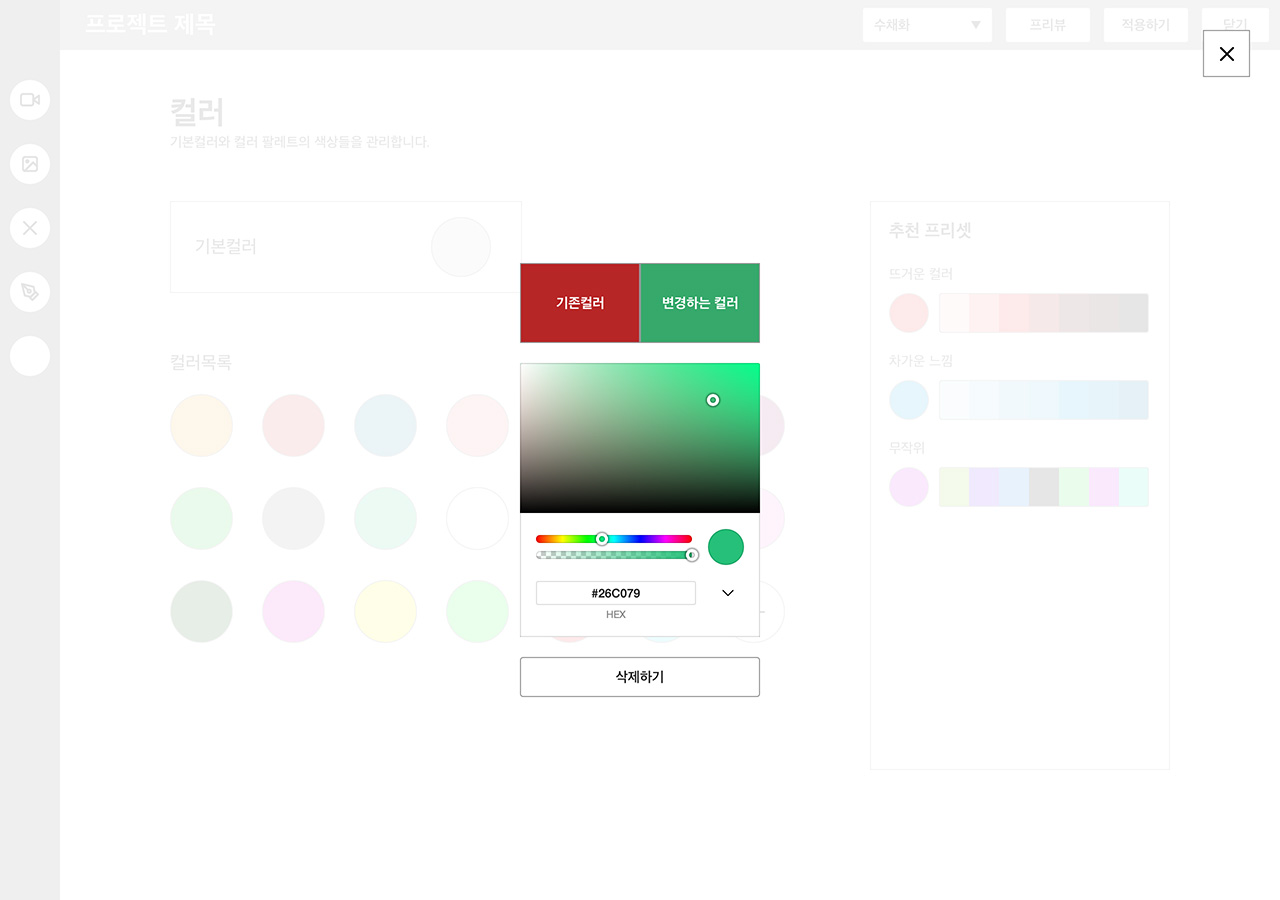
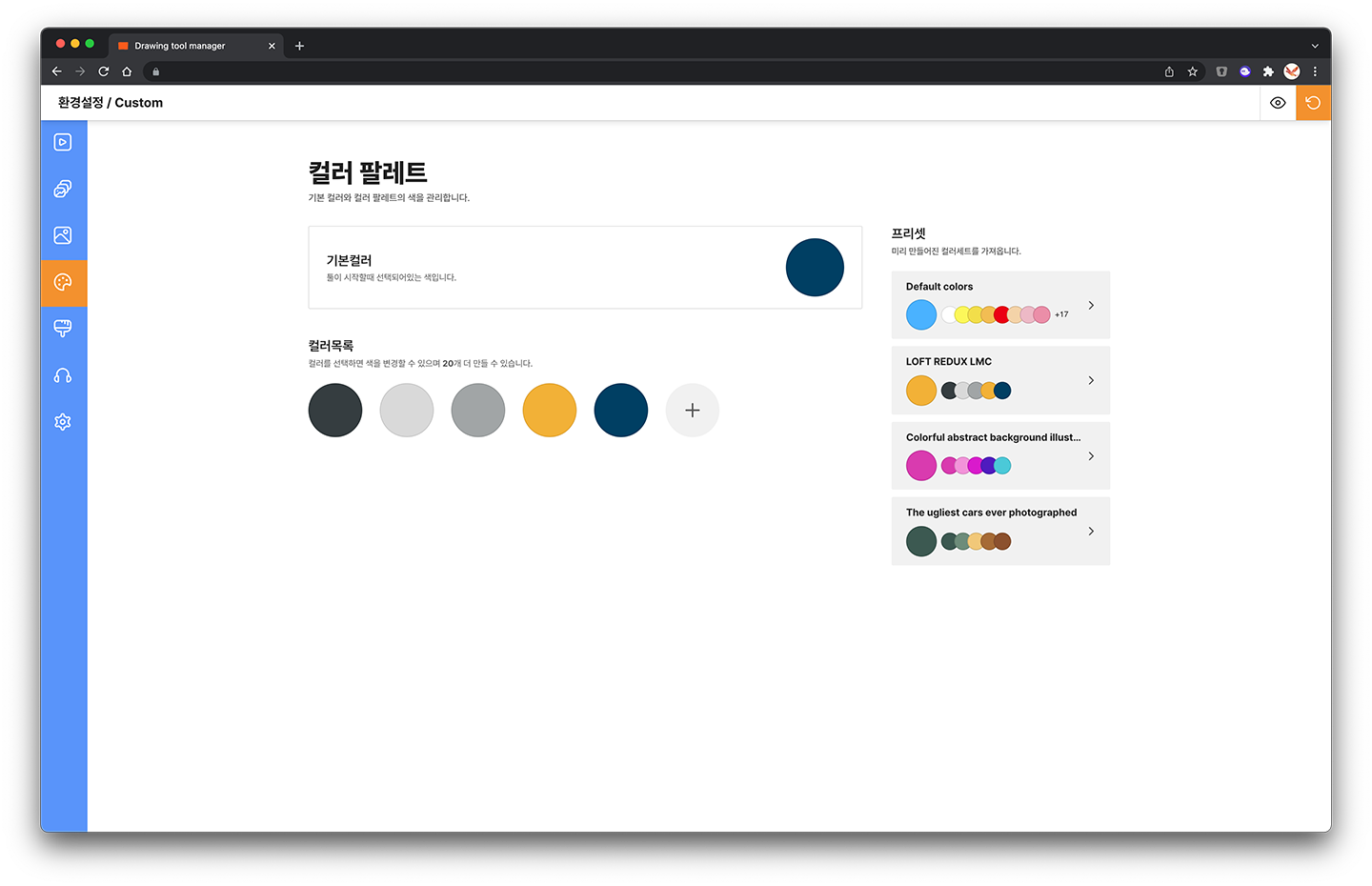
색 조합에서 배경색은 무난하게 하얀색을 사용하고 서비스에서 사용하던 컬러를 그대로 가져왔다. 색이 꽤 밝고 채도가 높아 가벼울것이라 예감이 왔지만 요소들이 만들어질때의 첫인상은 역시 유아틱같이 느껴진다.
공통으로 사용되는 화면들을 대략적으로 만들고나서 자주 사용하는 요소들을 컴포넌트로 뽑아서 따로 화면을 만들어 이후 디자인 작업에 도움이 되도록 준비를 한다.
