바구니 (Baguni)
- Nest
- Tool & Service
- Category
- Personal
- Hit
- 402
- Star
- 0
- GitHub: https://github.com/redgoose-dev/baguni
- Date: 2024.03 ~ 2024.07
요즘은 AI 기술이 가장 많이 뜨고 있고 AI가 만든 결과물이 범람하고 있는 시대다.
여태까지 사람이 만들어온 창작물을 접하다 그 외의 존재가 만든 창작물에서 대단히 신선함을 느껴 스크랩을 꽤 많이 하게 되었다. 디지털 아트워크 이미지들을 스크랩하면서 구경하는 재미도 있고, 발상에 대하여 많은 것을 느껴왔다.

지금까지 개인 컴퓨터나 redgoose note 서비스에 포스팅하면서 스크랩 해오고 있었는데 이미지를 하나하나 등록하는 일이 상당히 피곤하게 느껴지고 제대로 정리가 안 되는 걸 깨달았다.
그래서 스크랩하거나 다른 파일들을 보관과 탐색을 목적으로 하는 툴을 만들자는 아이디어를 여러 번 작성해왔다. 어쩌면 FUI 리소스를 보관하거나 생성하는 툴을 만드려다가 먼저 보관하는 부분을 먼저 만들어야겠다는 필요성을 느꼈던 것 같다.
분량은 적어도 구상부터 디자인, 개발까지 모두 혼자서 진행하다 보니 손이 많이 갔다.
구상하기
만들기로 마음먹기 전에 노트에다 여러 군데 끄적여둔 것이 있어서 조각들을 모아보았다.
생각을 다듬으면서 툴의 목적성을 명확히 하면서 기술적인 부분들도 어떻게 구성할지까지 대략적인 부분부터 현실적이고 디테일한 부분까지 구상하며 문서들을 적어나갔다.

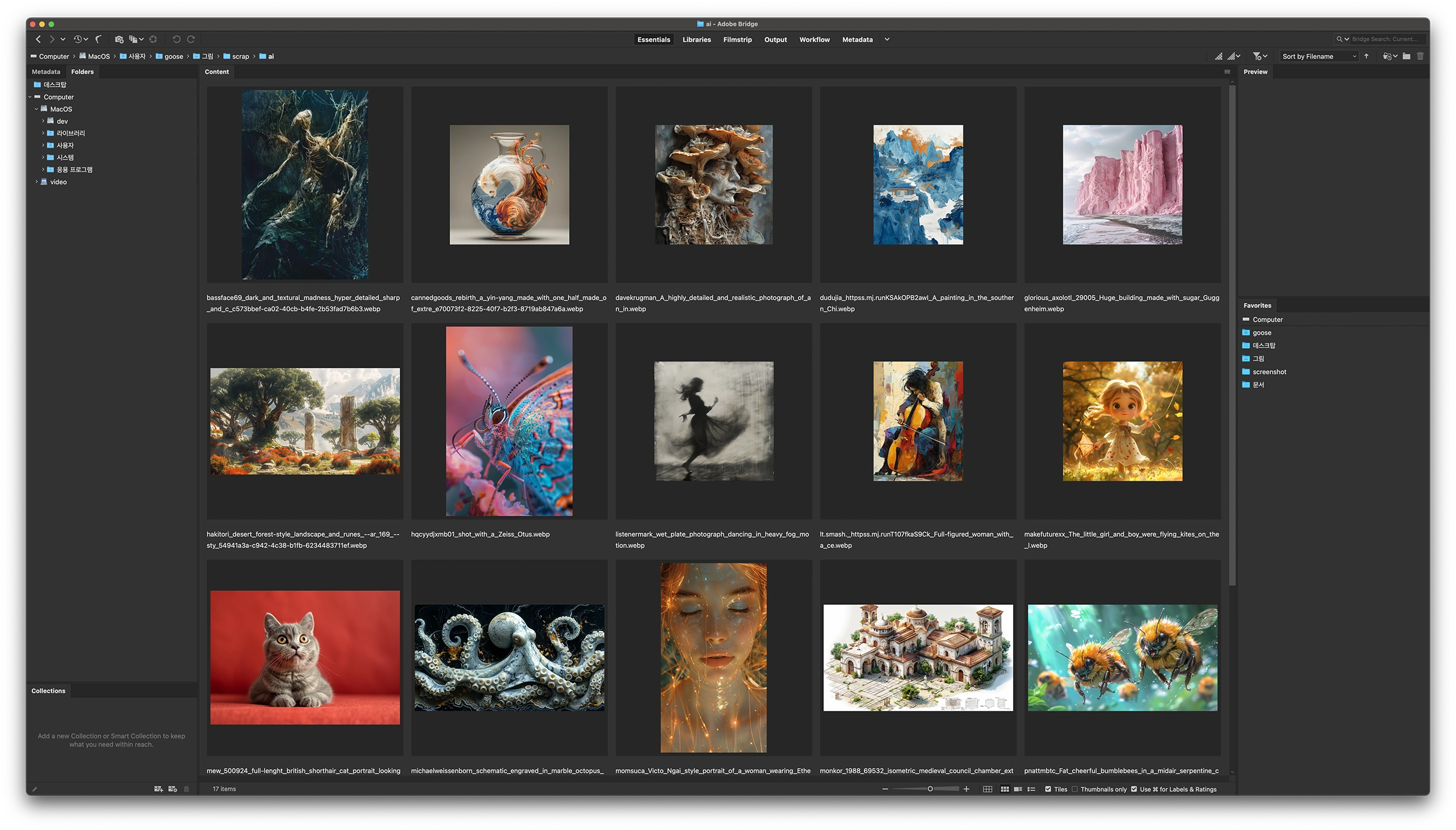
Adobe Bridge 툴을 떠올리면서 기능들을 나열해보았다. 기능 정의가 먼저 진행이 되어야 기술 검토에서 확신할 수 있게 된다. 다음은 툴에서 만들 주요 기능이다.
