BBuzzArt 2019 Mobile Application
- Nest
- Tool & Service
- Category
- External
- Hit
- 988
- Star
- 1
- date: 2019-01 ~ 2019-04
- tool: sketch app, phpstorm, sketch, balsamiq mockup, trello, zeplin, ipad memo
- framework: react native
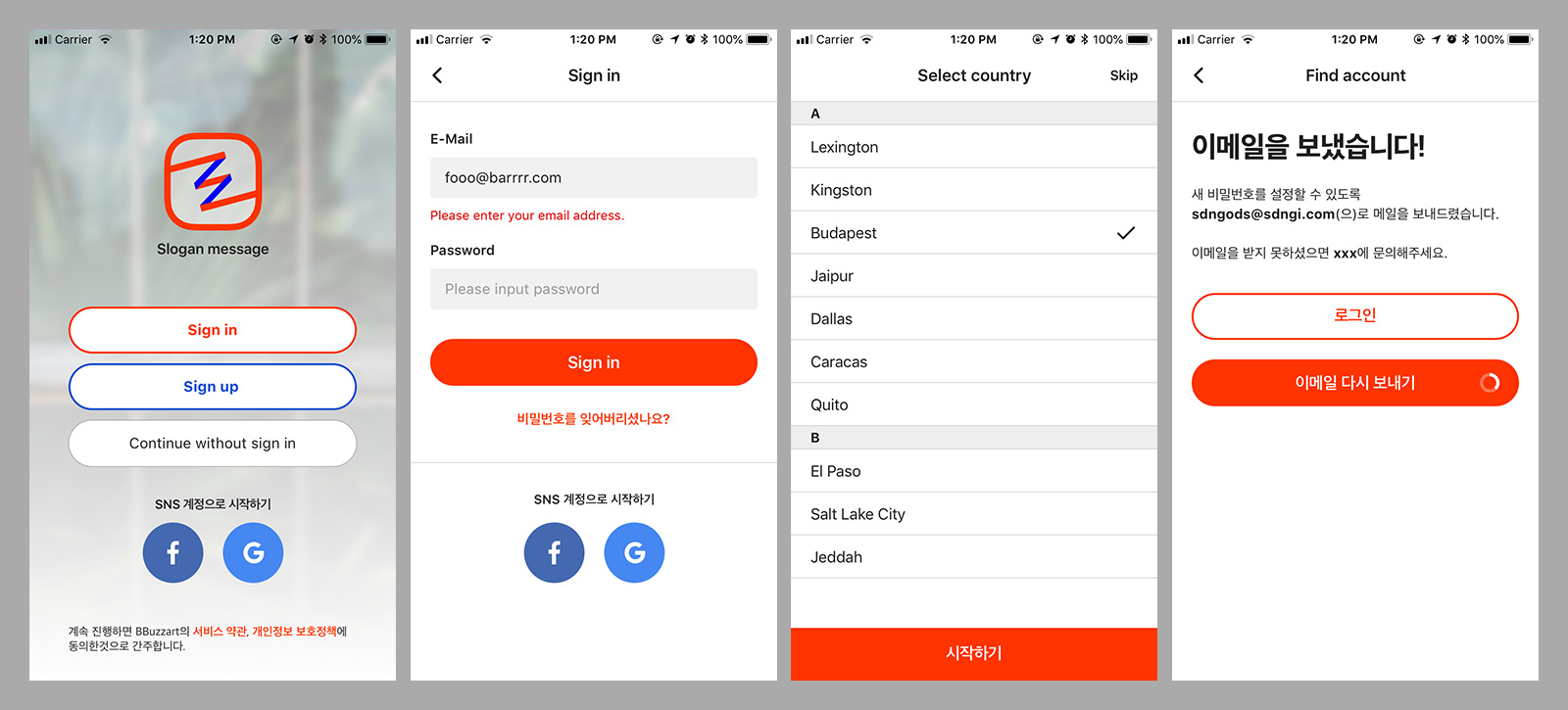
2019년이 되어서 첫 프로젝트로 BBuzzArt 서비스를 모바일 네이티브 앱으로 만드는 일이었다.
이전에는 웹 서비스를 WebApp 형식으로 만들어져 있었는데 많은 Mobile App 답지 못한점과 사용하기 불편한점과 여러가지 문제점을 가지고 있어 회사에선 네이티브 앱 스타일로 돌아갈 필요가 있다고 인지하고 있었다.
Origin of service
BBuzzArt 서비스의 본질에 대해서 다시 곰곰히 생각해 보았다.
사업적인 측면은 잘 모르겠고, 서비스 영역에서 방문객들은 무슨 목적으로 BBuzzArt 서비스를 방문하며, 무엇을 하고, 어떠한 결과물을 남겼는지에 대하여 새롭게 생각을 해볼 필요가 있었다. 다시 서비스의 원점으로 돌아가자는 것이다.

내가 생각하는 방문객(작품을 포스팅하는 작가든 작품을 보러오는 방문객이든..)들은 다음과 같은 목적과 필요한 것들이라고 본다.
서비스를 찾는 목적은?
작품을 감상하거나 자신이 만든 작품을 다른 사람에게 공유하는 일
방문객들이 서비스에서 하는 일은?
작품을 찾아서 보고 좋아하는 작품을 관심을 표현하는 액션을 취한다.('좋아요' 버튼을 누르거나 댓글을 적거나 스크랩을 한다.)
자신이 만든 작품을 업로드하고 다른 사람의 반응에 대하여 피드백을 주는 일을 한다고 본다.
방문객들이 남긴 결과물
작품을 본 조회수 수치, '좋아요'나 댓글 같은 리액션 데이터 같은것으로 어떤 작품이나 취향을 많은 사람들이 좋아하고 개개인에 대한 개인적인 취향을 좀더 구체화 할 수 있다고 본다.
회사에서 다른 팀원들이 각자 서비스에서 중요하게 여기는 것들은 제각각 다르지만 개인적으로 가장 중요하게 여기는 활동을 작품을 찾아서 본다는 것이 가장 기초적이고 중요한 부분이라고 생각한다.
