Tweet Automata
- Nest
- Tool & Service
- Category
- Extra
- Hit
- 844
- Star
- 0

- URL: https://redgoose-dev.github.io/tweet-automata
- GitHub: https://github.com/redgoose-dev/tweet-automata
트위터에서 어떤 인터랙티브 애니메이션을 보고 이상하리만치 자꾸 보게되었다.
이렇게 인터랙티브 개발을 꿈꿔오곤 했는데 여태까지 제대로 실행하지 못하고 있었는데 이건 한번 만들어볼만하겠다 싶었다.
트위터에서 본 링크
https://leanderherzog.ch/2015/stream/
이것은 html 페이지로 만드는게 더 낫겠다는 모습이어서 현재 익숙하게 사용할 수 있는 기술로 제작을 시작하고자 마음먹었다.
프로젝트를 만들고자 결심하고 SNS 목업UI 아트 포스트를 작성하고 어떻게 만들지에 대하여 생각나는대로 적어두었다.
이름 정하기
처음 구상할 당시에는 트윗같이 생긴 카드가 자동으로 만들어주는 모습을 연상할 수 있기 때문에 Tweet라는 이름을 사용할까 싶었다.
그리고 자동으로 만들어주는 무언가를 생각하다가 오토메이션같은 단어를 떠올리다 오토마타라는 단어를 떠올리고 검색해보니 다음과 같은 의미로 나와서 마음에 들었다.
로봇 또는 자동기계라고도 한다. 어원은 자동기계라는 뜻의 그리스어이다.
일반적으로 기계에 의하여 동작하는 자동인형이나 동물, 나아가서 자동장치를 말하며, 수학적으로 추상화된 개념으로 쓰일 경우도 있다.
결과적으로 Tweet Automata라는 이름으로 사용하기로 했다.
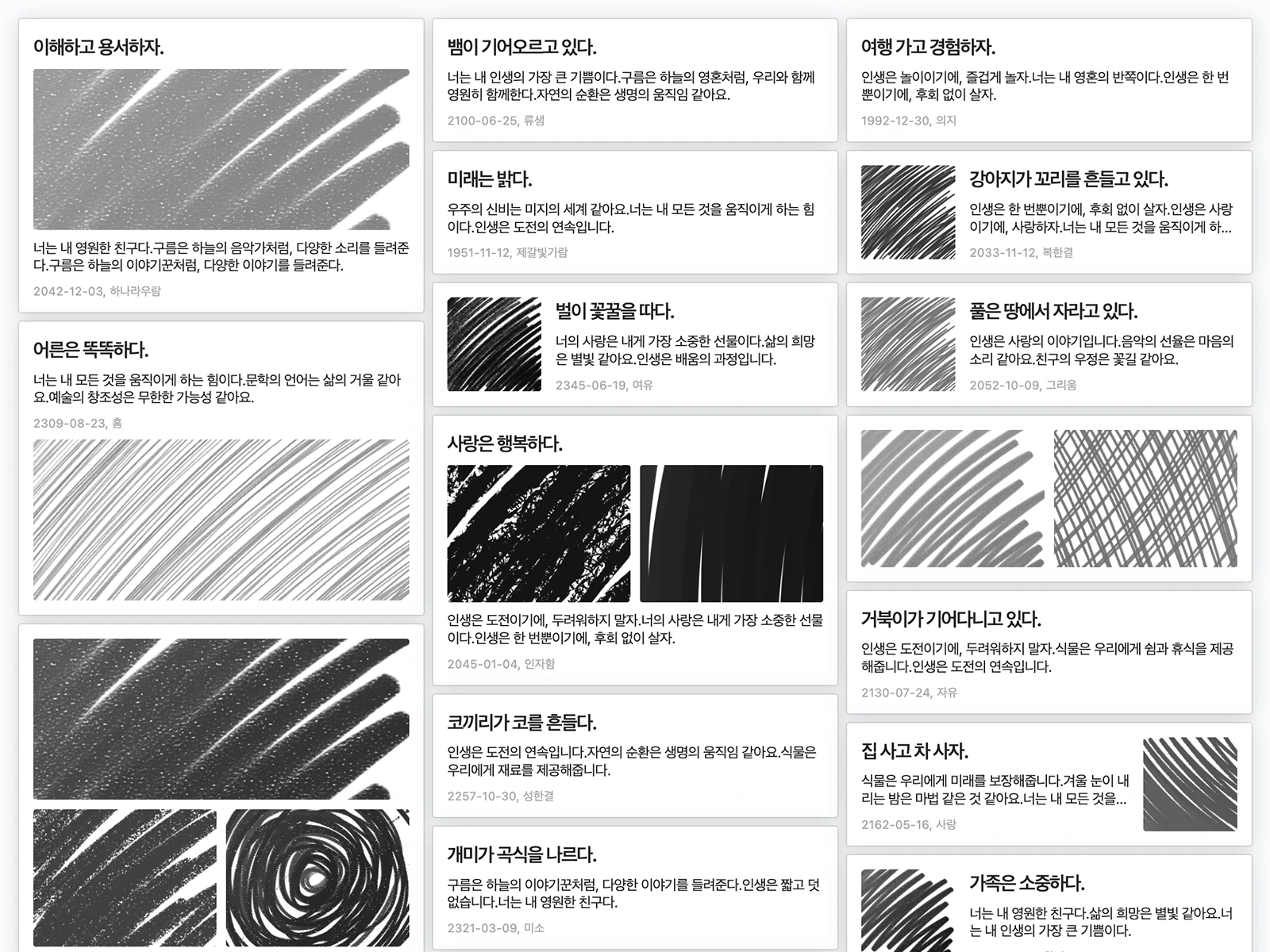
작동흐름
트윗 오토마타는 웹 브라우저에서 실행되고, 페이지가 열리면 다음과 같은 과정으로 실행된다.