- 파일 데이터 관리
- 개인적인 공간에서 사용하기
- 이미지 및 파일 등록
- 웹 브라우저에서 사용하기
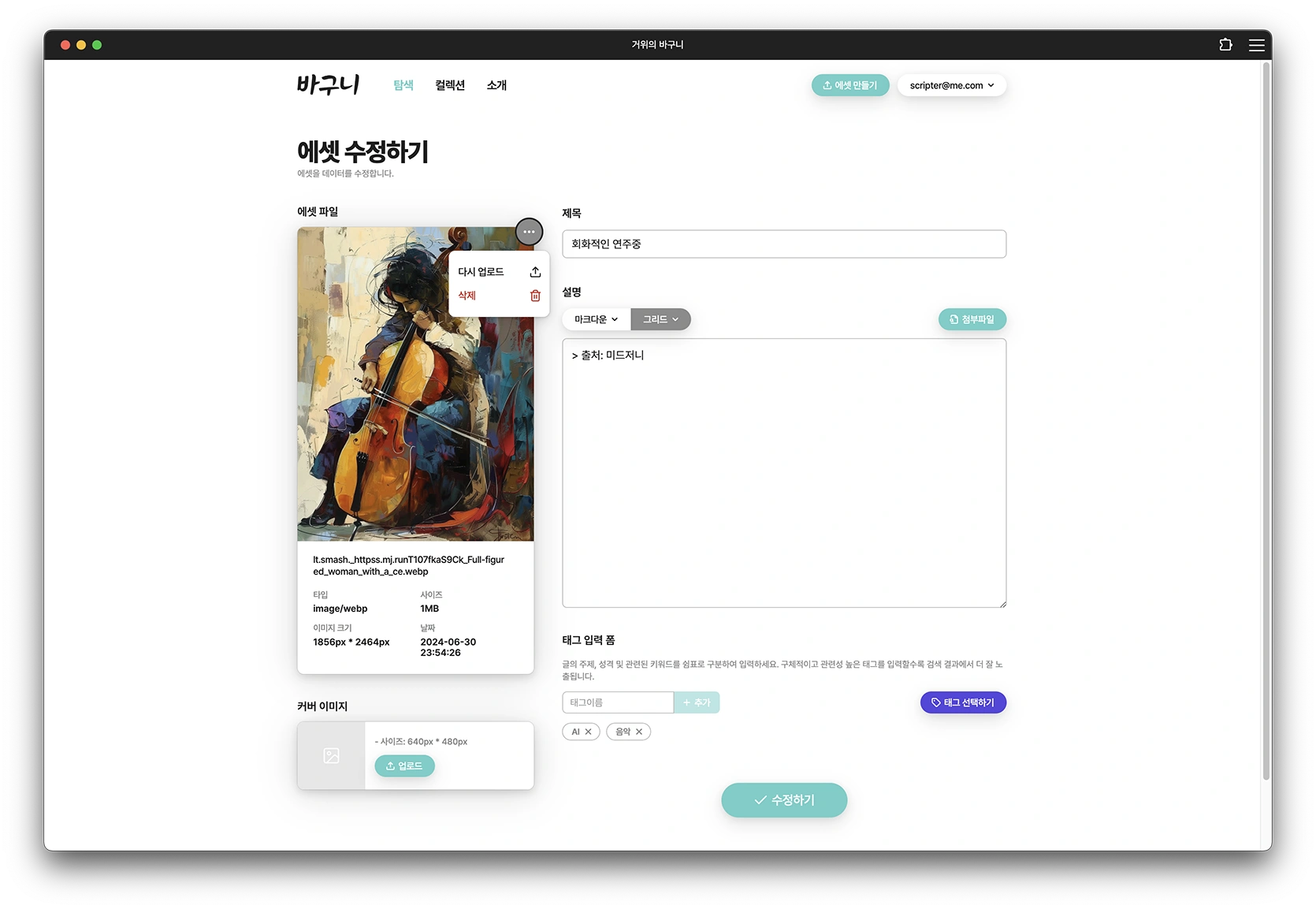
- 업로드한 메인 파일에서 제목과 설명 같은 정보들 포함
- 태그
- 검색 및 필터링, 정렬
- 컬렉션으로 같은 주제로 담아두기
- 파일 데이터 복사하기, 다운로드 및 공유하기
이렇게 사용했으면 하는 기능들을 나열하니 파일을 보관할 수 있어야 하고 데이터베이스와 인증 기술이 필요하다. 그래서 오랜 시간을 고민하다가 다음과 같은 기술 스택을 구상하게 되었다.
- sqlite: 항상 MySQL을 사용해왔는데 이것은 캡슐화시키는 데 많은 걸림돌이라는 걸 느껴 가벼운 데이터베이스로 새로 학습하면서 사용해볼 생각이었다.
- bun: 보통 npm, yarn 같은 것을 사용해왔는데 프로덕션에서 사용할 때 지나치게 느리다. bun이랑 속도 차이가 10배 이상 나는 것이 빈말이 아닐 정도다.
- vite: 기능과 성능, 숙성도가 가장 적당해서 언제나 애용하고 있다.
- api + client: 서버 영역에서 미들웨어로 일부 라우터를 vite로 사용할 수 있다. SSR과 관련된 방식을 심플하게 사용하면 가능하다.