창작 작품이라는 것이 객관적인 데이터로 표현할 수 없고 대단히 추상적이고 주관적인 데이터라서 객관적인 몇몇 단서를 조합하여 추론해 나가는것이 올바르다고 생각한다. 색깔이나 몇몇 키워드(밝다, 어둡다, 따뜻하다.. 등등)들을 방문객의 취향이나 기분에 따라 직접 조절하고 그걸 작품으로 필터링 해낼 수 있도록 하면 방문객이 원하는 취향으로 더 정확하게 작품을 뽑아내줄 수 있지 않을까 계속 생각해왔다.

그것을 팀원에게 설명하고 대표에게 이야기 하여 좀 더 작품을 탐색하는데 부각을 주는 방향으로 프로젝트를 시작하게 되었다.
Conception
현재 컨텐츠를 제공해주는 방식이 그다지 정리되지 않은 편에서 모바일 화면에 그대로 다 노출이 되고 있어서 방문객들을 혼란스럽게 만들고 있다. 그래서 모바일 환경의 특성을 살릴 수 있는 컨텐츠만 제공하기로 결심하고 있었다.

먼저 모바일은 어떤 특성을 가지고 있는지에 대하여 정리를 해둘 필요가 있었다.
- 모바일 디바이스의 화면은 데스크탑에 비해서 작다.
'휴대기기'이기 때문에 4~5인치 수준이다. - 화면을 손가락으로 터치하여 조작한다.
컨트롤이 단순하고, 글을 작성하는 행동이 상당히 귀찮은 일이다. - 어디에서든 서비스에 접근해서 이용한다.
장소의 제약이 데스크탑이나 노트북에 비해서 자유롭다. 심지어 걸어다니면서도 화면을 보고 조작할 수 있다.
이러한 특성을 가지고 있다는것을 파악하고 컨텐츠와 UX를 설계하는데 중요한 바탕이 될것이다.

먼저 주요 콘텐츠를 정하는 것이 우선이었다.
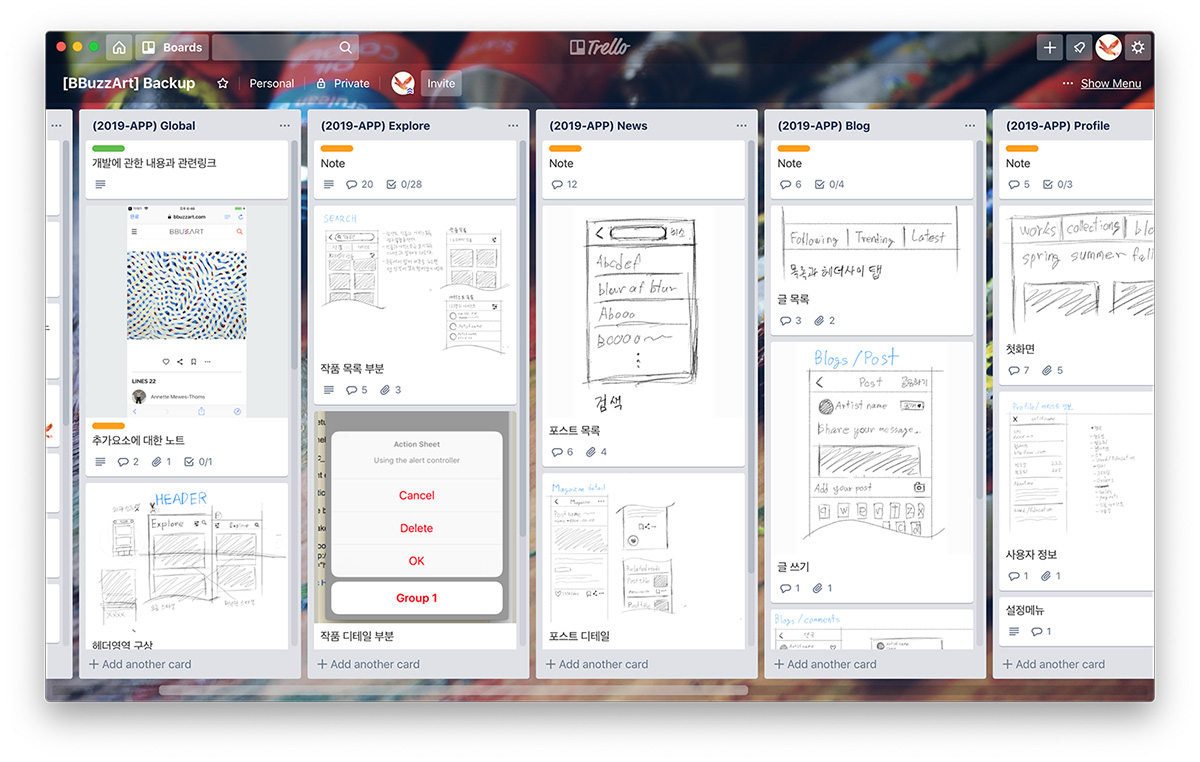
Trello 서비스를 이용하거나 여러번 미팅을 통하여 의견들을 주고받아 주요 콘텐츠를 다음과 같이 결정했다.