이후로 화면들을 만들면서 여러곳에서 사용하는 컴포넌트들을 따로 모아두며 관리해왔다.









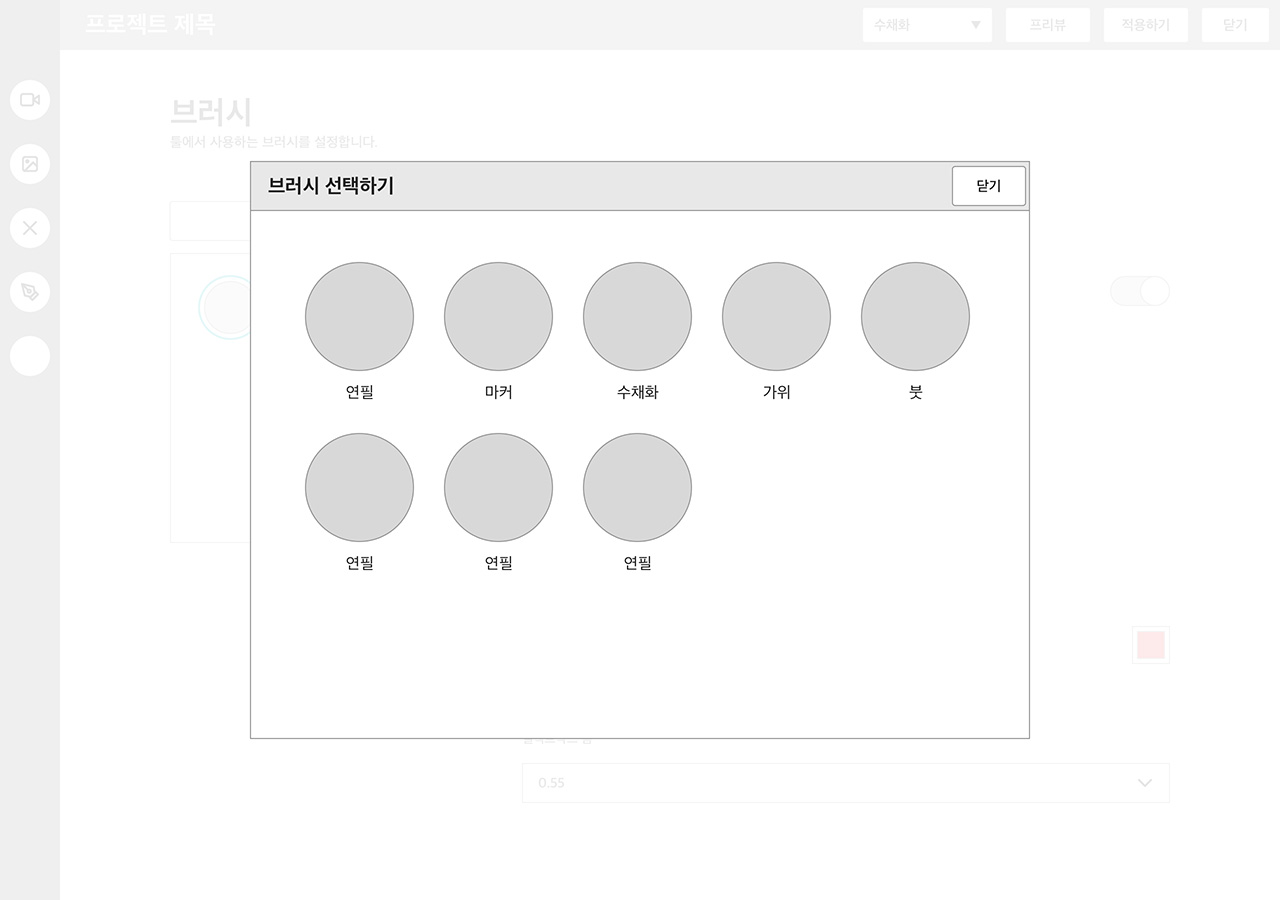
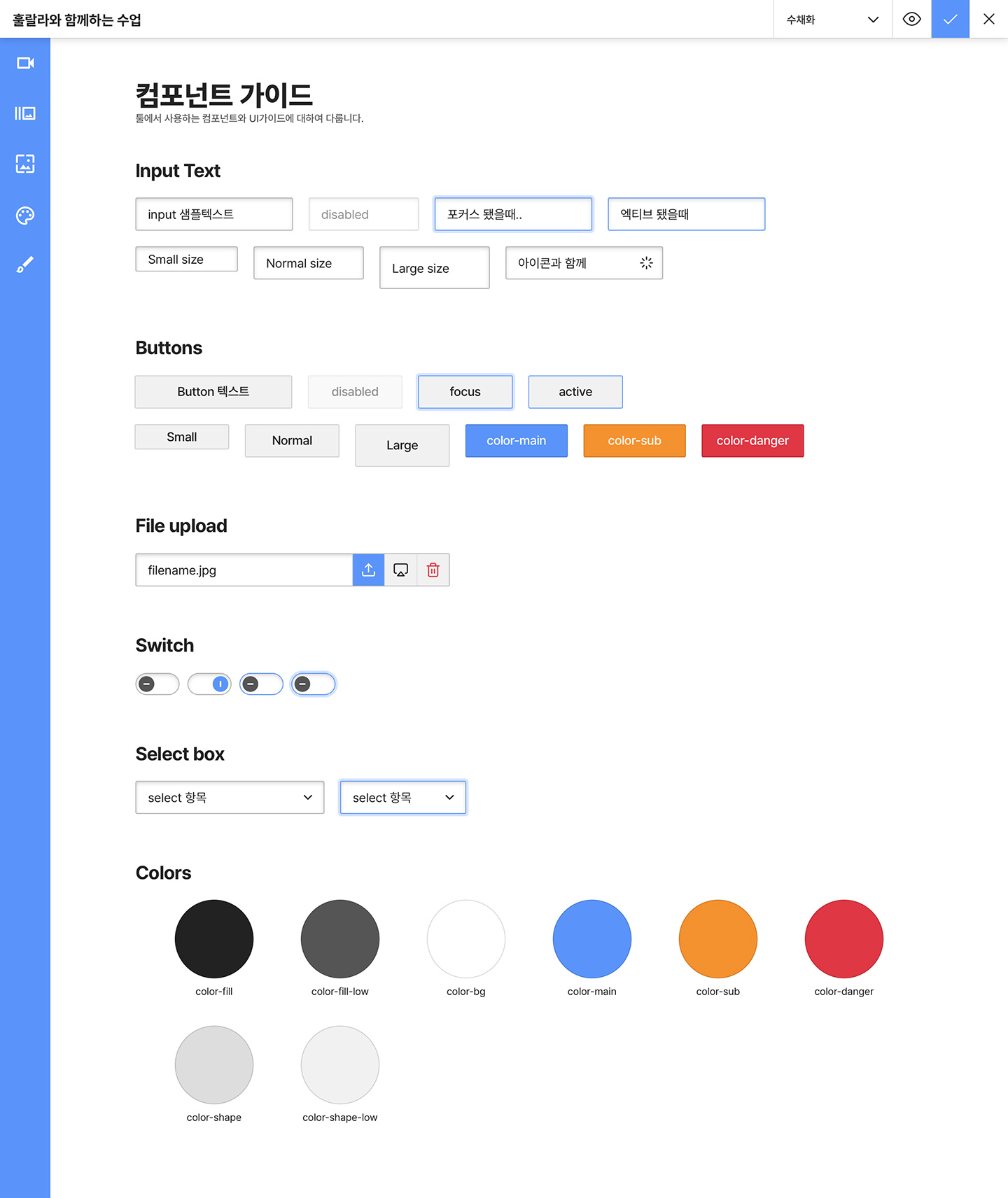
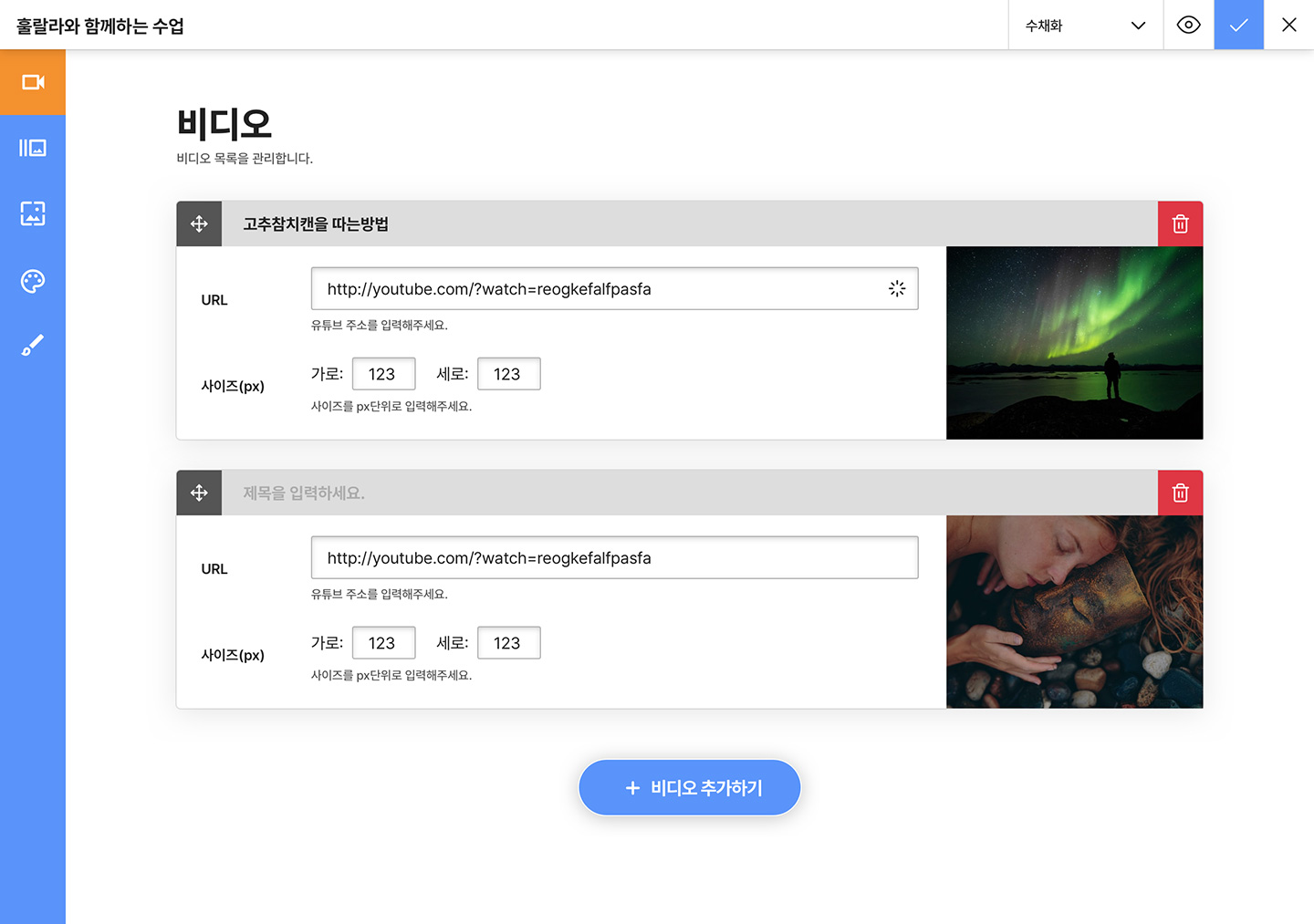
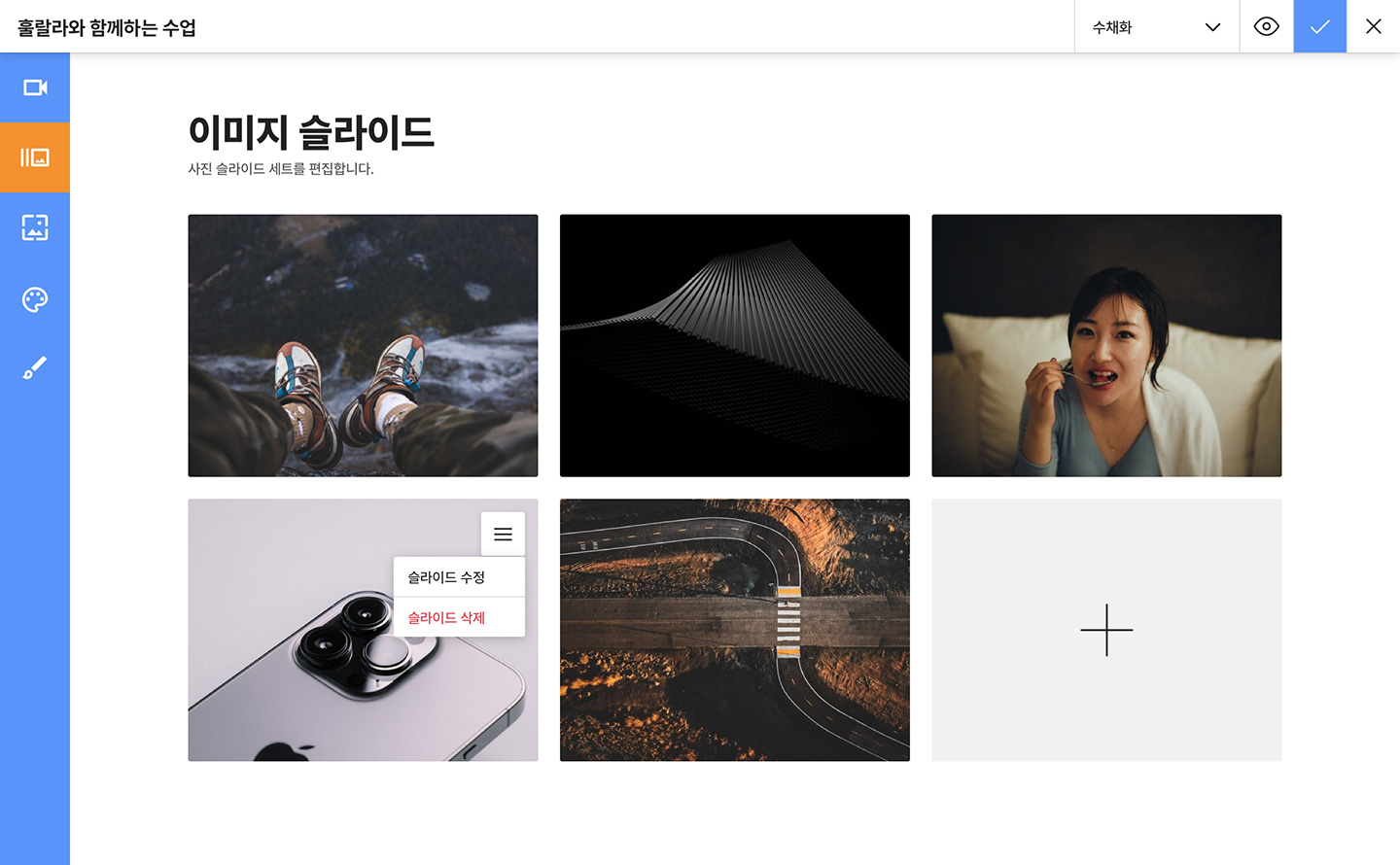
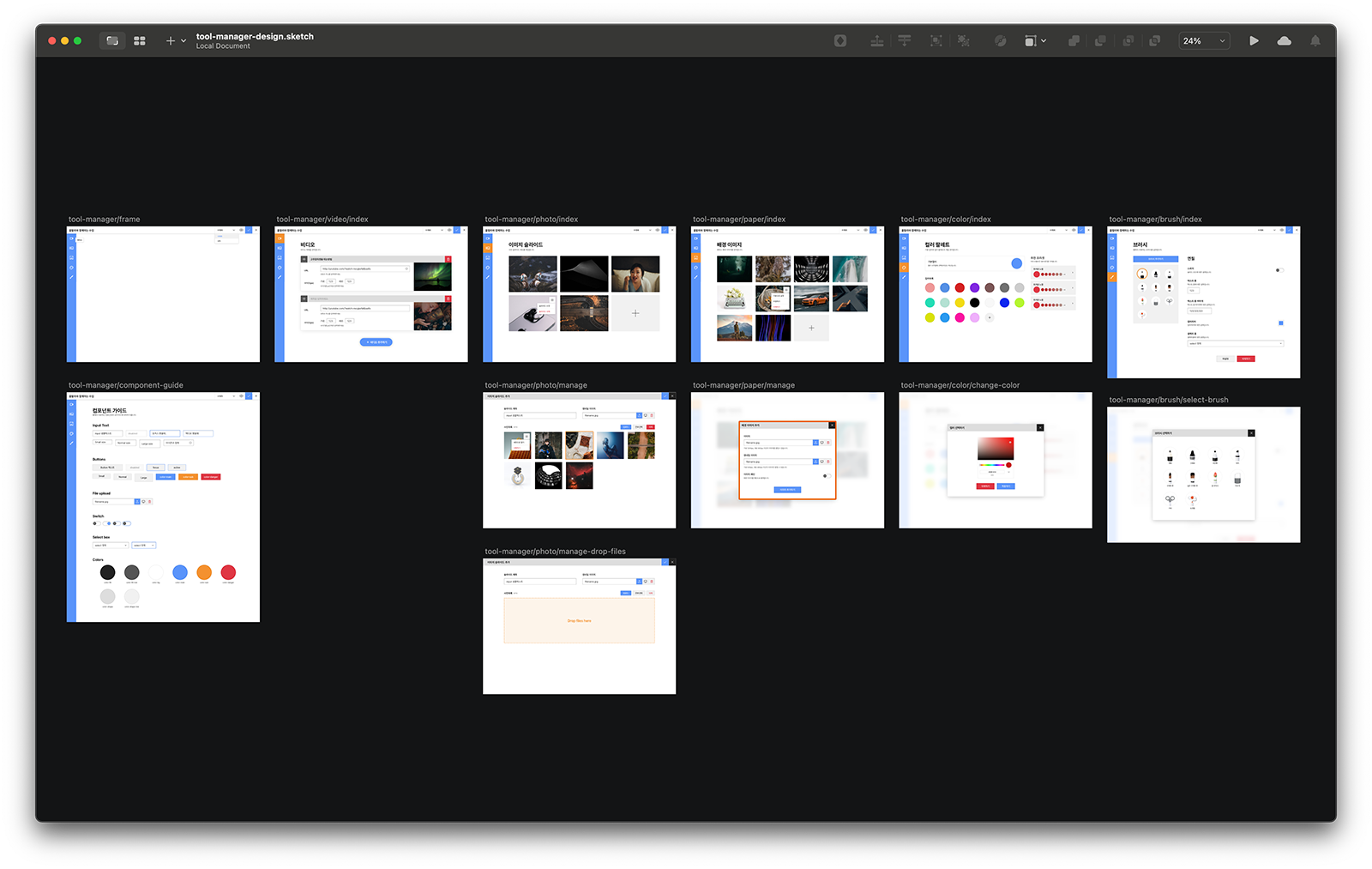
이렇게 최종으로 디자인 작업을 마쳤다.