기술 스택으로 개발 가능성과 대략적으로 프로젝트 구성을 어떻게 할 것인지에 기록해두면서 와이어프레임까지 그리고 다음 단계로 넘어갔다.
디자인
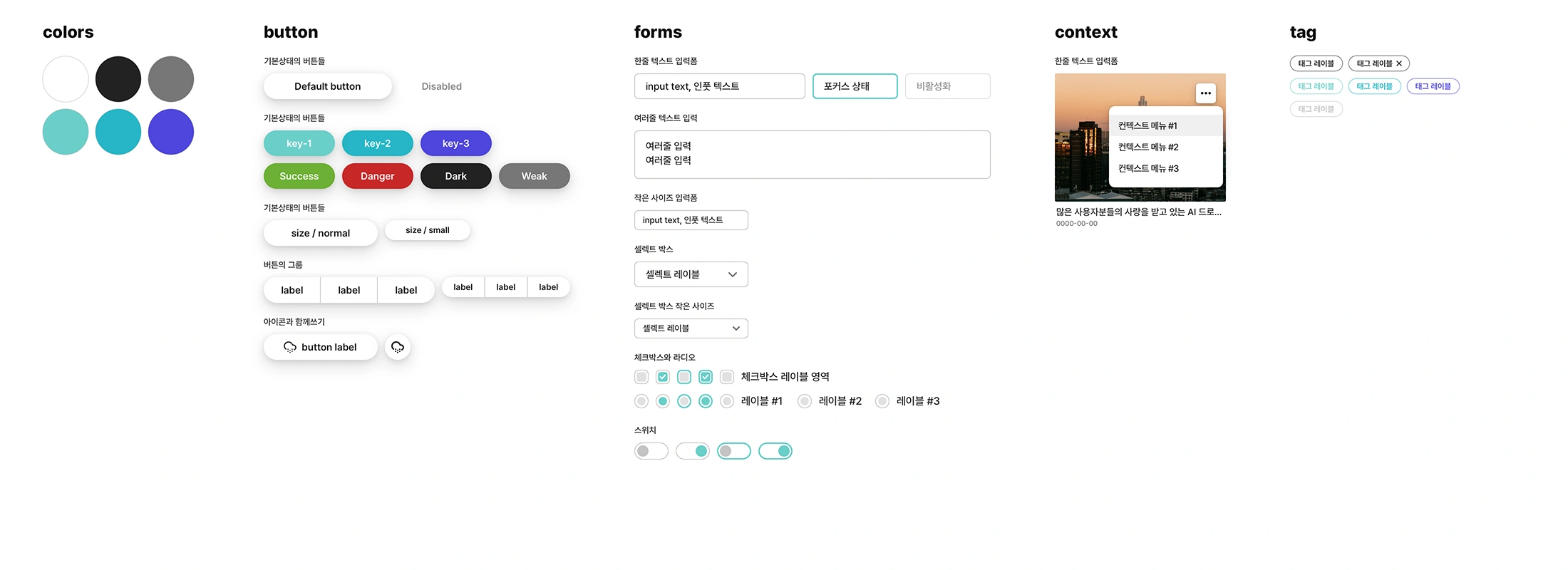
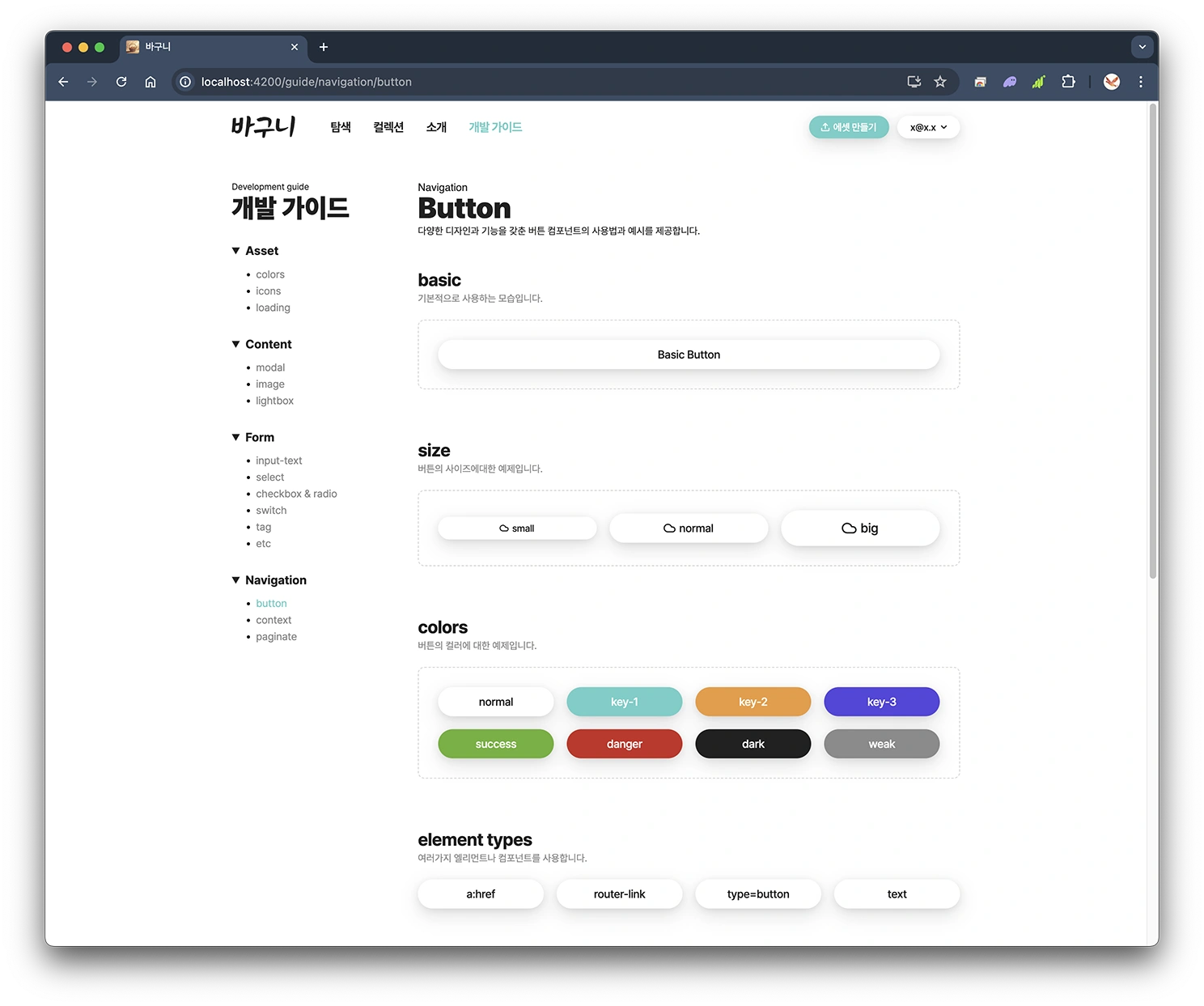
디자인 작업 단계에서 화면을 곧장 만들지는 않았고 버튼이나 입력 폼 같은 컴포넌트 요소들을 먼저 만드는 일로 시작했다.