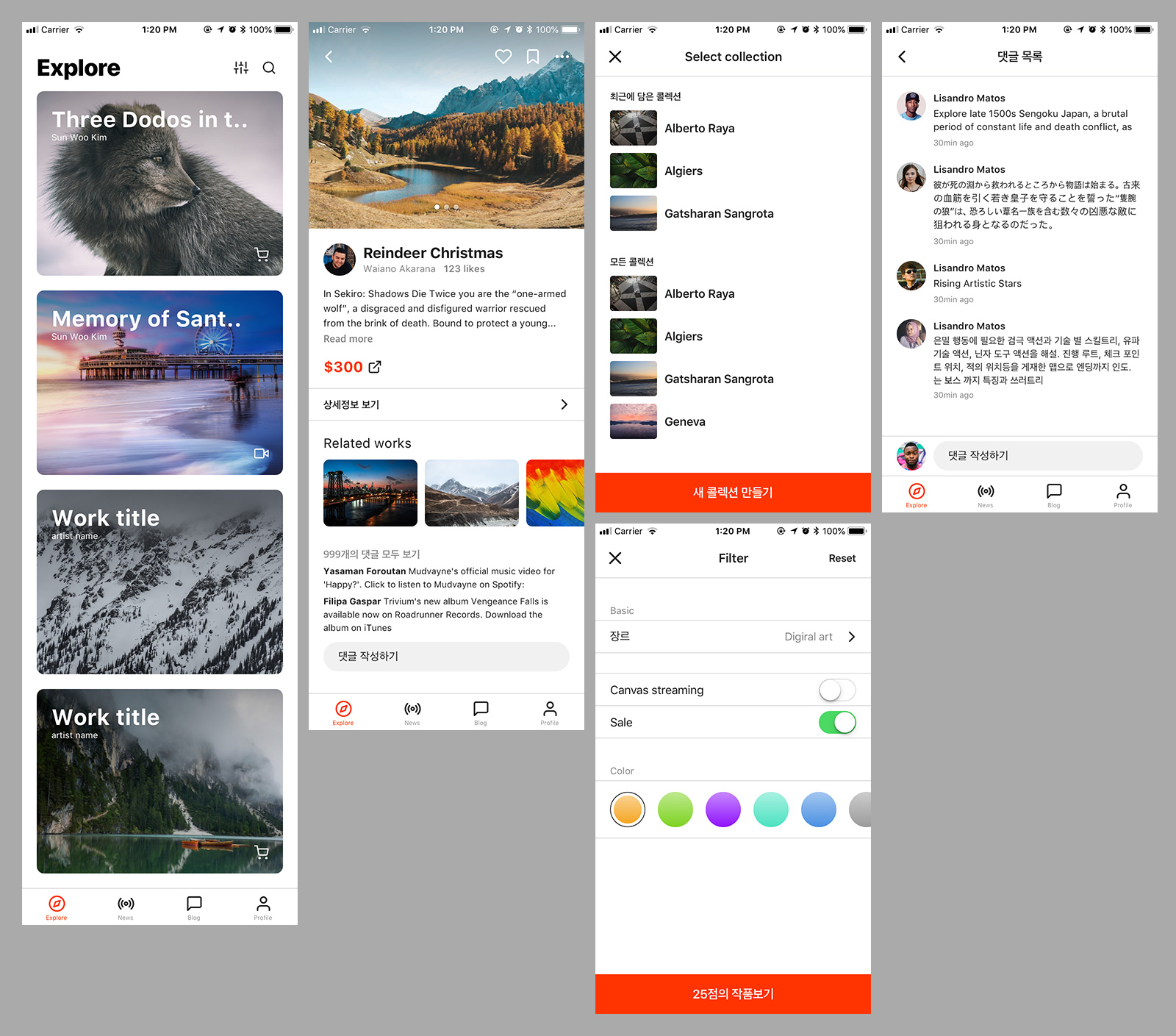
- Explore: 작품을 탐색하는 공간
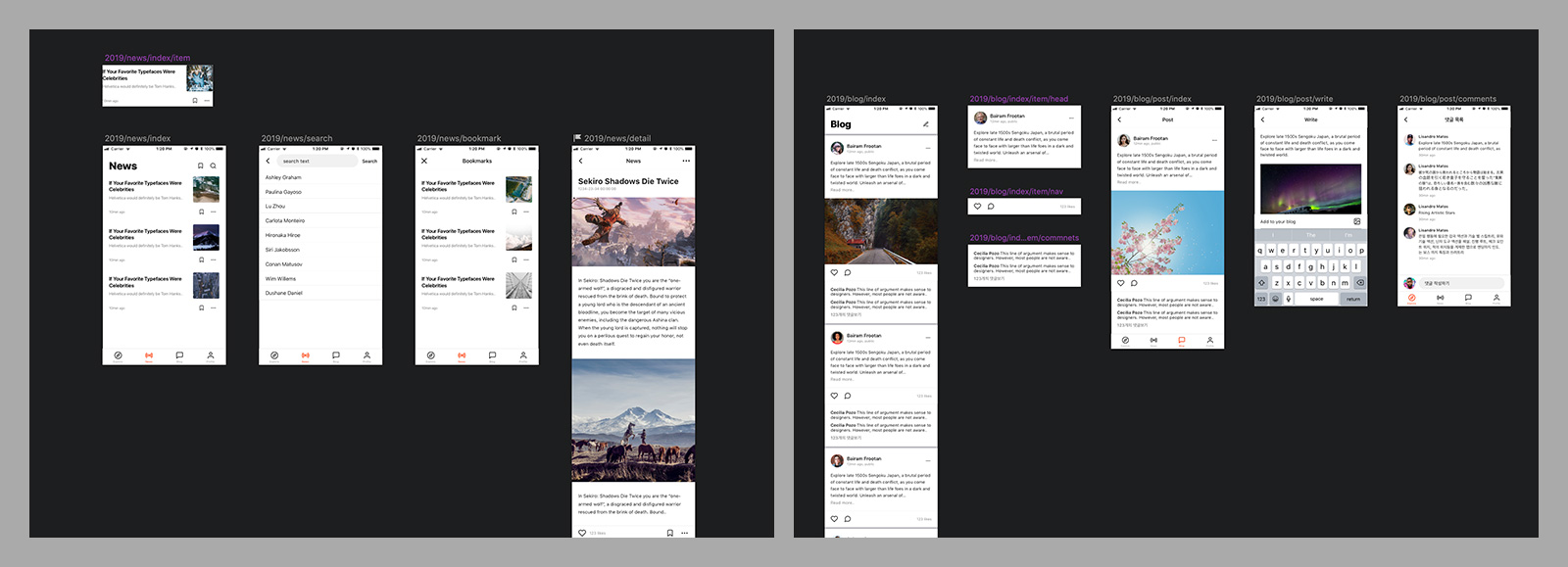
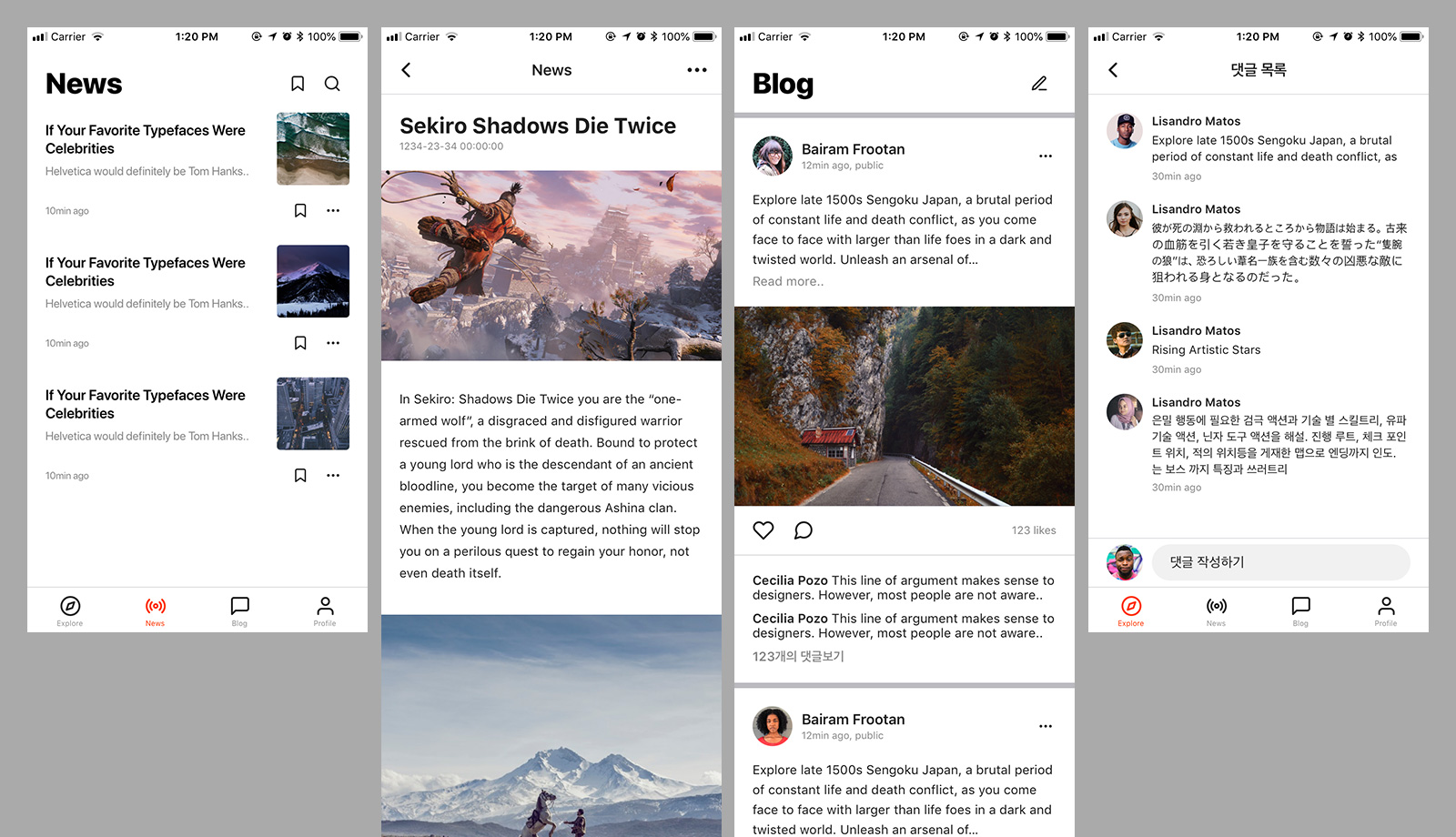
- News:
BBuzzArt나 미술쪽의 소식을 공유한다. - Blog: 회원 개개인이 쓴 글에대한 공간이다.
DaliyMomnet컨텐츠와 유사한 형태다. - Profile: 회원의 개인공간