컴포넌트 요소들을 준비를 잘해놨더니 화면을 만드는 과정은 컴포넌트들을 이용하여 조립하는 수준이라 상대적으로 수월하게 진행할 수 있다.
만들어진 화면을 점검하며 어떻게 작동할것인지 상상을 해보면서 조금씩 다듬어가면서 디자인작업 단계를 마무리 지었다.

프로그램 구현
이 프로그램을 만들기 전부터 기술스택을 어떻게 구성한지에 대하여 고민하고 결정을 내렸다. 사용하기로 한 기술스택은 다음과 같다.
- vite: https://vitejs.dev
- vue3: https://v3.vuejs.org
- vuex: https://vuex.vuejs.org/
- scss: https://sass-lang.com
- feather-icons: https://feathericons.com
- uicons: https://www.flaticon.com/kr/uicons (레이아웃 탭에서 사용)
- vue.draggable: https://github.com/SortableJS/vue.draggable.next
- colorpicker: https://github.com/easylogic/colorpicker
처음에 사용하는 패키지는 한두개 정도였지만 만들어가면서 점차 추가되어서 이렇게 늘어났다. 왠만하면 요소들은 직접 만들어서 사용하기 때문에 외부 패키지는 꼭 필요할때만 사용해온 버릇이 들었나보다.
UI 컴포넌트 패키지는 규모가 큰것들만 가져와서 프로젝트 컴포넌트로 한번 더 래핑해서 사용했다.
바로 사용하는것보다 한번 더 컴포넌트로 감싸는 이유는 나중에 다른 패키지로 교체할때 용이하고 원하는대로 제어할 수 있기 때문에 왠만해선 그대로 사용하는것보다 내부 컴포넌트로 한번 더 거치는게 낫다고 생각한다.

요즘들어 webpack을 버리고 vite를 사용하는 일이 부쩍 늘어났다.webpack으로 복잡하게 설정해야하는 일에 여전히 힘들어했는데 vite는 많은 부분에서 해소해준다. 아마 인상적으로 느낀점은 모듈로 사용하는데 편리하고 속도가 대단히 빠르다는 점이다.
적은 설정과 빠른 속도에서 한번 더 프론트엔드 개발이 비약적으로 편리해졌다는 것을 느끼는 시기가 왔다고 느낀다. 요즘 브라우저에서 자바스크립트 모듈을 지원해주는점도 많이 변했다고 느낀다.
vue3로 넘어오면서 vue로 개발하는 방식이 많이 변했다는것을 느낀다. 점점 순수한 자바스크립트로 작성하는 느낌을 받으며 Proxy 같은 객체로 값을 변경하면 곧바로 UI가 업데이트를 할 수 있기때문에 점점 개발이 거저먹기가 되어가는 인상을 많이 받는다.
예전에는 값을 고치면 그 값에따라 UI를 업데이트를 수동으로 하는면이 있었는데 그 과정이 생략되어가면서 값을 다루는 난이도가 쉬워짐을 느낀다.









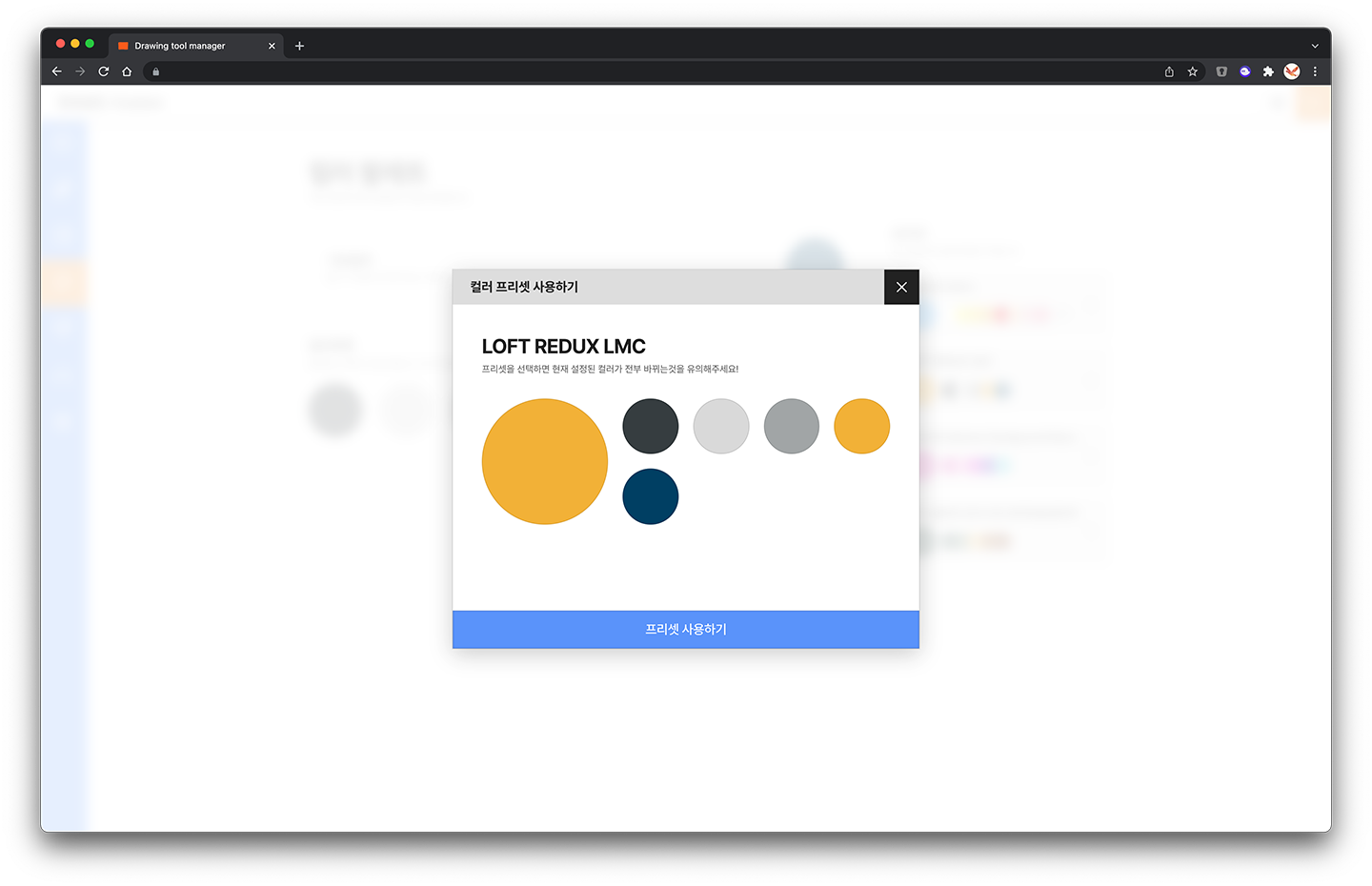
디자인 작업을 하면서 어떤 모습으로 요소들이 동작하는지에 대하여 상상을 해왔고, 디자인부터 직접 만들다보니 개발도 상상한대로 그대로 만들면서 진행해 나갔다.
브러시 아이콘이 다른 프로젝트에서도 같이 사용되기 때문에 여러 프로젝트에서 에셋 공유를 위하여 따로 패키지로 만들어서 web component형태로 만들어보면서 커스텀 컴포넌트에 대하여 조금 더 이해하게 되었다.
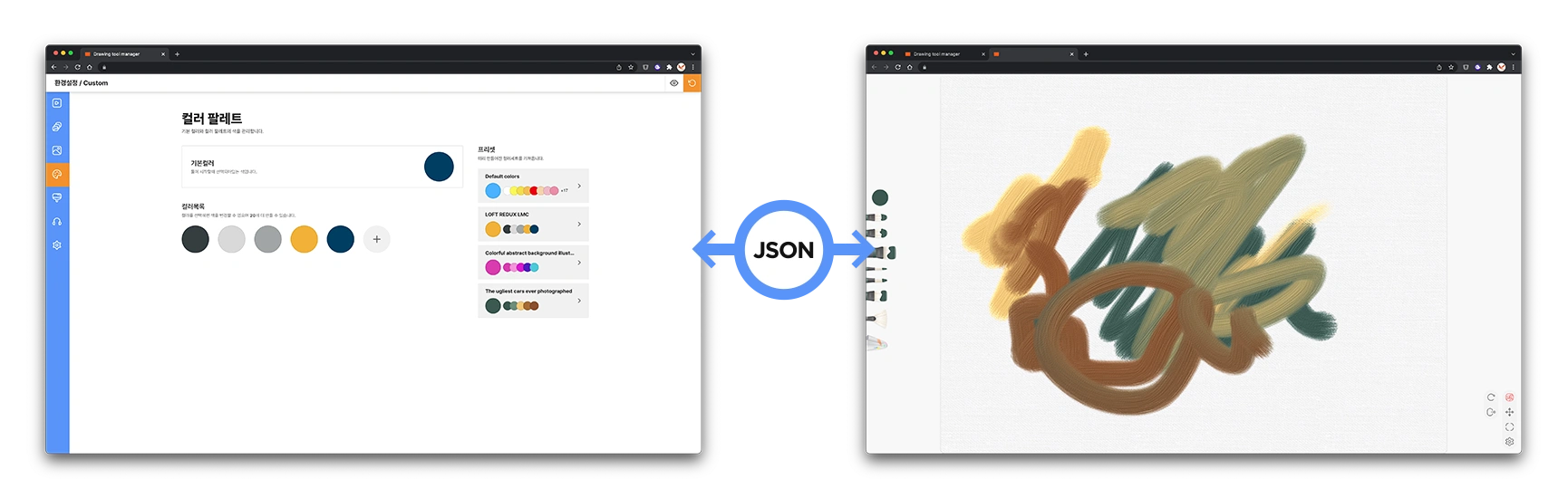
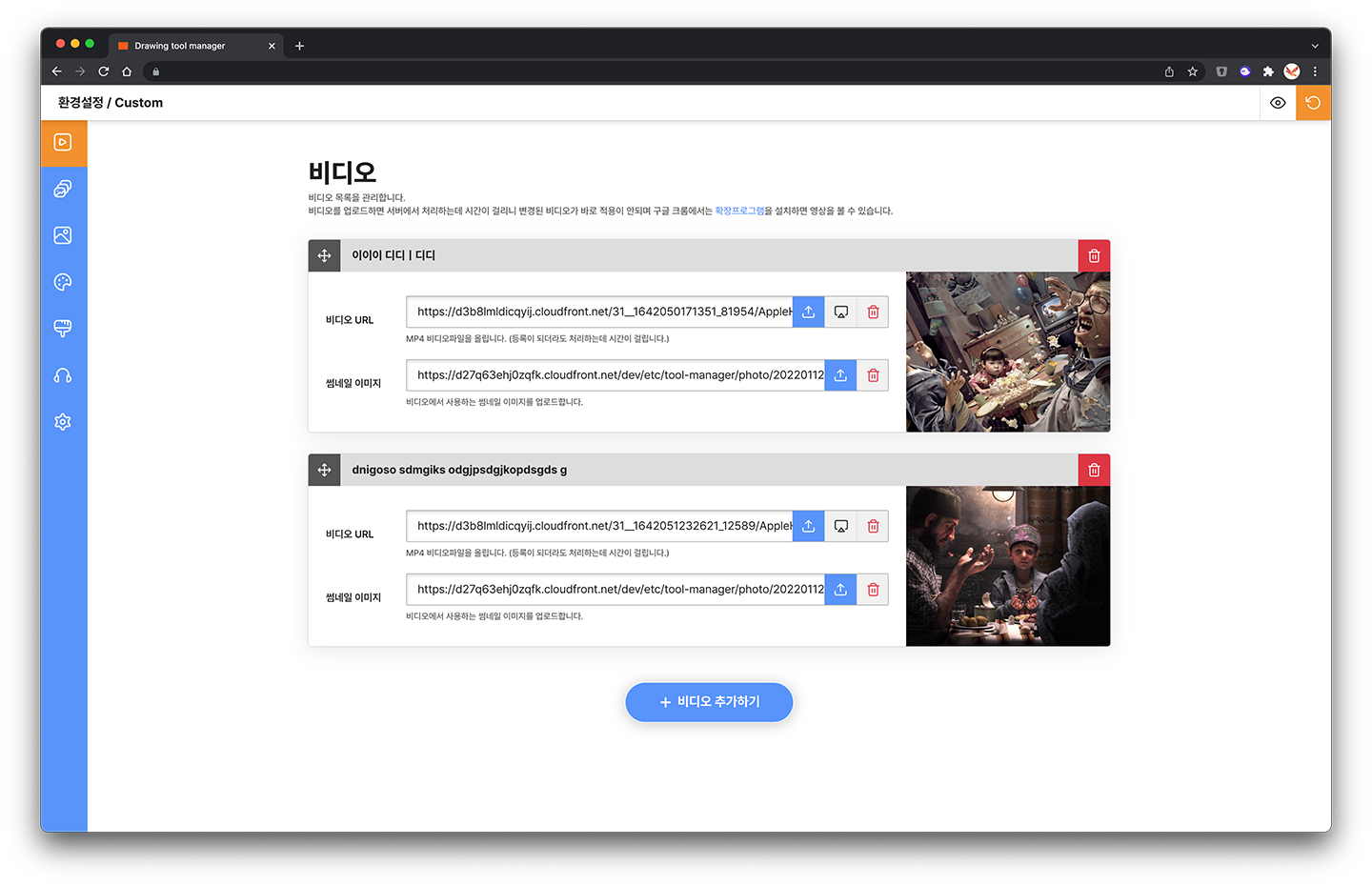
툴매니저에서 행동하는 과정은 다음과 같다.