어떤 컴포넌트가 필요한지 리스트업을 먼저 해두고 제작에 들어갔다.

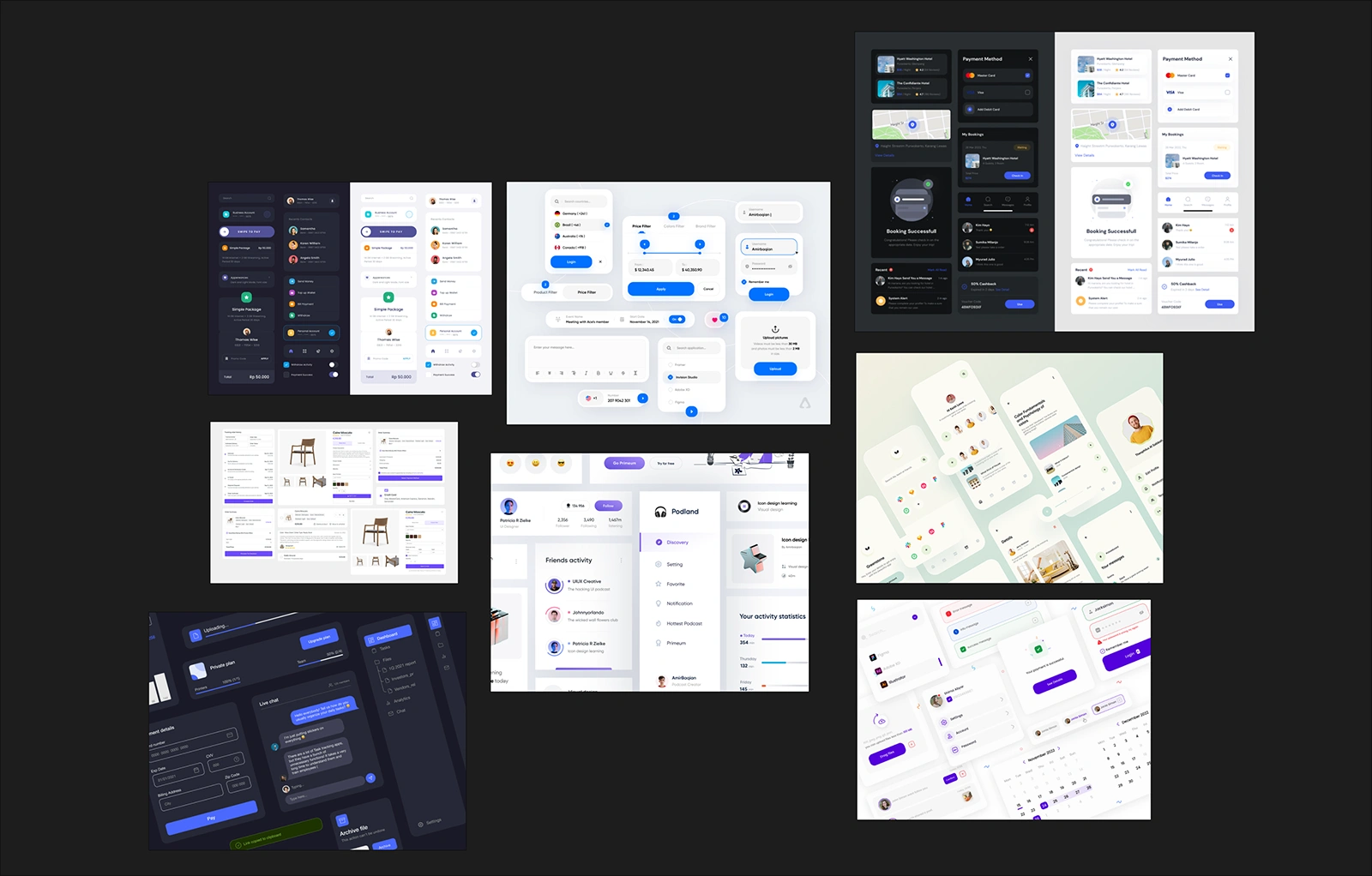
이렇게 다른 서비스나 디자인들을 모아두고 어떤 스타일이나 색을 사용할지에 대하여 확정짓는 마지막으로 고민하는 단계나 마찬가지라서 이렇게 레퍼런스를 좀 많이 보고 고민해본다.