전 버전보다 더욱 단순하게 구성한 이유는 결과물의 완성도를 높이면서 이용자들에게 더 많은 사용을 유도하기 위함이다. 대단히 작은 화면에서 많은 요소들을 넣으면 사용하는 사용자들이 어려워하면서 사용률이 줄어들 것이라고 생각한다.
쉽게 쉽게 개발을 할 수 있으면 이용자들이 쉽게 사용할 수 있을것이라는 방식을 따랐다고 볼 수 있다.
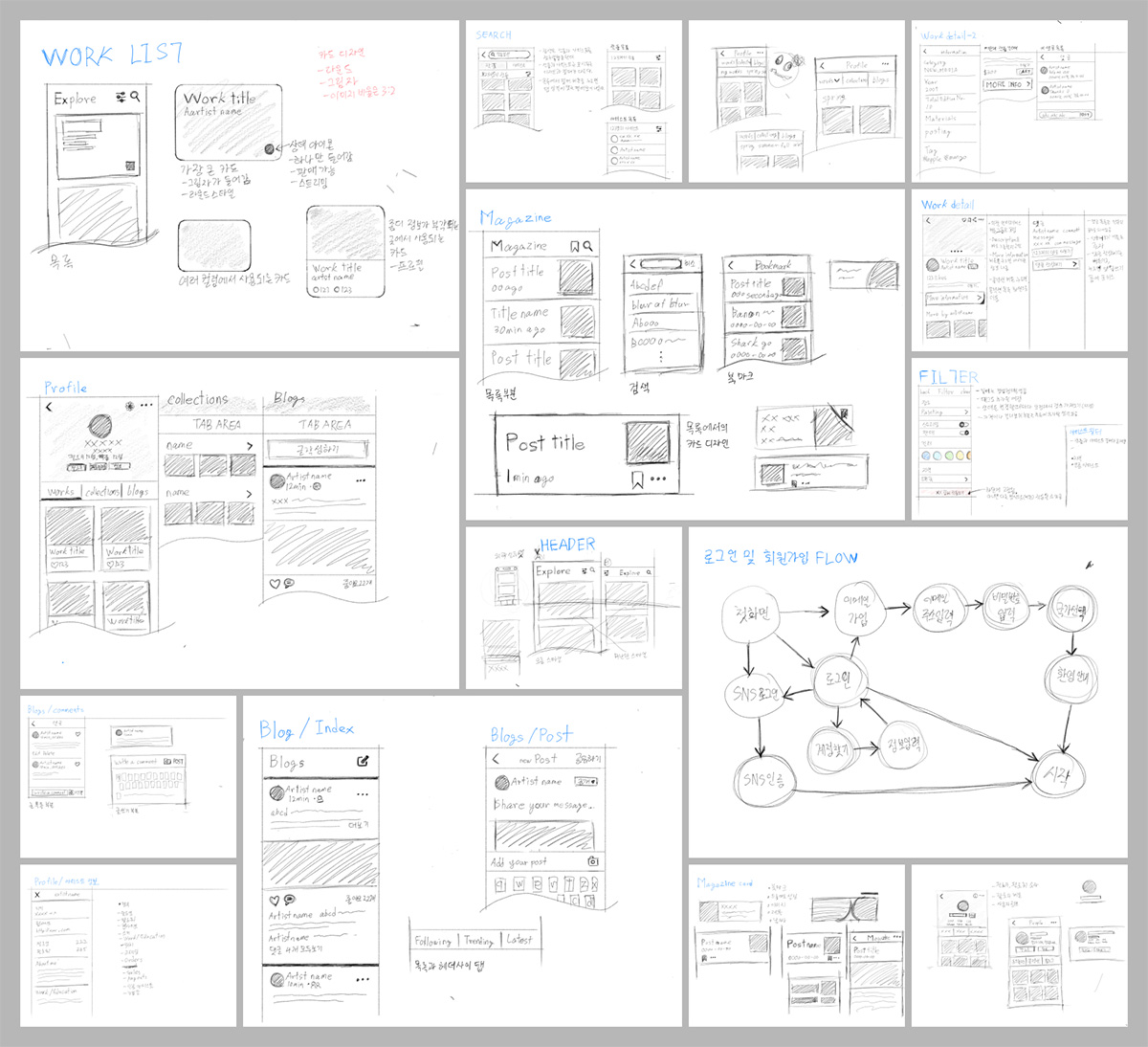
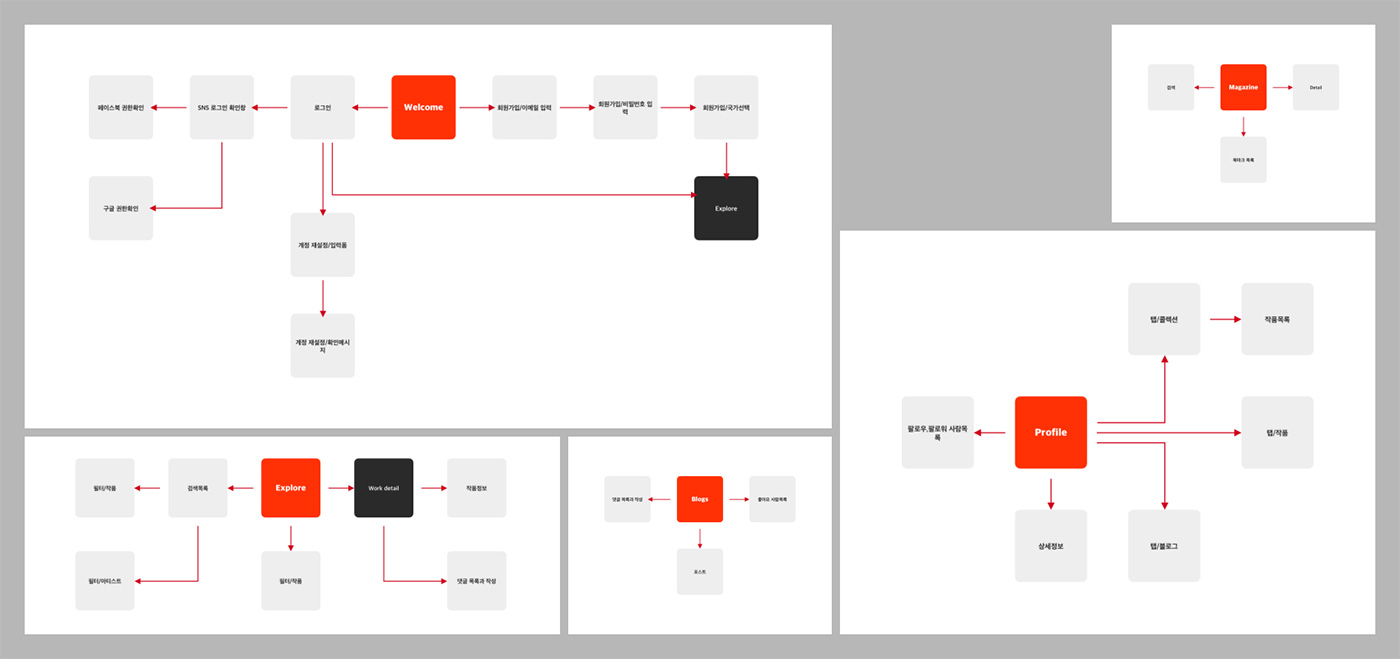