- 페이지가 열리면서 프로그램 초기화
- 컬럼이 만들어진다.
- 카드가 만들어지면서 이전 카드들은 밀려난다. (반복적으로 카드가 만들어진다.)
- 화면에서 넘어간 카드는 삭제된다.

카드가 만들어지는 과정
- 카드를 만들어달라는 요청
- 레이아웃 패턴을 랜덤으로 하나 뽑는다.
- 카드의 내용을 조립한다.
- 카드의 높이가 0인 상태로 컬럼에 집어넣는다.
- 높이를 auto로 변경하면서 애니메이션이 실행한다.
카드 컨텐츠 요소
카드에는 이미지, 이름, 날짜, 내용 요소들이 들어간다. 랜덤으로 내용이 만들어지고 레이아웃 조합들이 달라질 것이다.
레이아웃이 만들어지는 방식이 중요한 부분인데 랜덤을 어떻게 만들지 좀 고민이다.
가장 쉬운 방법은 프리셋을 미리 만들어두고 랜덤으로 프리셋을 선택하는게 구현에 있어서 가장 쉬울것이다.
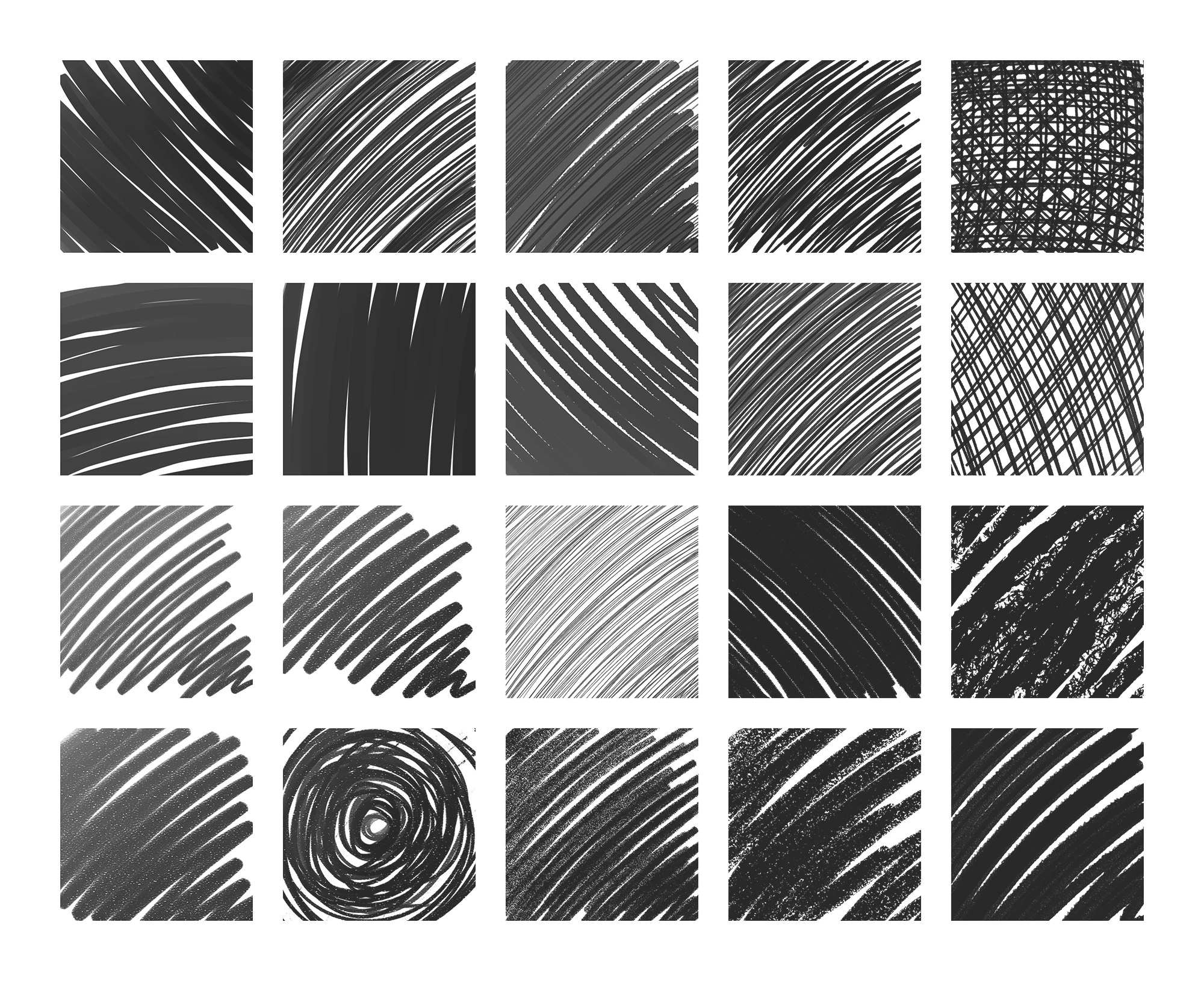
썸네일 이미지
실제 이미지보다는 연필로 사선으로 그어두는 표현으로 먼저 만들어두는게 좋겟다.
긋는 횟수와 굵기, 농도로 여러 패턴을 만들어 두는게 좋겠다. 대략 500x500 사이즈로 여러개 만들어 cover 형식으로 사용하는게 좋을거 같다.
썸네일 이미지는 여러가지 사이즈로 사용되기 때문에 범용성 있는 형태로 만드는것이 좋을 것이다.

랜덤요소
설정값들의 대부분을 랜덤값으로 두어 조금이라도 지루하지 않도록 준비하다가 처음에는 많은 것들을 랜덤으로 조정 가능하게 만들어보다가 랜덤한 요소들을 적당한 수준으로 조정했다.
랜덤으로 값이 만들어지는 요소는 다음과 같다.