일단 유행 타지 않고 질리지 않으려면 배경색을 화이트로 만들기로 했다. 다크 모드 지원은 작업량이 늘어나기 때문에 만들지 않기로 현재 단계에서 확정 지어두었다.
그리고 키 컬러는 부드러운 청록색으로 사용하게 되었다. 청록색은 보통 채도가 대단히 높아서 선명하게 느껴지다 보니 너무 강할 수 있기 때문에 밝기를 올리면서 해소했다. (채도를 지나치게 떨어뜨리면 칙칙하고 색이 죽어버린다.)

색을 정하고 컴포넌트를 하나씩 만들면서 스타일들을 좀 더 구체화해갔다. 면의 색은 배경색으로 사용하면서 넓은 그림자로 구분 지었다. 키 컬러까지 밝으면서 부드러운 색을 사용하다 보니 콘텐츠 이미지에게 시선을 뺏기지 않길 원했다.
아이콘은 처음에는 Feather를 사용해왔었지만 개발 작업하면서 Lucide로 교체하게 되었다. 아이콘의 종류가 적어서 아쉬웠고 더 이상 업데이트가 안 되어 새로운 오픈소스 아이콘으로 나온 것인데 대단히 만족스럽다.

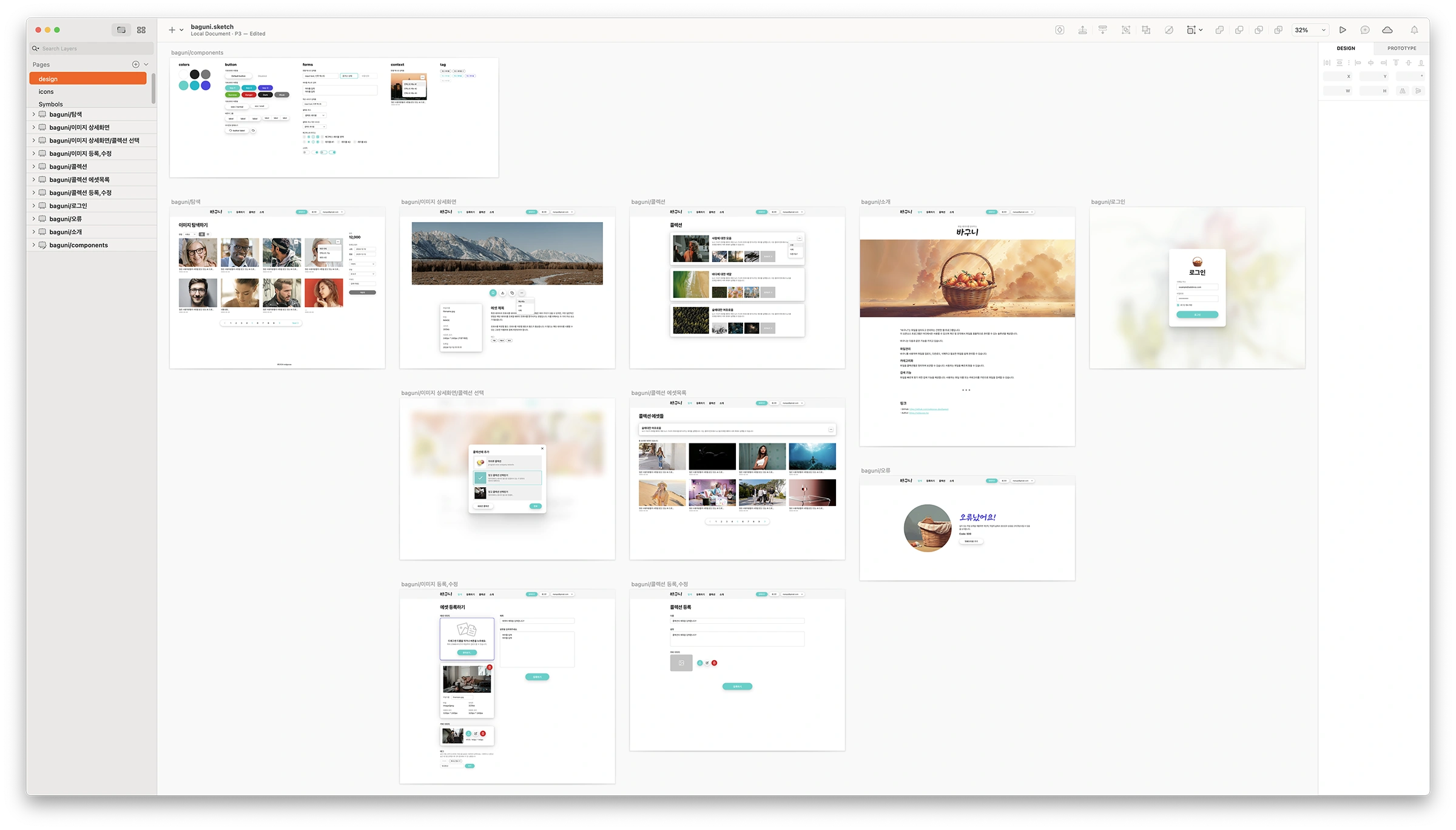
컴포넌트를 제작하고 페이지들을 하나씩 제작해보았다.
분명히 실제로 개발하다가 고쳐지는 것들이 많아지지만 기초로 만들어질 모습으로 사용할 때 꼭 진행해야 할 과정이 이런 디자인 작업이다.