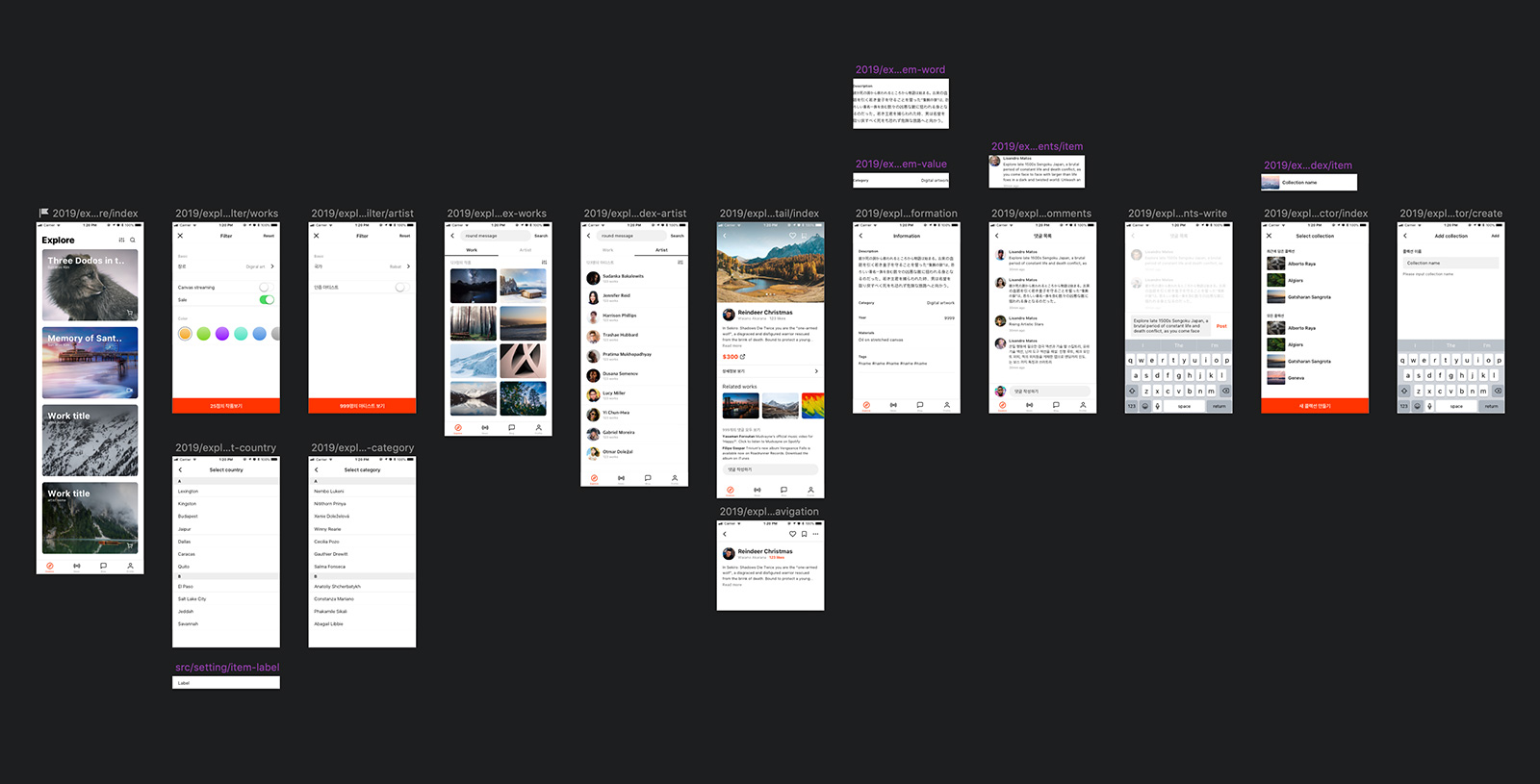
모든것들을 구상하고 정하면서 Trello 에 모두 기록하고 간단한 다이어그램부터 그려보았다.
사용 흐름이 어떻게 흘러가는지 먼저 구상해 볼 필요가 있었다.

모든 화면의 요소들이 어느정도 구체화되고, 사용 흐름이 정해지고나서 화면 하나하나 와이어프레임을 스케치해보면서 현실적으로 들어가는 요소들을 확정해갔다.
이 과정부터 버튼이나 타이포의 요소들을 진짜로 사용하는 리소스로 정해갔다.