- 페이지 열기
- json 설정 데이터 가져오기
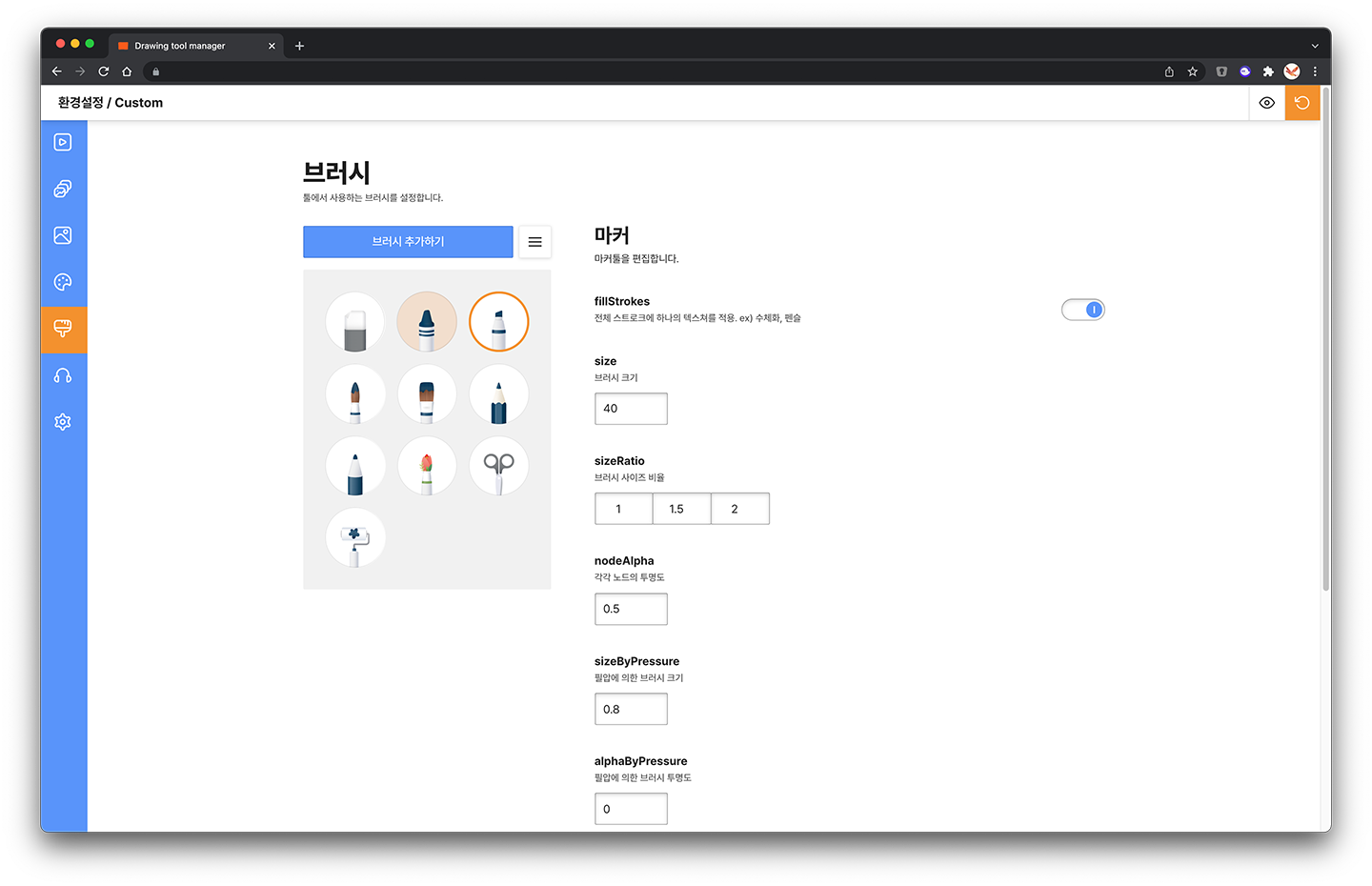
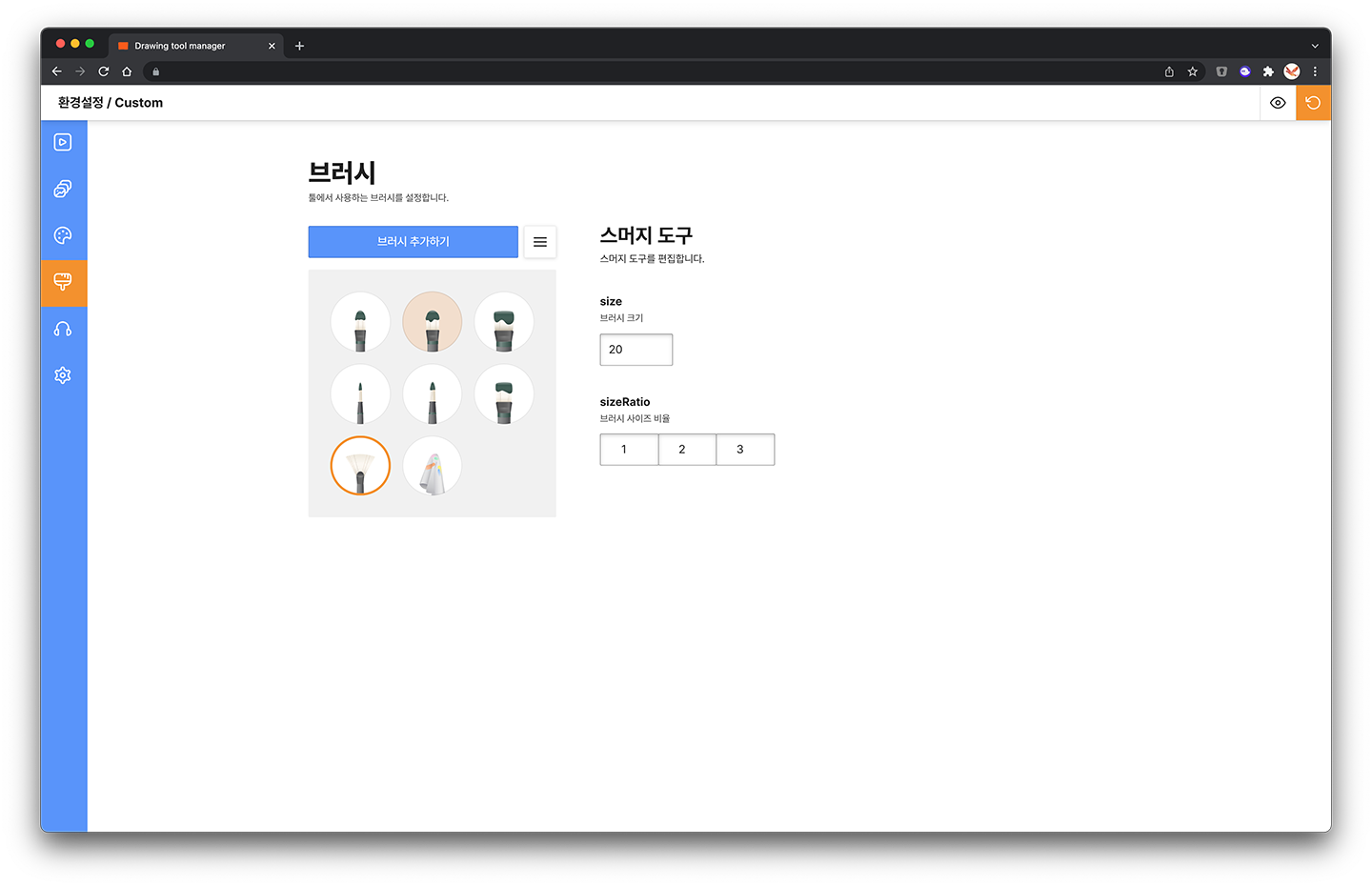
- UI 상태에서 데이터 편집
- 데이터를 취합하여 설정 json 데이터로 만들기
- 서버로 설정 데이터 전송



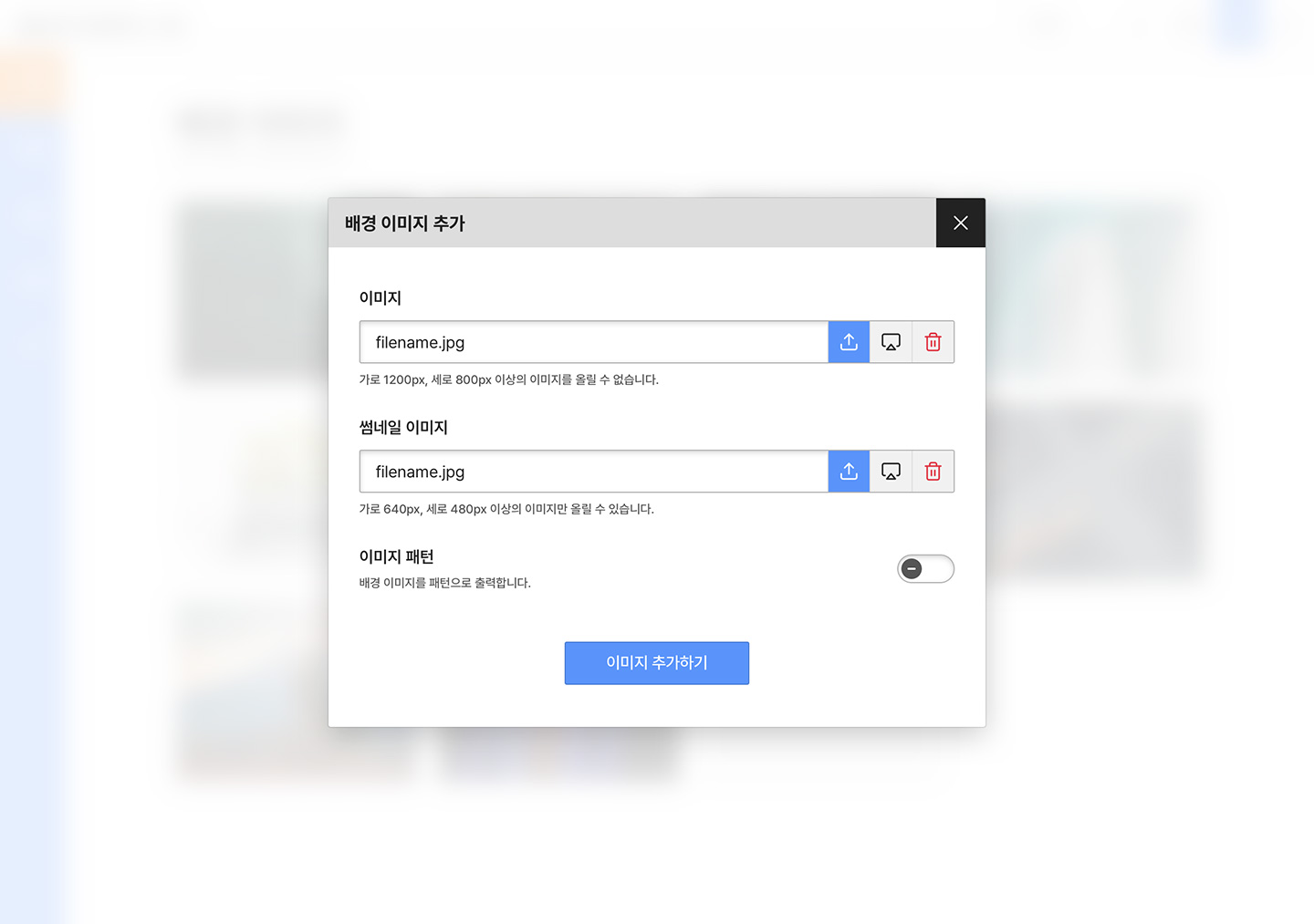
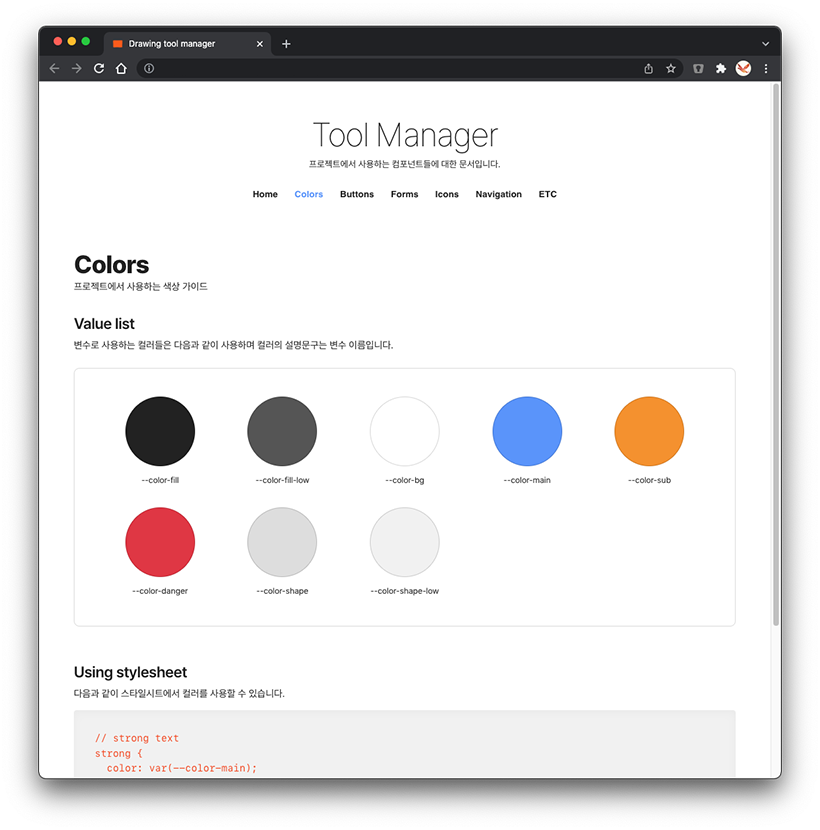
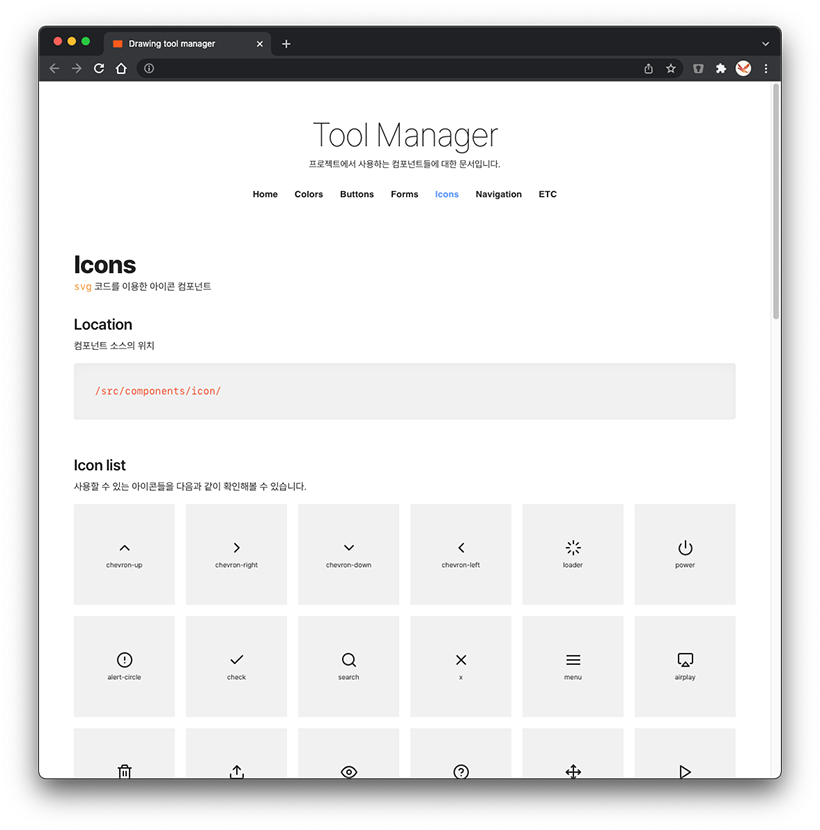