개발 작업에서 방향을 잃지 않기 위하여 이렇게 디자인 작업도 충실하게 진행하는 것 같다.
개발
화면 디자인까지 진행이 되었으니 어떤 요소가 들어가고 기능들이 만들어지는지 거의 확정난 거나 마찬가지라서 데이터베이스에 사용될 테이블과 필드들을 설계하는 일이 쉬워진다.
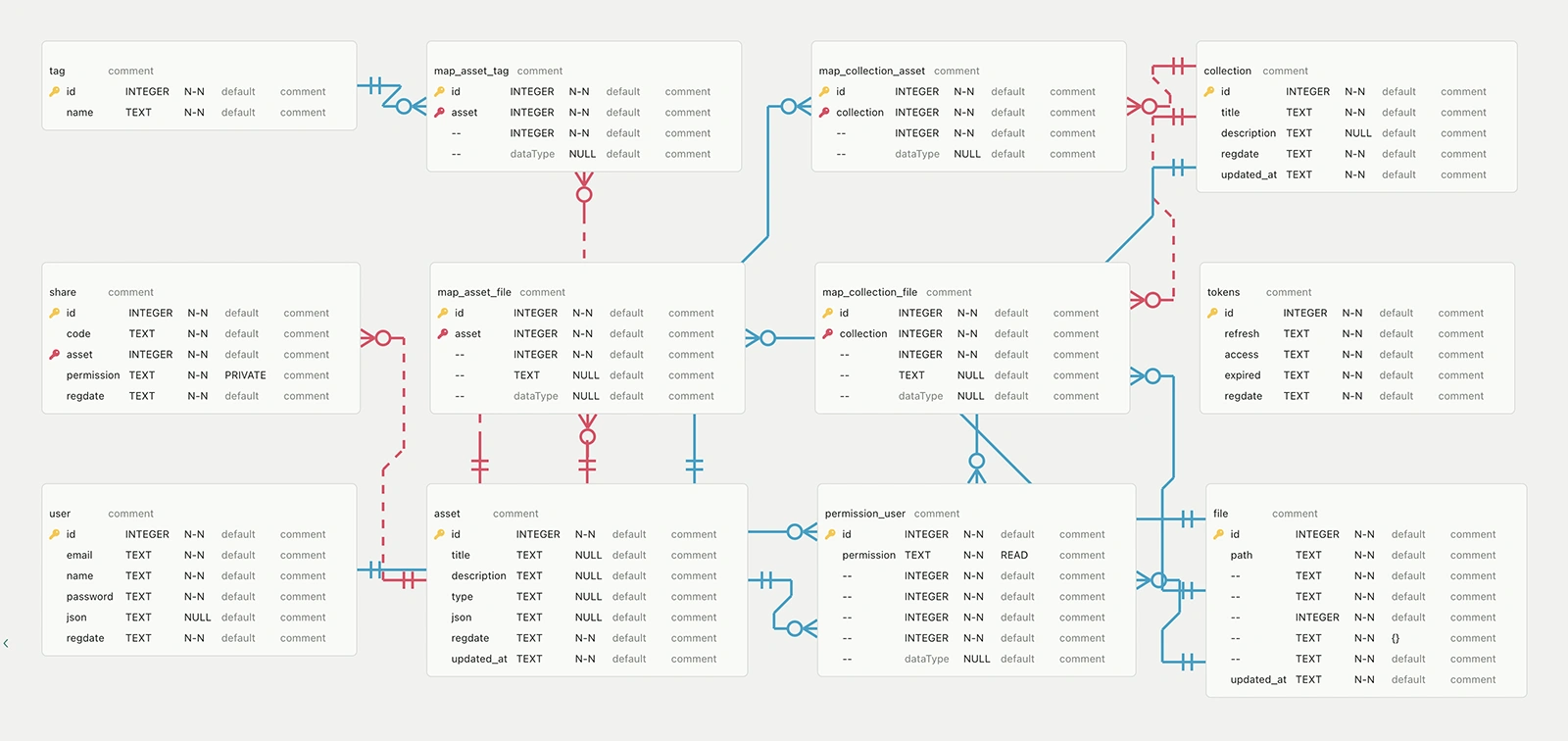
그래서 먼저 데이터베이스 테이블과 필드 설계부터 시작했다. 처음으로 ERD 표기법으로 그려봤다. 이런 거에 특화된 툴도 존재해서 아무거나 이용하여 쭉 그려보았다.

여태까지 매핑 테이블 같은 요소는 사용해본 적이 없었지만 태그 기능을 위하여 매핑 테이블을 적극적으로 이용하기로 했다. 이런 매핑 테이블을 이용하게 된다면 조인 기능들을 사용하자고 마음먹을 때 좀 불안하기도 했다. 제대로 구현할 수 있을지와 성능에서 문제가 되지 않을까.. 하고..
데이터베이스를 설계하고 바로 API 주소 라우트를 정하고 API 개발부터 시작했다.
디자인 화면을 보면 어떻게 데이터를 넘겨주는지 예측하기 대단히 쉬워서 API 먼저 만드는 게 부담 없었다.
서버 프로그램은 항상 PHP로 개발해오다가 이번에는 node.js 타입으로 개발을 하게 되는 첫 경험이다. Bun이 node.js도 같이 사용할 수 있다 보니 그저 node.js로 개발하면서 추가적인 Bun API들은 문서를 참고하면서 개발을 시작했다.