애매한 것들은 나중에 디자인 작업이나 개발작업때 다시 확정짓기로 여지를 남겨두고 할 수 있는 부분들을 와이어프레임으로 그려 보았다.

만들 예정인 분량으로 모두 다 그리고나서 디자인 작업으로 넘어갔다.
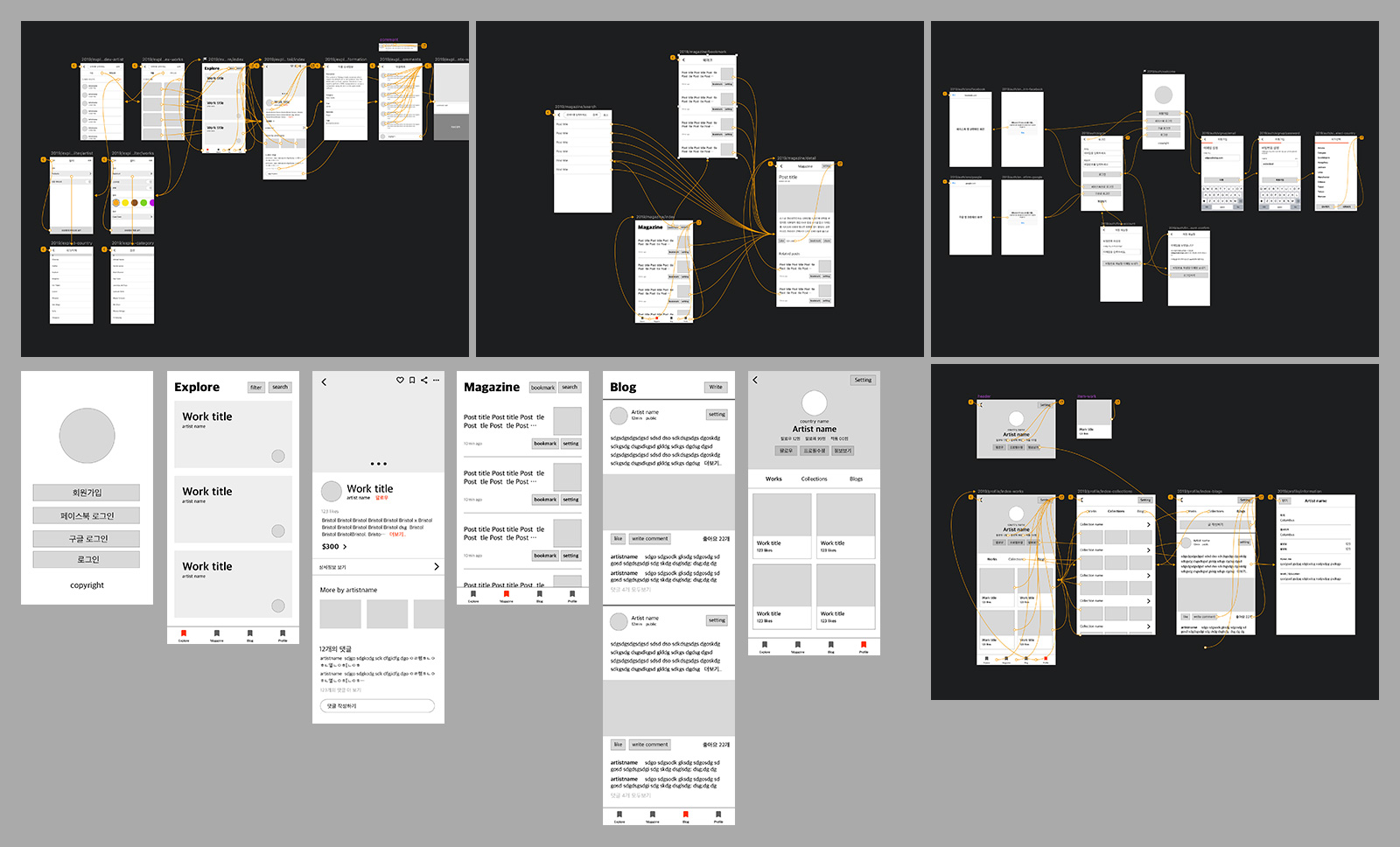
Design
일로써 디자인 작업을 전혀 안하다가 다시 시작하려 하니 좀 불안한 감이 있었지만 컨셉이나 와이어프레임은 제대로 그려져 있어서 콘텐츠에 대한 고민은 필요없이 요소들을 정리정돈하고 현실적으로 만들어질 모습으로 만드는데 더 집중을 할 수 있었다.