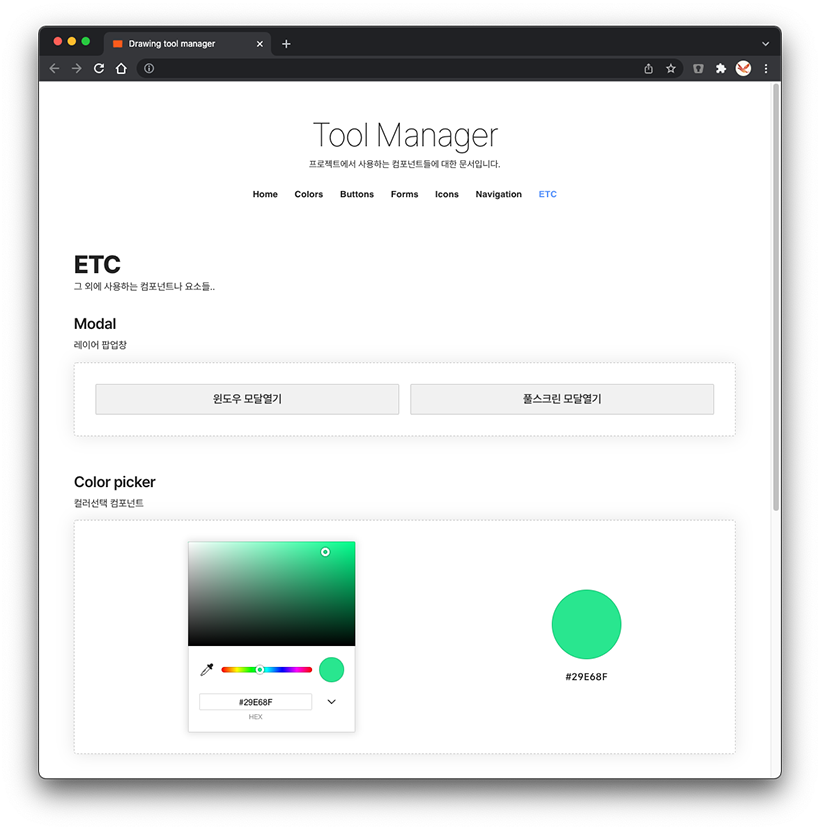
이 화면들은 컴포넌트 가이드 화면이다.
화면 개발작업하기전에 먼저 자주 사용하는 컴포넌트들을 먼저 만들어뒀다.
RestAPI 연동을 가장 마지막에 하다보니 API 통신하는 부분을 미리 염두하고 만드는 점에서 많은 상상력이 필요하다.
기능이 단순하기도 하고 충분히 대비를 해둬서 그런지 상대적으로 수월하게 RestAPI를 붙여서 마무리 지을 수 있었다.


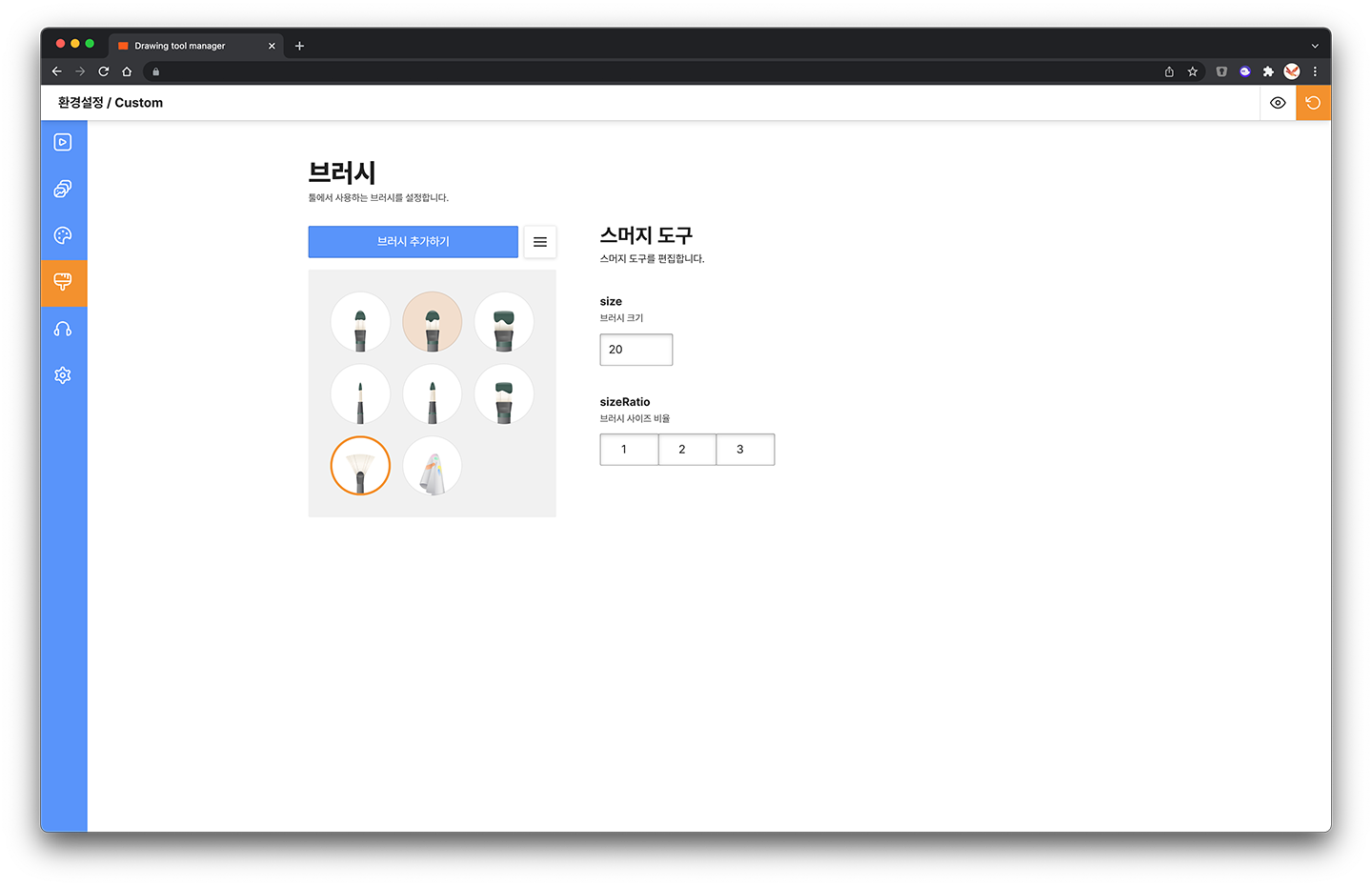