- 카드 애니메이션 속도
- 애니메이션 프레임
- 카드 레이아웃 패턴
- 제목, 설명, 썸네일 이미지, 날짜 내용들
프로그램 제작
구상하고 절차대로 디자인 작업을 시작하려고 디자인툴을 열어서 조금 끄적거리다가 작업 시간에 대하여 고민하다 디자인툴을 꺼버렸다.
아주좋은 모습으로 나오지 못하겠지만 프로그램 작업을 하면서 디자인 형태 잡으면서 빠르게 끝내고자 했다.
요즘에는 svelte로 작업을 많이 하고 있어서 익숙해지려는 이유도 있고, 간단하게 컴포넌트 형태로 뭔가를 만드는데 svelte도 좋은 선택이어서 간단하게 개발설정을 하고 제작을 시작했다.
랜덤 요소에 대하여 처음에 복잡하게 구현하려 했지만 의미가 있나해서 조금씩 단순한 형태로 구조로 변경하면서 얼추 원하는 형태로 진행했다.
이번참에 requestAnimationFrame메서드를 사용하면서 적응할 수 있는 좋은 기회가 되었다.
특정 도구가 어떻게 동작하는지는 자료나 예제를 보면 금방 알 수 있지만 이해하고 활용할 수 있으려면 많이 사용해볼 수 있어야 할것이다.
마치며..
외부에서 가져온 에셋들을 가져와 만들어볼 수 있는것들이 많을거라 생각되지만 카드가 만들어지는 선에서 마무리짓고 끝내는게 좋을거 같아 몇가지의 단어와 이미지만 만들어두고 하용하고 끝맺었다.
도시나 나라 이름이나 사람이름, 날씨 같은것들, 기사들을 가져와서 출력하는것도 좋을거라 생각되지만 현재는 이정도 선에서 만들어두고 나중에 이런 컨셉으로 뭔가 만들어진다면 활용할 수 있을것이다.
처음부터 작은 프로젝트로 만들기로 했으니 빠르게 끝마친다.