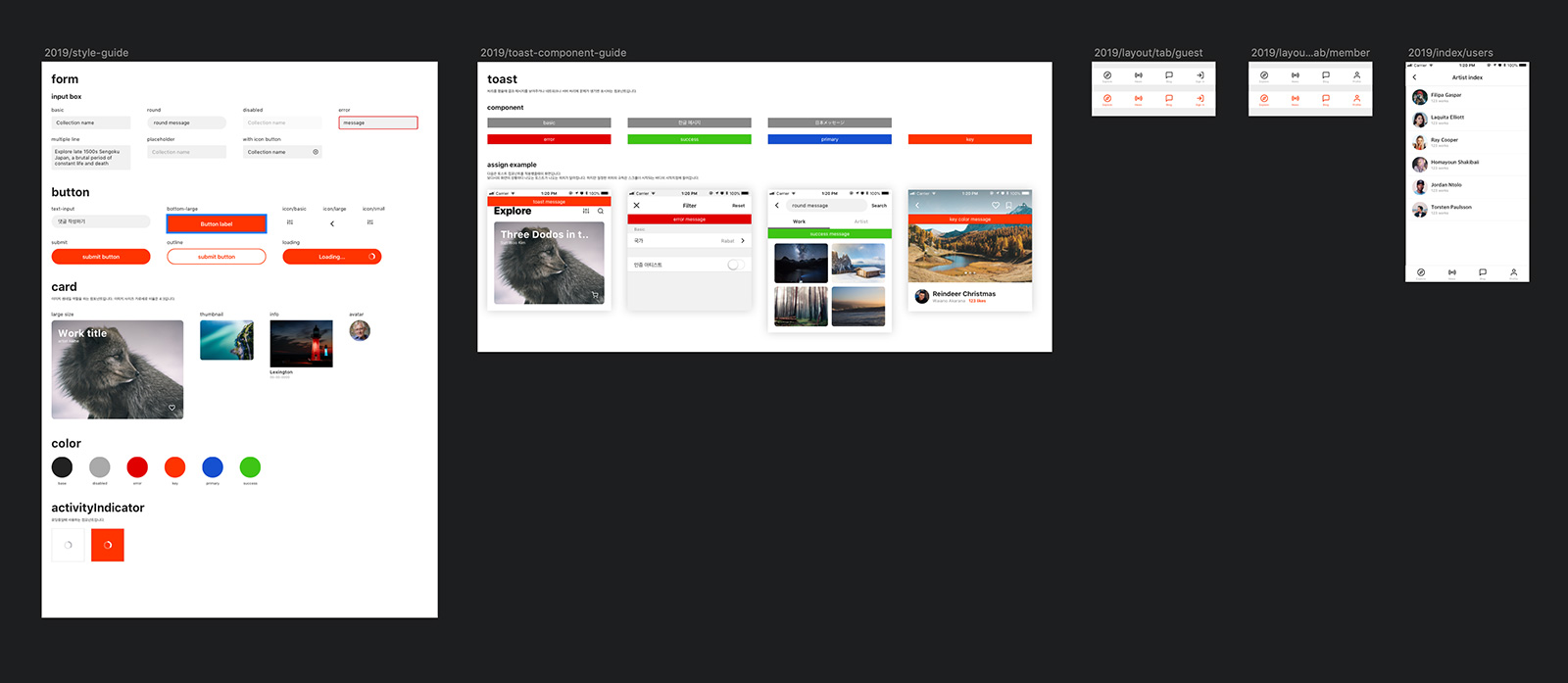
개발 과정에서 다국어 기능도 추가될 예정이 있어서 글자는 주로 시스템 글꼴로 처리했다.
아이콘들을 개발할 때 사용하기 쉽도록 Feather 라이브러리에서 모두 사용했다. 아이콘 디자이너가 따로 없기 때문에 직접 만들수 없고, 두가지 요구사항에 충족하는 라이브러리에 적합했다.