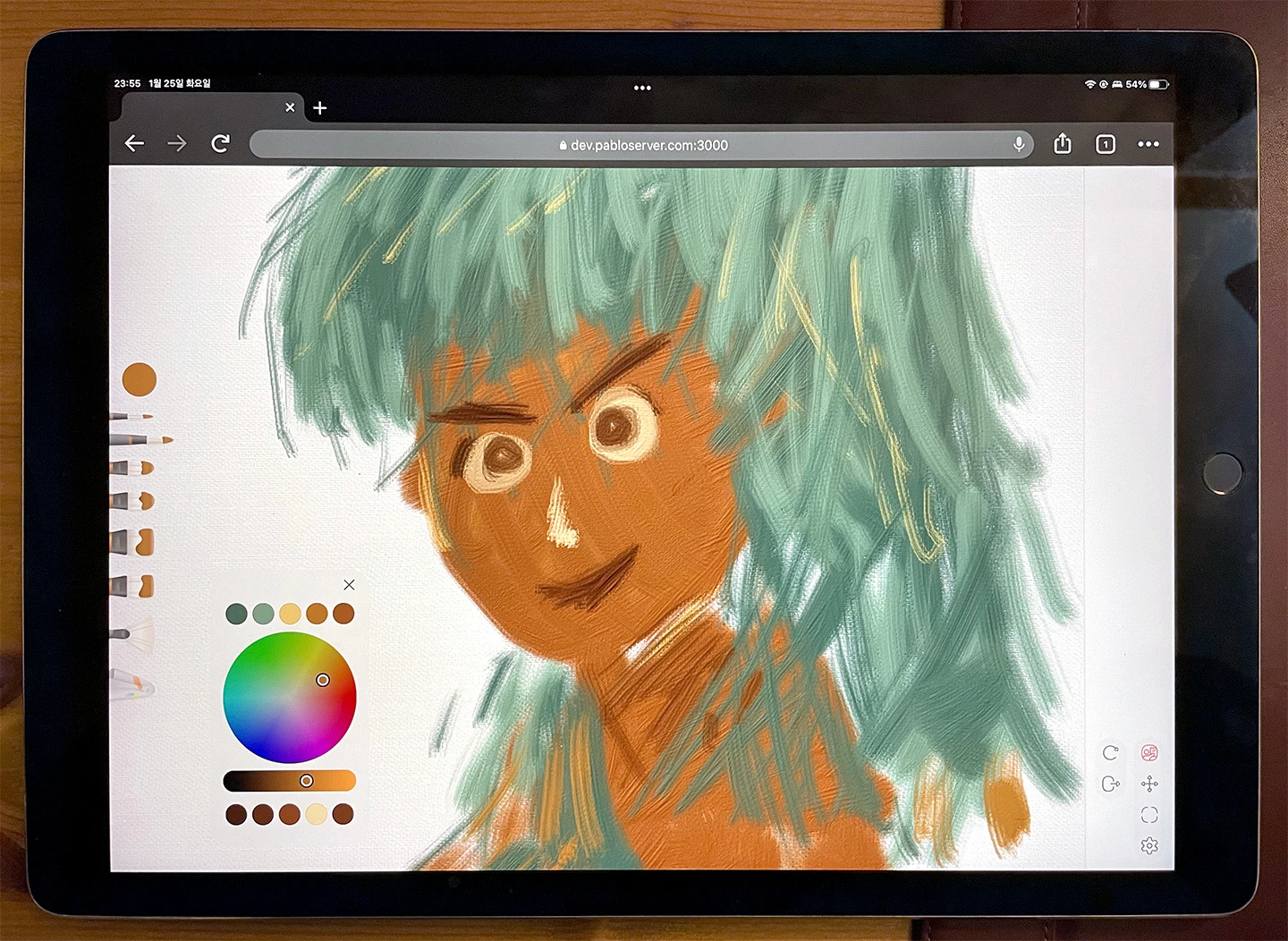
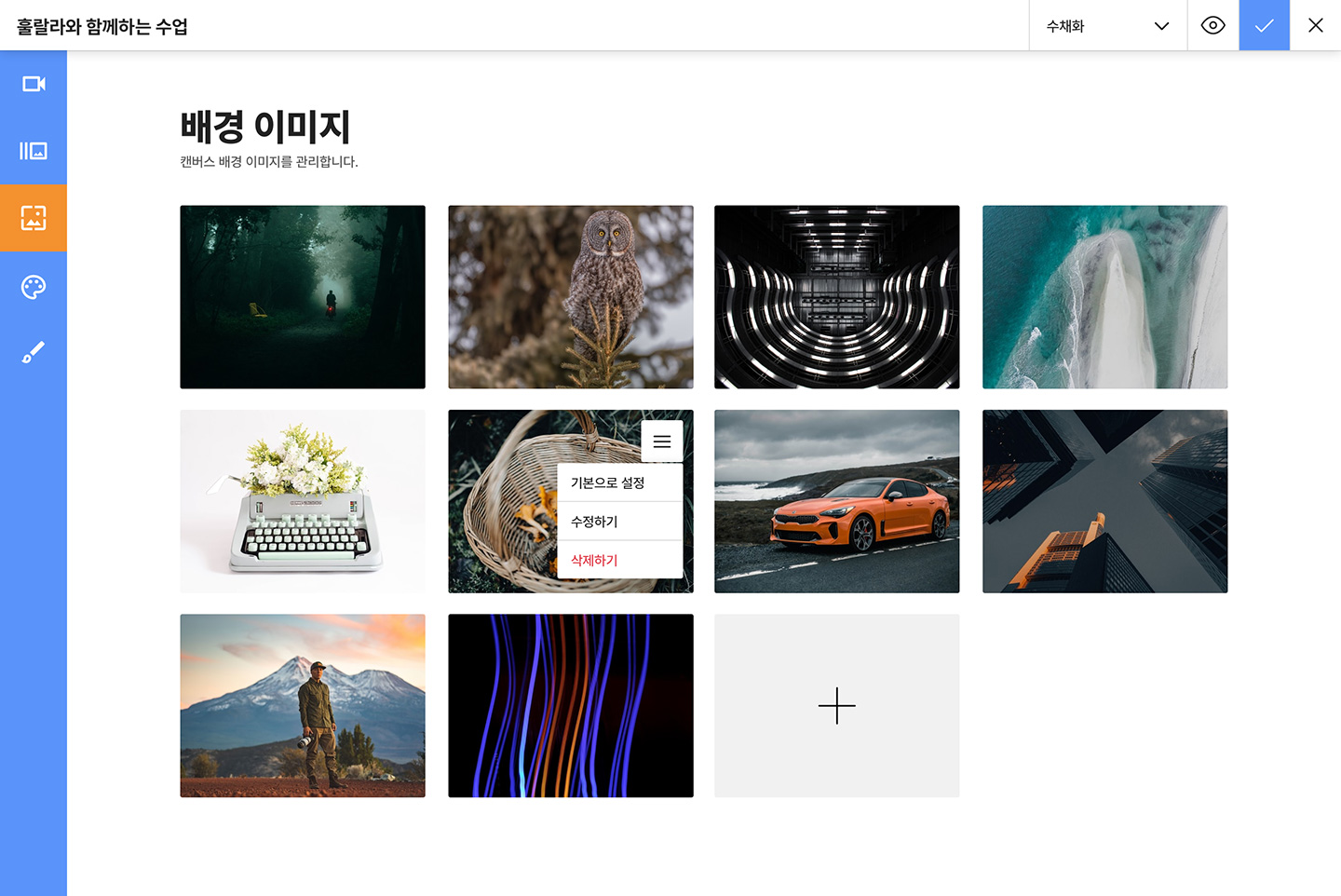
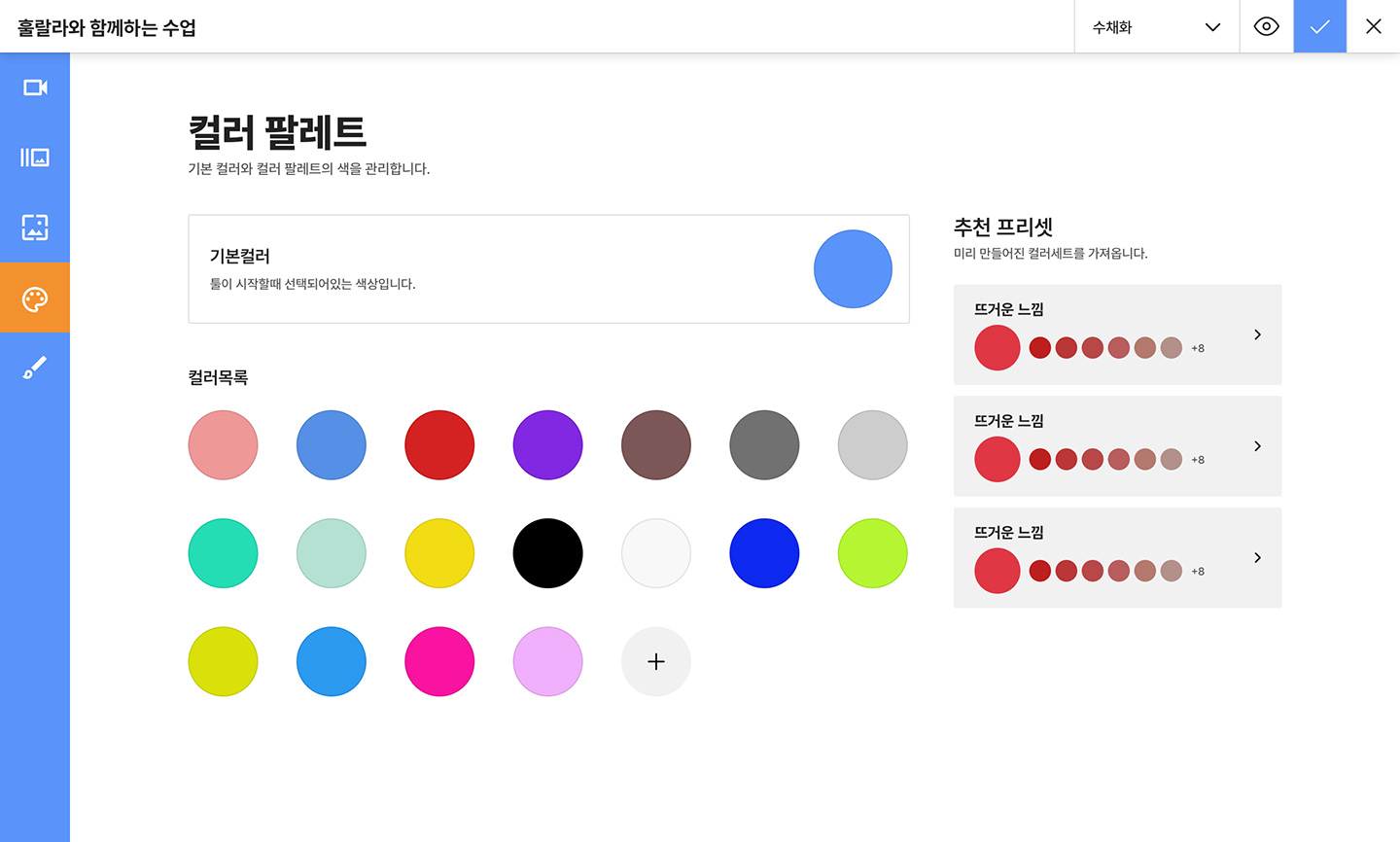
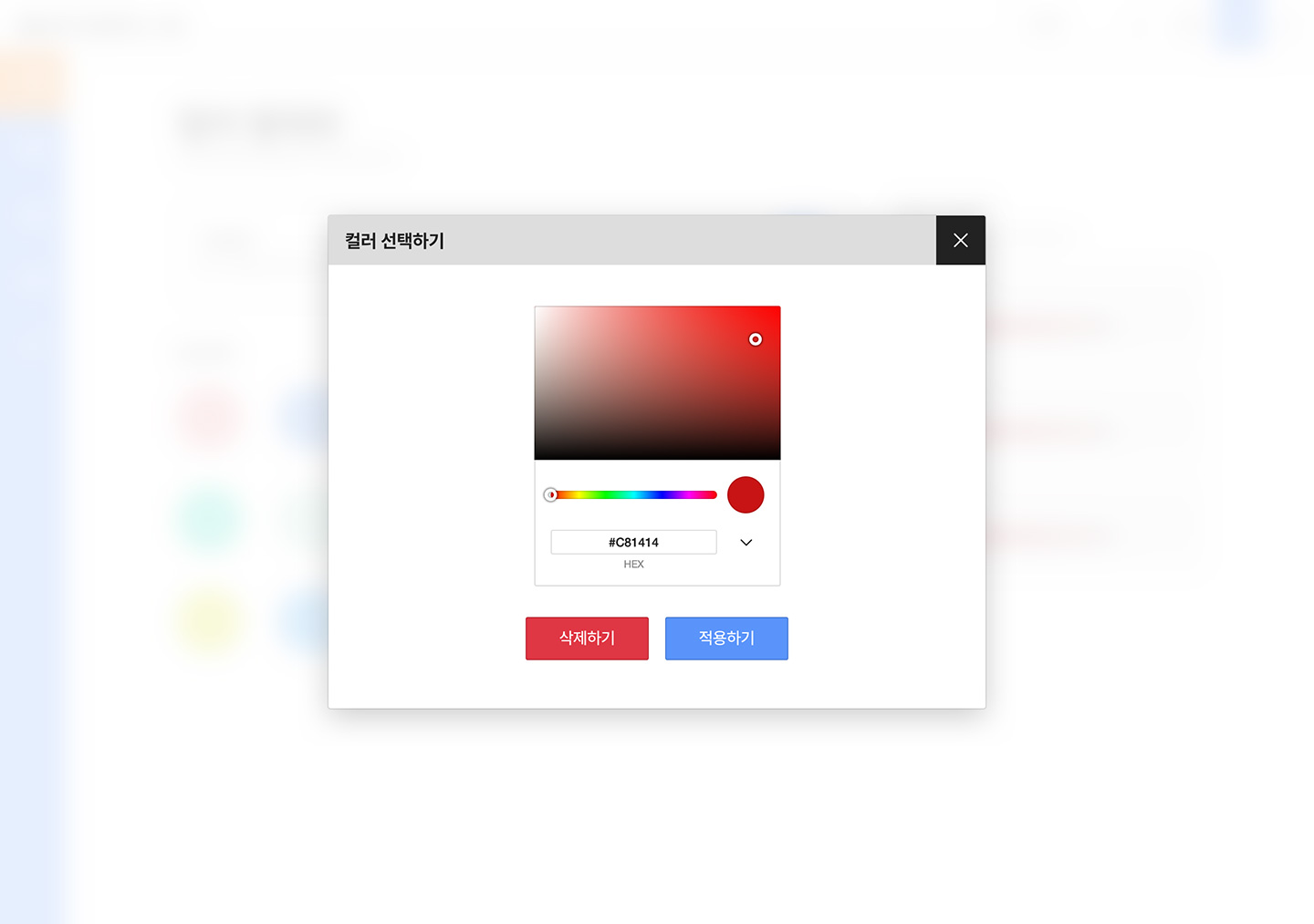
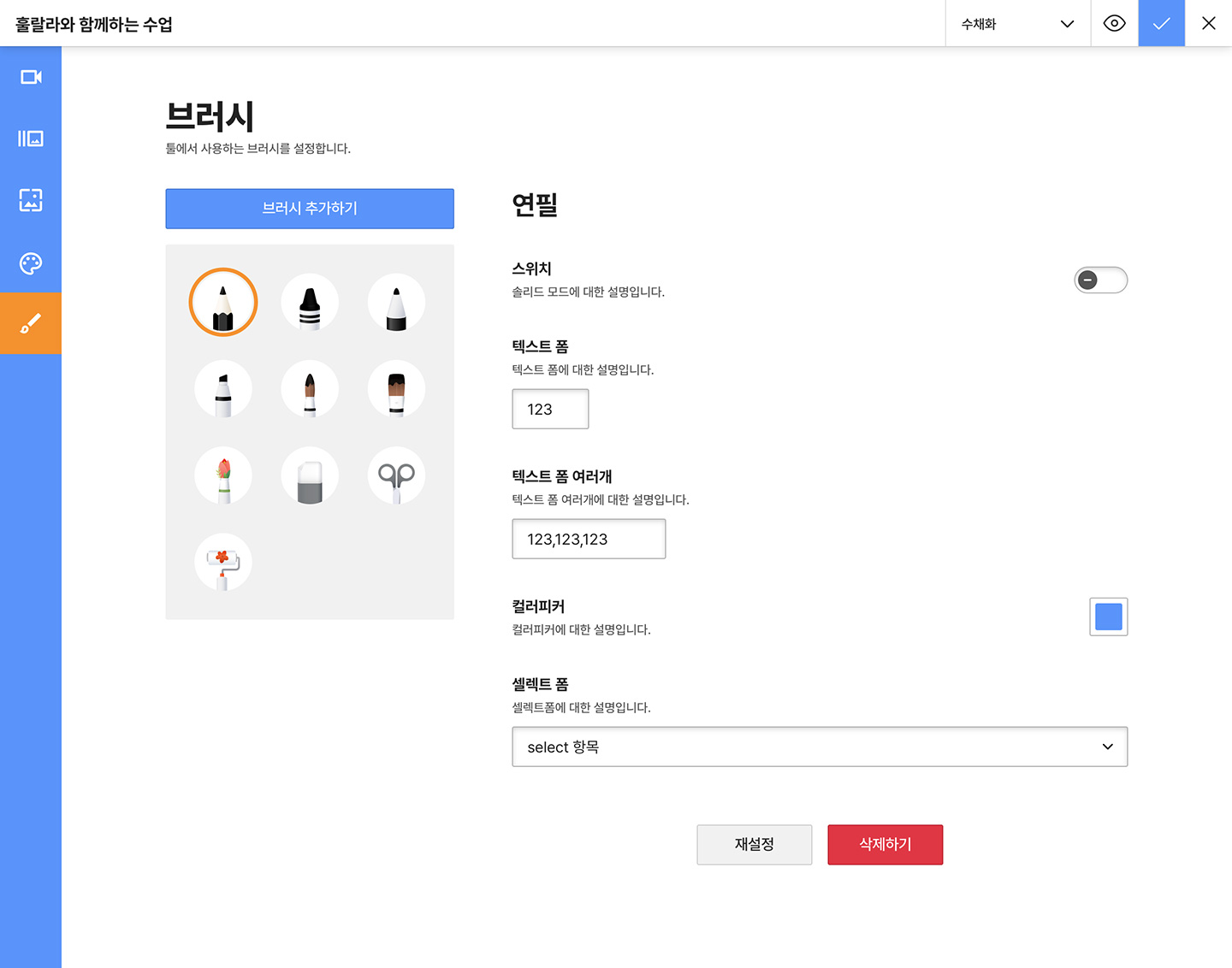
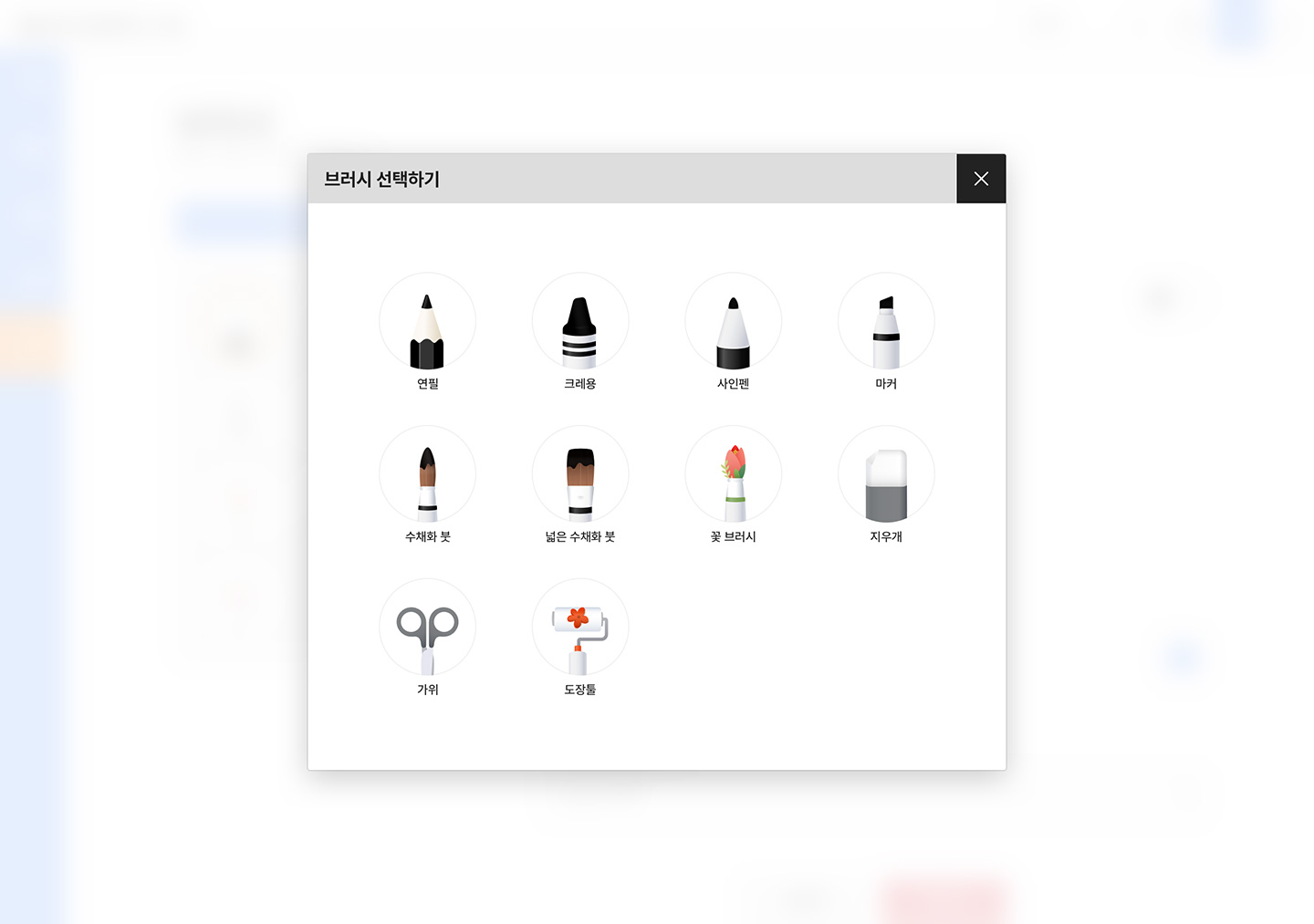
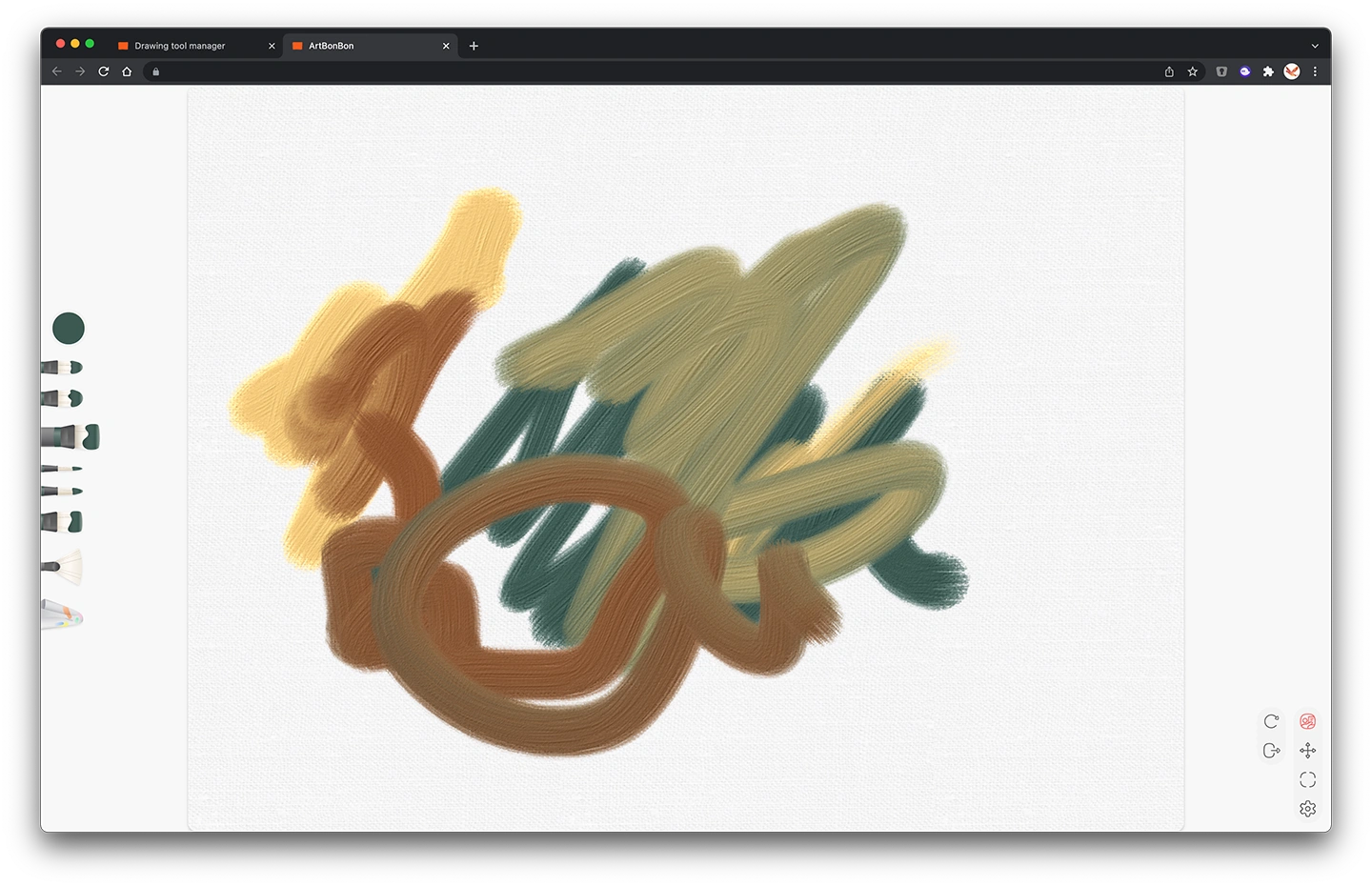