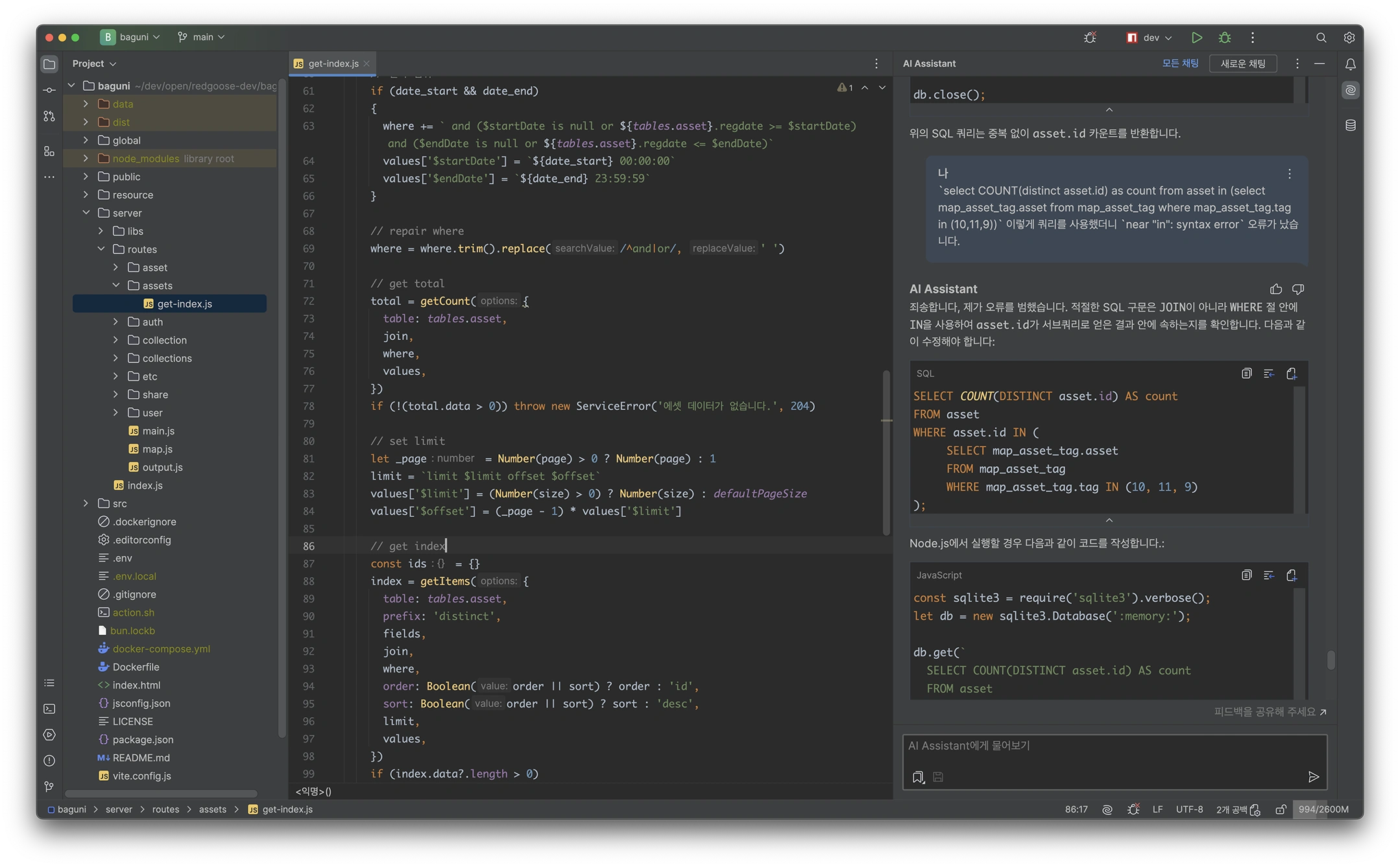
SQLite 데이터베이스는 처음 사용해보다 보니 대부분 문서에 의지하다가 상황을 설명하고 질문을 할 때 답을 얻는 것은 검색에서는 불가능하지만 혜성처럼 나타난 구원자는 AI다. ㅠㅠ
특별한 상황을 설명하고 목적을 잘 전달해주면 대부분은 원하는 모습으로 소스 코드와 설명을 알려준다.
sql 쿼리와 join 구문 같은 것들은 다 처음 경험해서 쫄렸는데 AI 어시스턴트에게 도움 받아서 sql 쿼리들 죄다 만들어서 사용하게 되었다. 진짜 원하는 것들은 해결할 수 있는 단서와 원리이기 때문에 거기에서 힌트를 얻고 응용만 할 수 있으면 뭐든지 다 되었다.
가끔 AI가 못 알아듣거나 엉뚱하게 답변해주더라도 상황이나 단서를 더 추가해주면 원하는 답변에 가까워지기 때문에 질문이 중요하다는 것을 많이 깨닫게 되는 경험이었다.

API 개발을 끝내고 우선은 버튼과 입력 폼 공통 컴포넌트들을 먼저 만들어두었다.
예전에 만들었던 프로젝트 소스 코드를 참고하면서 디자인과 현대적인 접근성에 맞춰서 새로 제작했다. 디테일을 위하여 꼭 필요한 과정이었고 작업 과정이 꽤 길었다.