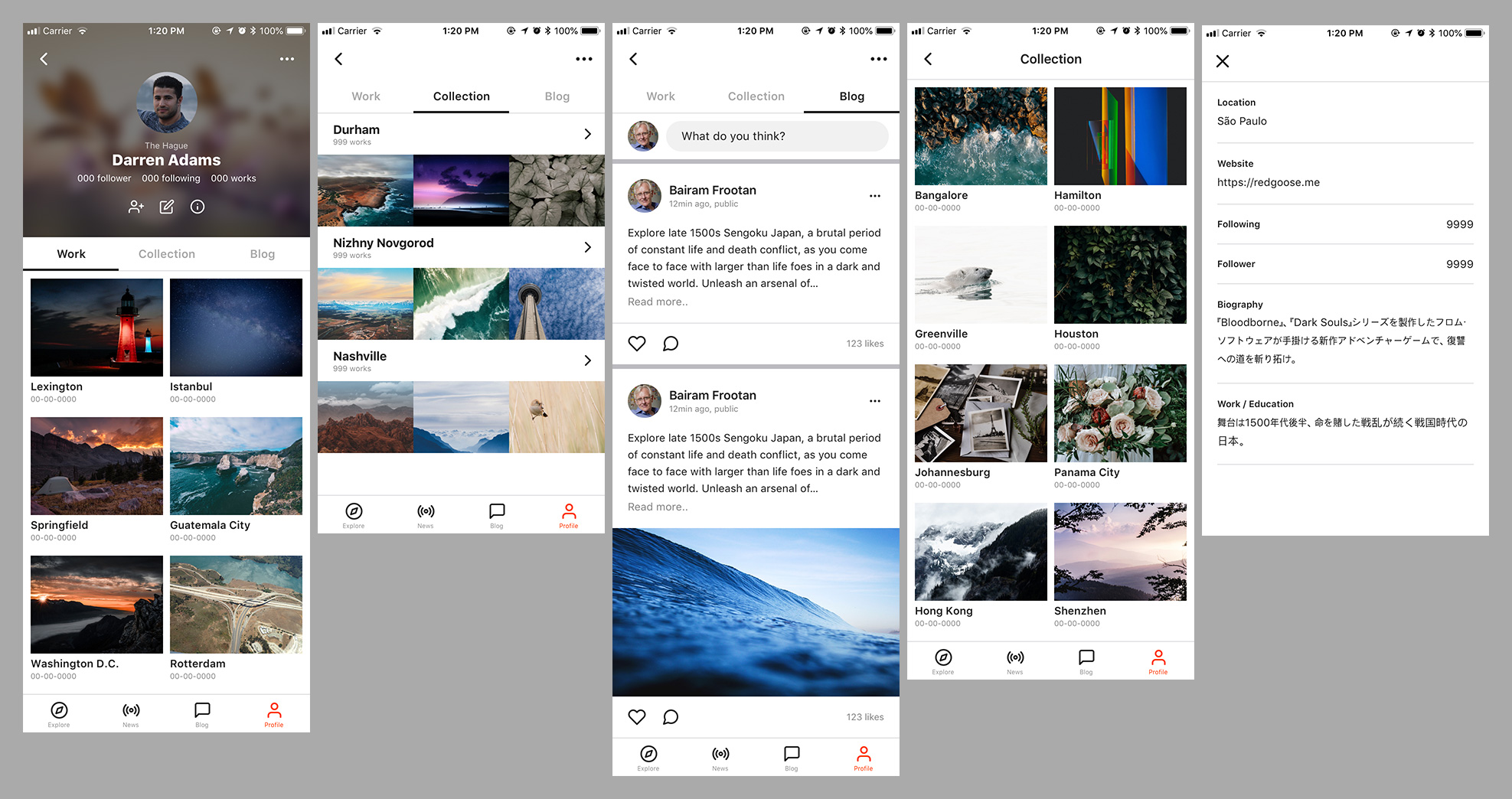
배경은 화이트 바탕에 제목 부위는 크게잡고 커다란 썸네일 이미지로 단순하면서 명확한 모습으로 상상하면서 첫화면이라고 할 수 있는 Explorer 화면부터 만들었다.


한,두개의 화면을 만들어 보면서 최대한 수정을 하면서 앞으로 나아가야 할 모습을 미리 잡아보았다. 초반에 화면들을 만들어보니 기초적인 타이포나 컬러 가이드를 최대한 만들어두면서 심볼화 시켜서 재사용하는데 신경썼다.
실질적으로 보여지는 화면이 만들어지는 작업 과정이지만 구상부터 와이어 프레임까지 꼼꼼하게 만들어놨더니 디자인 작업은 수월하게 진행할 수 있었다.
와이어 프레임에서 좀더 변경할 부분들은 디자인에서 바로 고쳐나가고, 프로그램 작업을 바로 할 수 있도록 준비 작업을 같이 진행했다.
앱 디자인은 처음 작업하는거나 마찬가지지만 개발작업을 해본 경험이 있다보니 좀더 수월하게 디자인 작업을 할 수 있었을거라 생각한다.


Development
디자인 작업을 하고있는 동안에 프론트엔드 개발팀원이 React Native와 Expo를 이용하여 개발할 수 있도록 밑준비를 열심히 준비하고 있었다.
디자인 작업을 끝낼 시간에 개발 준비작업을 어느정도 다 정리해두고, 나도 같이 개발을 하기 위하여 이런저런 개발에 대한 기초적인 이야기를 듣고 개발준비를 했다.
React Native에서 좀 더 개발을 쉽게 해주는 툴인 Expo 라는것을 사용했는데 이렇게 처음부터 같이 사용하는건 생소하지만 내가 직접 사용하는 부분은 아니어서 View 영역에만 집중할 생각이었다.

화면의 작은 영역들이 재사용 하는 부분들이 꽤 보여서 먼저 공통적으로 사용하는 컴포넌트를 만들기 위한 고민을 하면서 하나씩 먼저 만들면서 디자인에 있는 화면을 코드로 옮겨갔다.
하지만 회사에서의 작업은 개발 초기단계에서 끝났다.
End
개발에 핵심적으로 담당하고 있는 프론트엔드 개발자가 갑자기 그만두는 바람에 프로젝트는 더이상 진행할 수 없는 상태로 빠져들었다. 개인적으로는 이 프로젝트까지 끝내고 회사를 그만둘 생각이었지만 다른 좋은방법이 없어서 프로젝트는 도중에 중단되고 말았다.
개인적으로 많이 고민하고 애정을 가지고 있었는데 완성을 하지 못하고 중단되는 것은 너무나도 아쉽다. 그런다고 혼자서 다 만드는 것도 너무나도 많은 시간도 소요되기 때문에 좋은 방법이 더이상 떠오르지 않았다. (혼자서 만드는거라면 시간 제한없이 만들겠지만..)
아쉽지만 이정도로 끝낼 수 밖에 없게 되었다.