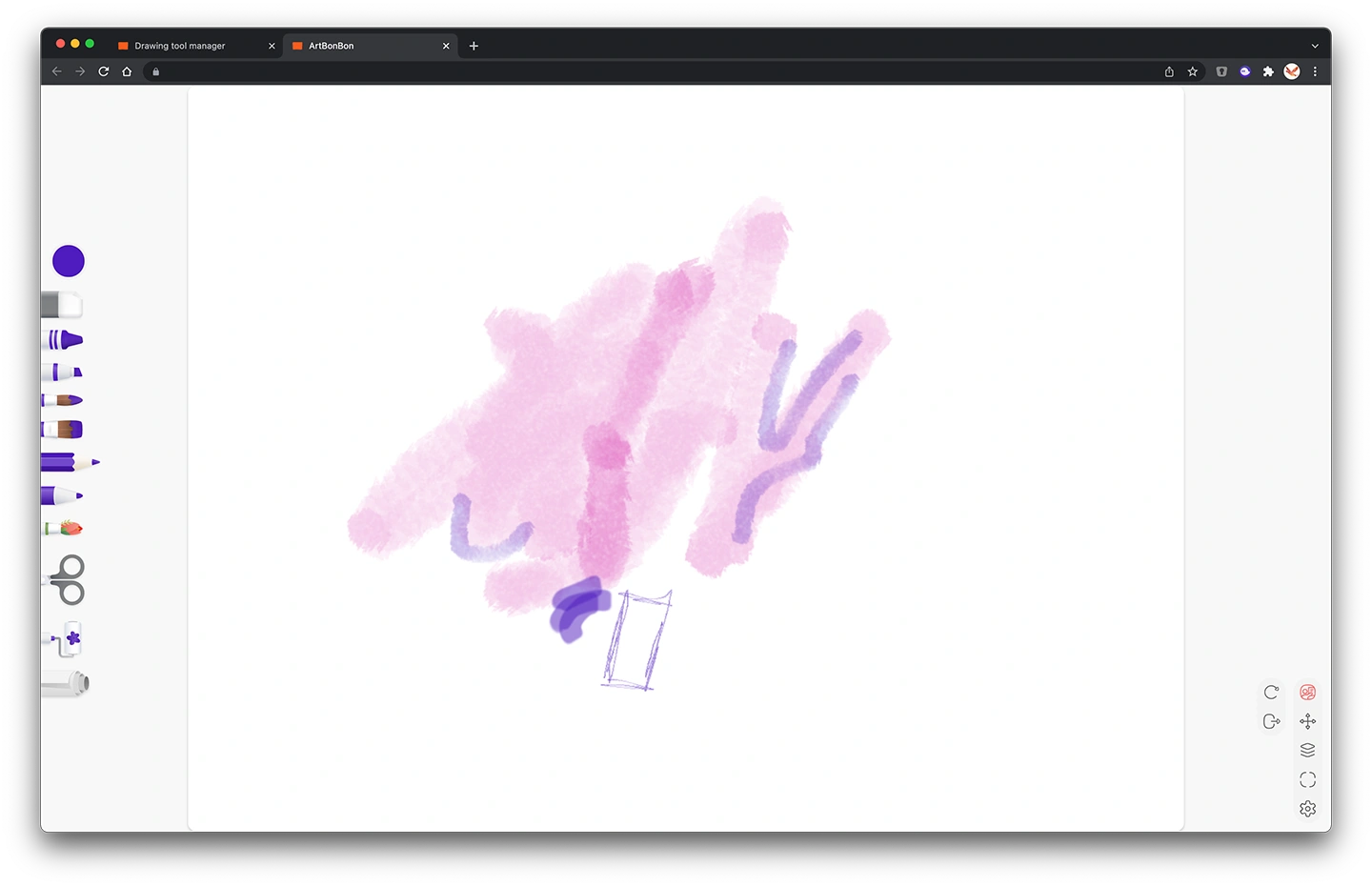
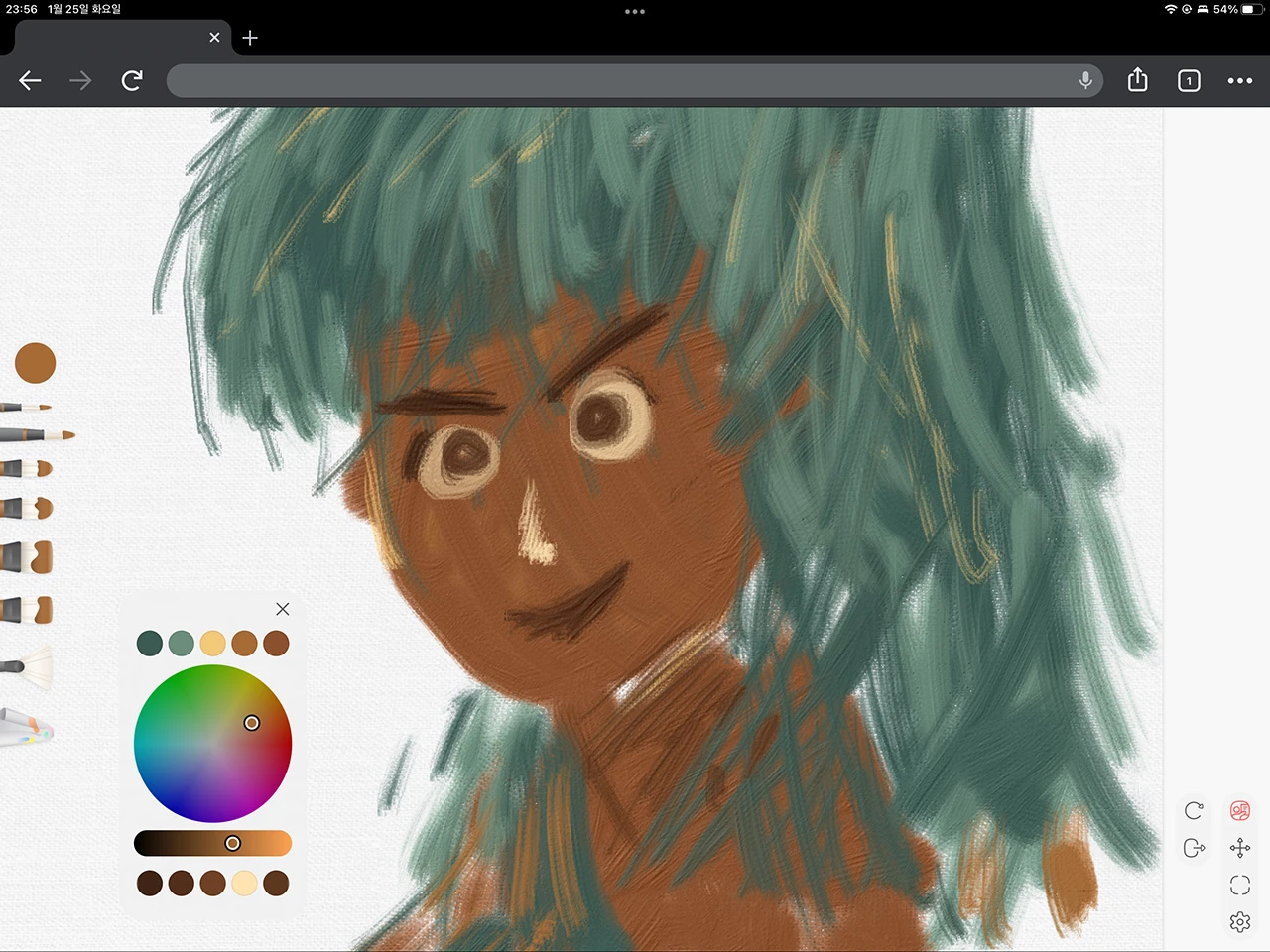
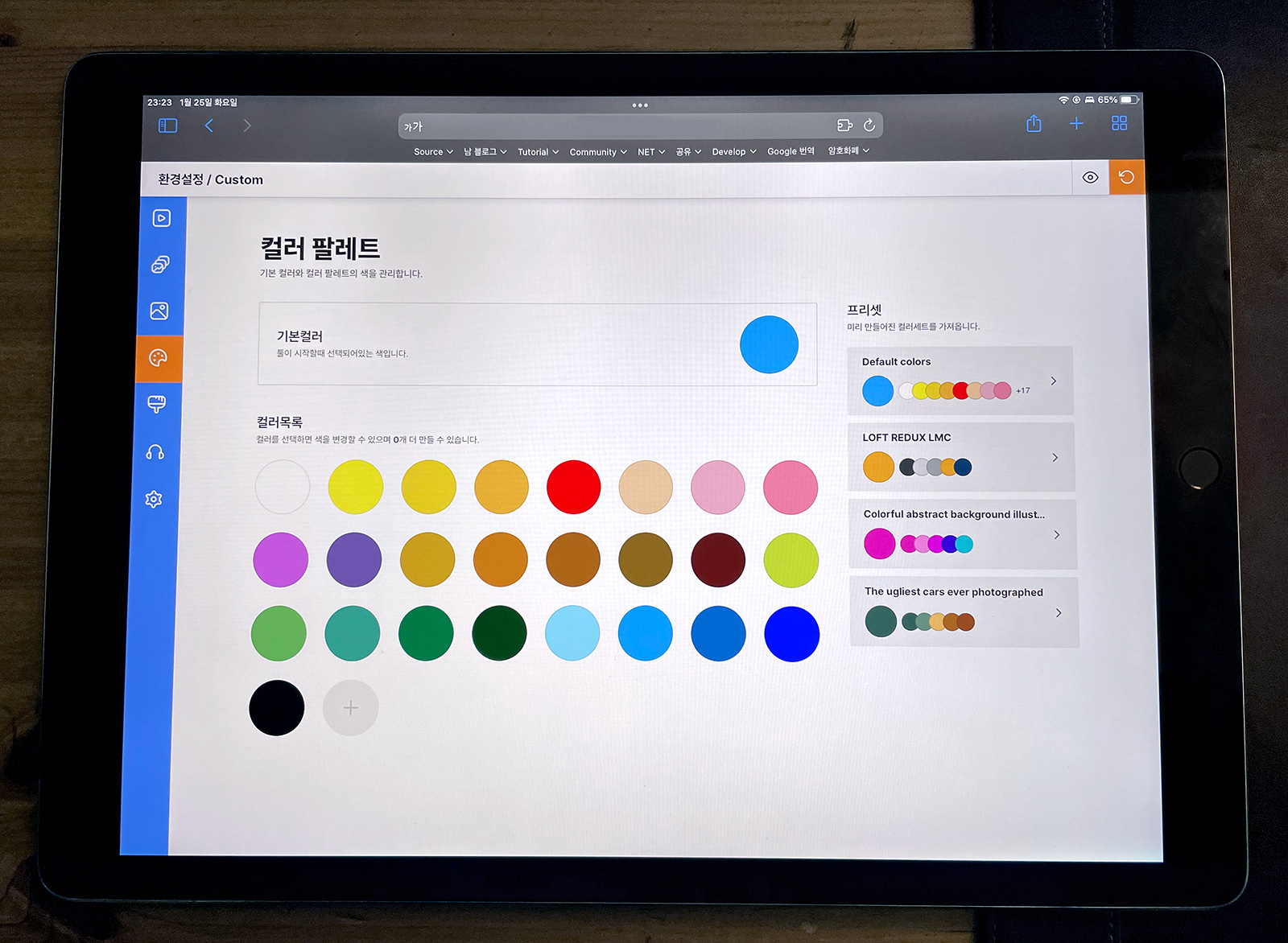
이 화면들은 툴매니저에서 편집한 설정을 적용한 드로잉툴의 모습들이다. 이렇게 컬러피커나 배경 이미지들이나 브러시의 설정들을 변경할 수 있다.
이후의 효과
개발 작업을 전부 끝내고 개발서버에 배포해두고 동료들에게 프로그램 소개와 사용법들을 알려주면서 피드백을 받아서 기능을 일부 개선하기도 하면서 조금씩 완성도를 더해갔다.
드로잉툴에서도 연관이 있는 기능도 있어서 드로잉툴이 업데이트 되는 시점에 같이 프로덕션 서버에 설치해서 운영할 수 있도록 준비했다.



일차적으로 내부 직원들이 사용할 수 있지만 나중에는 좀더 많은 사람들이 사용할 수 있도록 기대하고 있다.
이 프로그램 개발 직후에 포스팅 했지만 이 프로그램이 이후에 얼마나 유용하고 많이 사용하게 될지는 알 수 없지만 그저 이 프로그램으로 조금이나마 서비스 운영에 도움이 되면 좋을것이다.
이렇게 하나의 작은 프로젝트를 만드는 과정이 마치게 되었다.