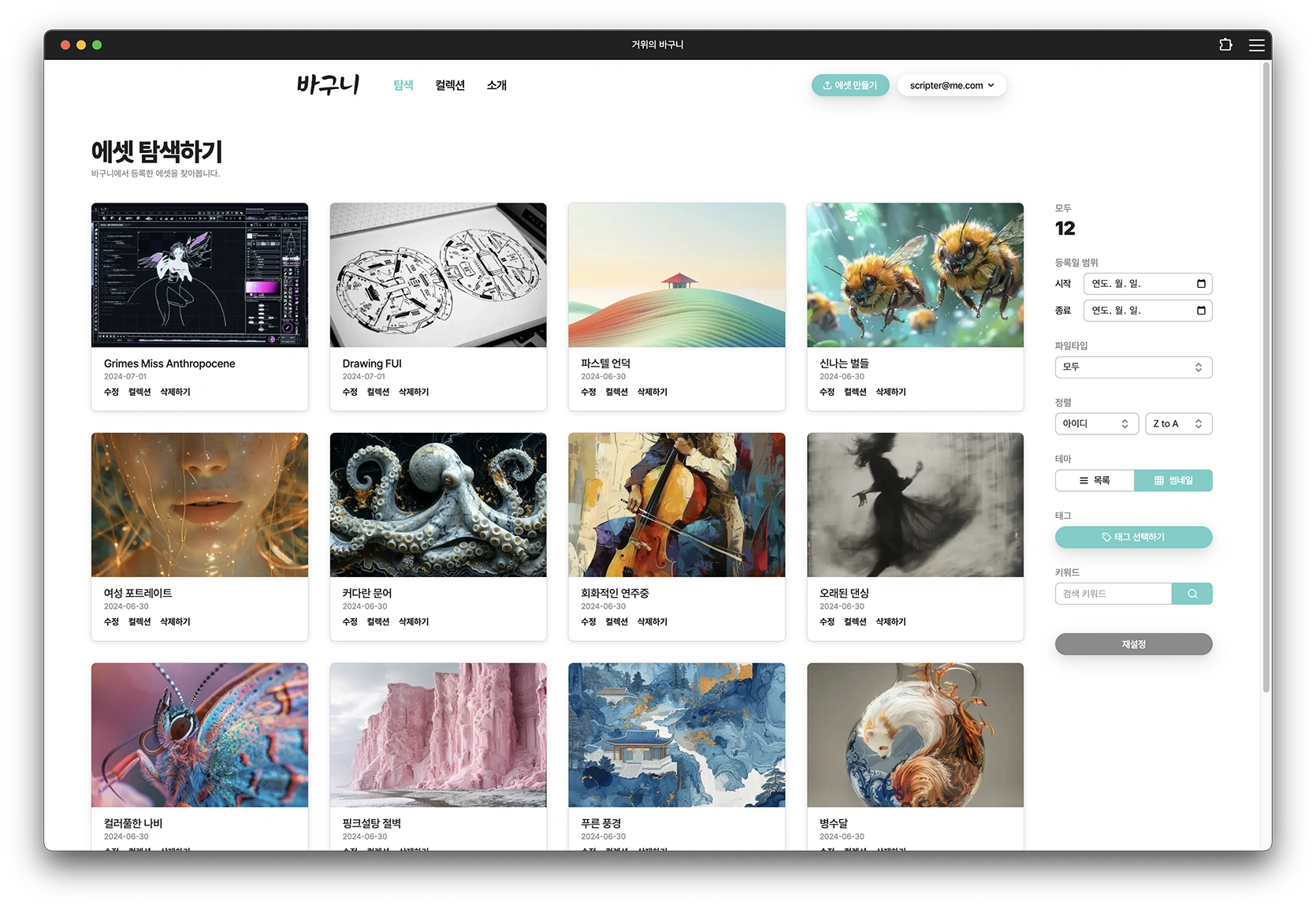
클라이언트 영역 라우터 주소를 만들면서 일단 디자인에서 퍼블리싱부터 쭉 시작했다.
먼저 화면 퍼블리싱은 디자인 화면 전부 만들고 그 후에 API 연동과 컨트롤 작업을 하는 방식으로 진행했다. 디자인 화면에서 비로소 브라우저 화면에서 볼 수 있다는 점에서 진짜 툴을 사용할 수 있다는 현실감이 드러난다.
여태까지 작업을 해오면서 필요한 화면이나 기능들을 추가하거나 수정하는 일들이 일어나면 바로바로 코드로 적용하면서 완성도를 올려간다.

UI 제작을 전부 끝내고 이제 생명을 불어넣어줄 API 연동과 요소들 이벤트 컨트롤 작업들을 진행하면서 기능들을 실질적으로 사용하면서 API 들을 다듬어갔다.
데이터 탐색 필터링이 많아질수록 sql 쿼리 길이가 길어지는데 과연 이래도 되나.. 싶은 기분이다.
분명히 화면은 몇 개 되지 않지만 기능의 밀도와 완성도를 올리다 보니 시간이 많이 걸리고 많은 집중이 필요했다.
기초적인 기능이 작동할 수준으로 1.0 버전으로 개발을 마무리 지었다.
배포 및 마무리
이 프로그램을 배포해야 할 서버가 Docker로만 돌아가고 있기 때문에 이미지를 만들어야 할 필요가 있었다.
매일 도커를 사용하는 편이 아니라서 모두 리셋된 상태에서 도커 이미지 파일 제작과 컨테이너를 열어보면서 테스트를 하게 되었다. 약간의 삽질을 좀 하다 보니 도커 이미지를 만들고 서버에 올리면서 마침내 진짜 사용할 수 있는 모습으로 툴을 사용할 수 있게 되었다.
사용해보면서 필요한 작은 요소들을 수정하고 보충하고 README 문서를 작성하면서 바구니 제작을 끝내게 되었다.

서비스라는 것이 한번 만들고 끝내는 것은 아니고 사용해보면서 문제점이 발생하면 고치고 개선할 것이 있으면 기능을 만들어가면서 쓰는 것이 툴이니깐..
몇 달간 만들었던 놈이 잘 사용되었으면 좋겠다.