MYPAGE 에디터
- Nest
- Tool & Service
- Category
- External
- Hit
- 414
- Star
- 0

지인에게서 모바일용 웹 사이트 빌더 제작에 대한 이야기가 나오게 되었다.
에디터에 대한 필요성을 이야기 듣고 에디터 툴이 필요하다는 것을 예감했다. 여태까지 에디터 개발은 매우 어렵다는 것을 알고 있어서 여태까지 손대보지도 못하고 있었는데 이번 기회에 한번 도전해보자는 기분으로 개발을 시작했다.

에디터를 어떻게 만들 것인지에 대하여 클라이언트와 이야기를 계속 하면서 느낀 점은 만들어야 하는 기능들이 점점 늘어난다는 점이다.
브레인스토밍 단계에서 많은 기능을 구현했으면 좋겠다는 상상은 좋은 것이다. 하지만 그것들을 추려내고 개발 기간에 적절한 분량으로 축소하는 점이 항상 어려운 부분이다.


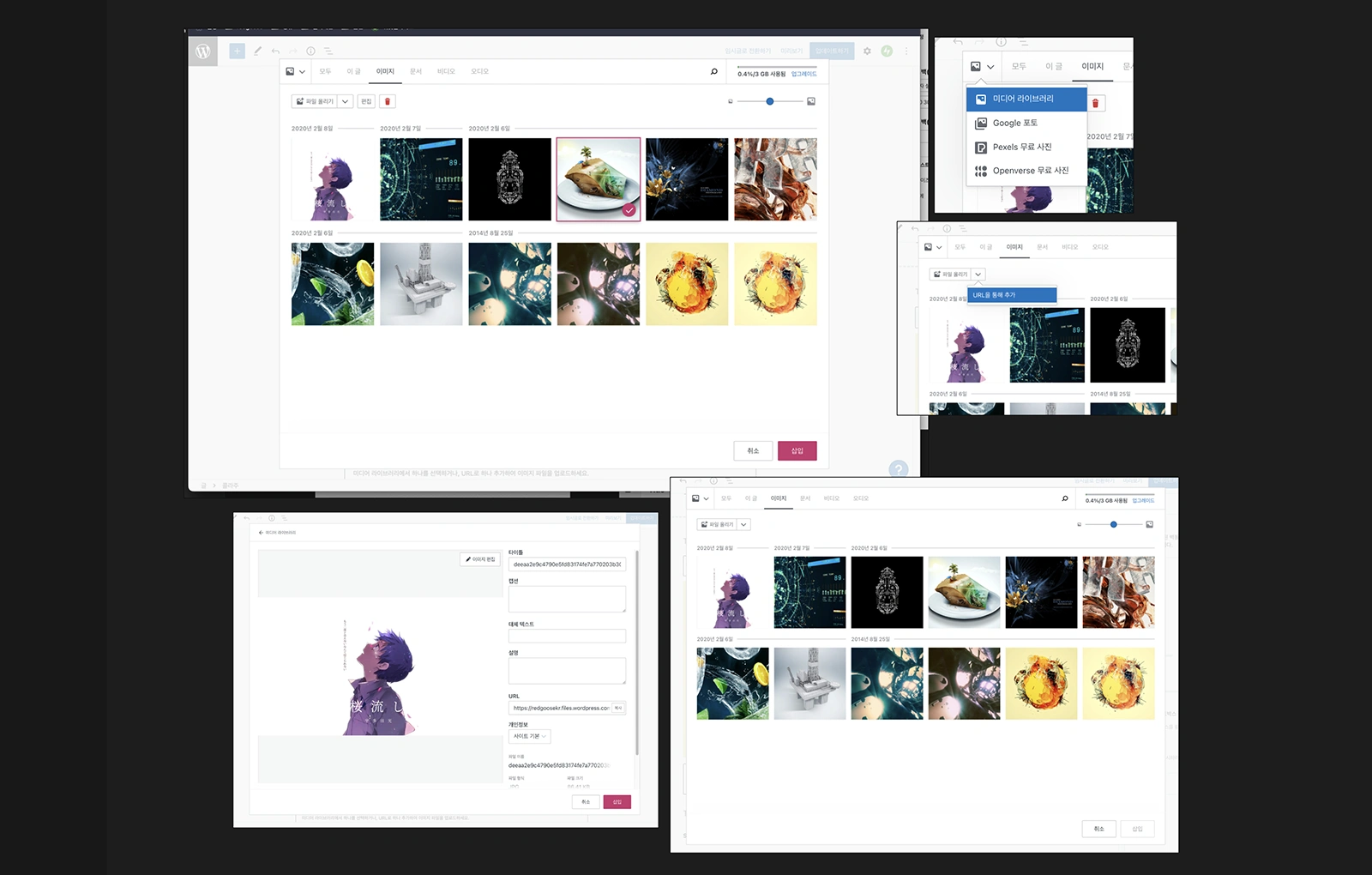
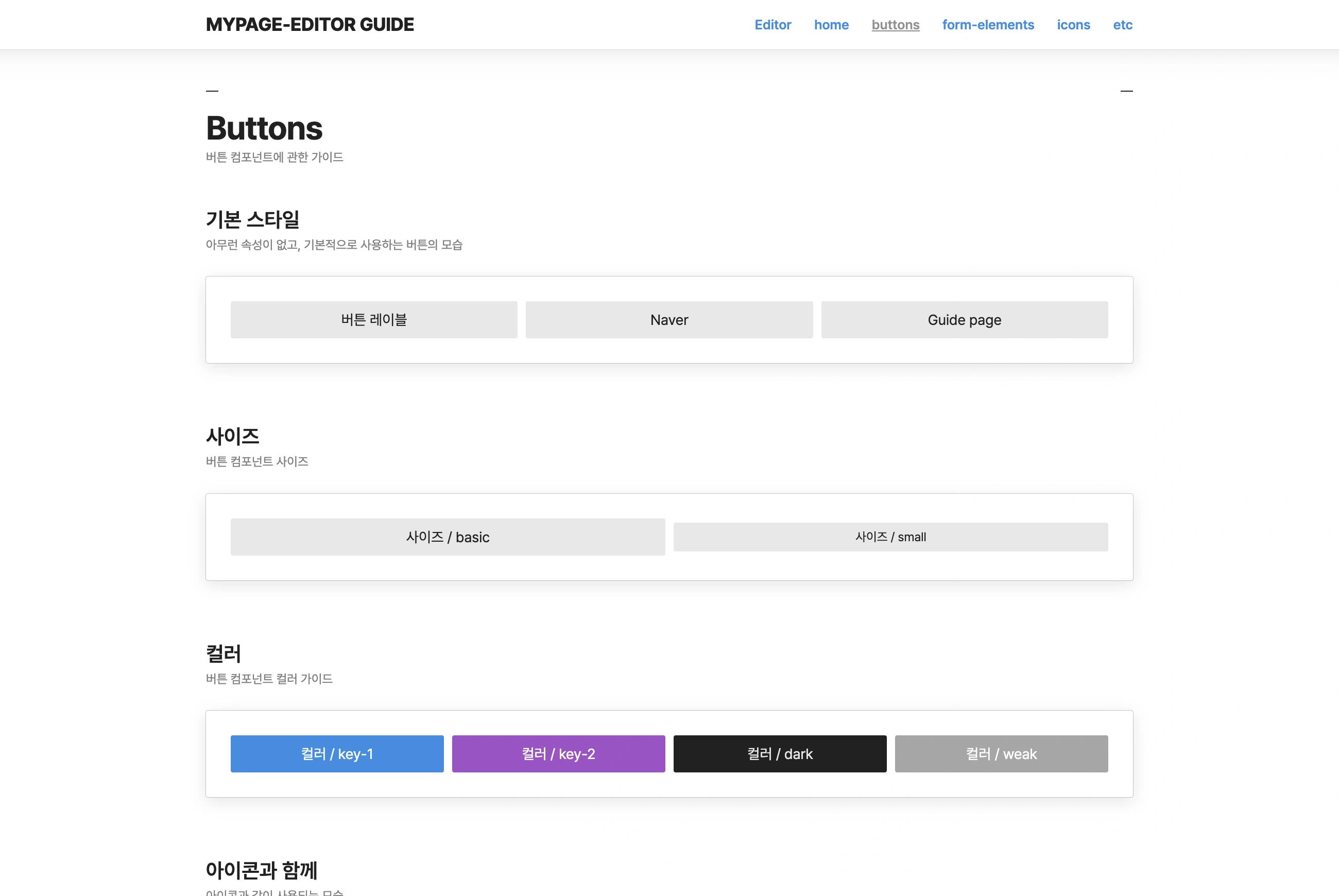
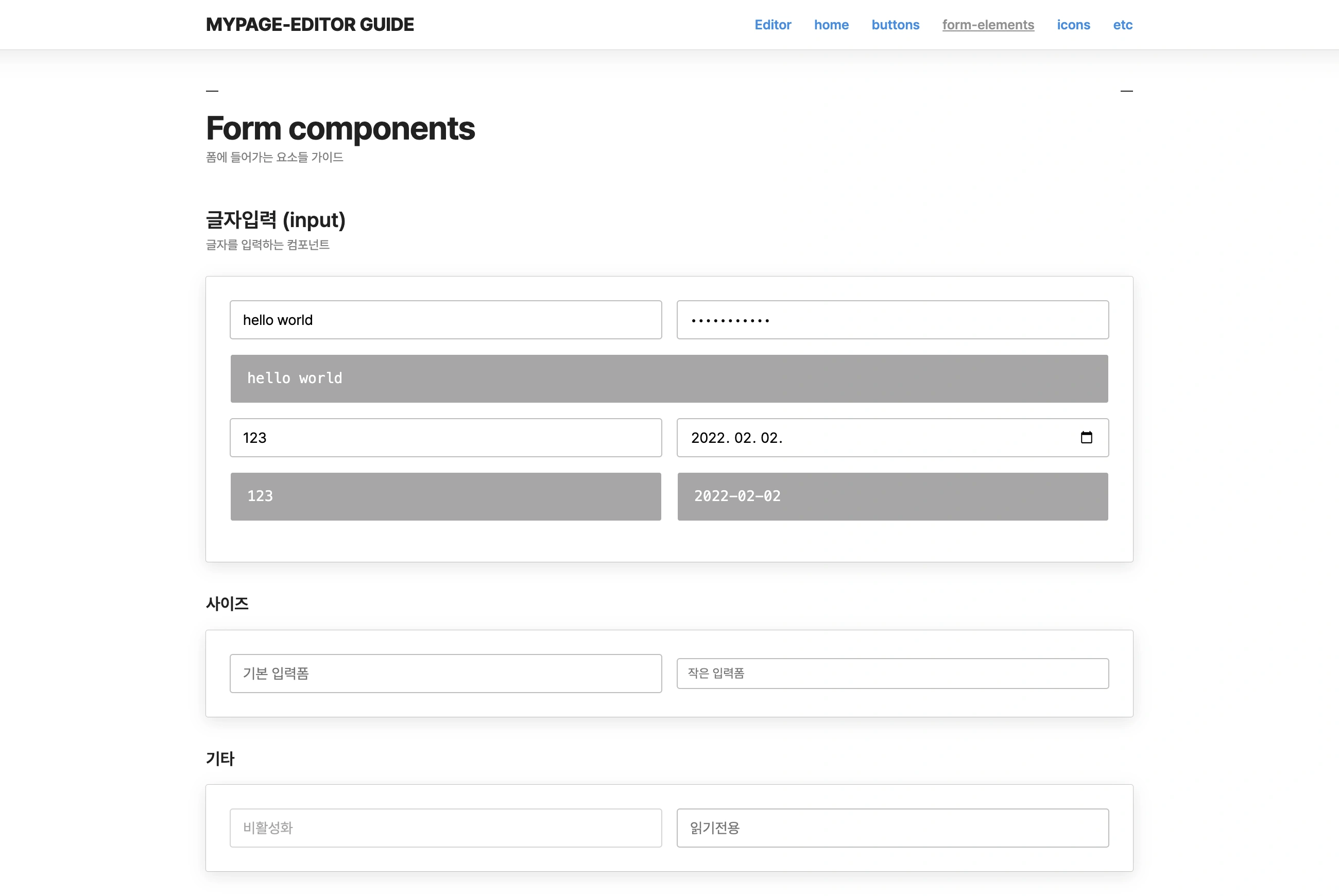
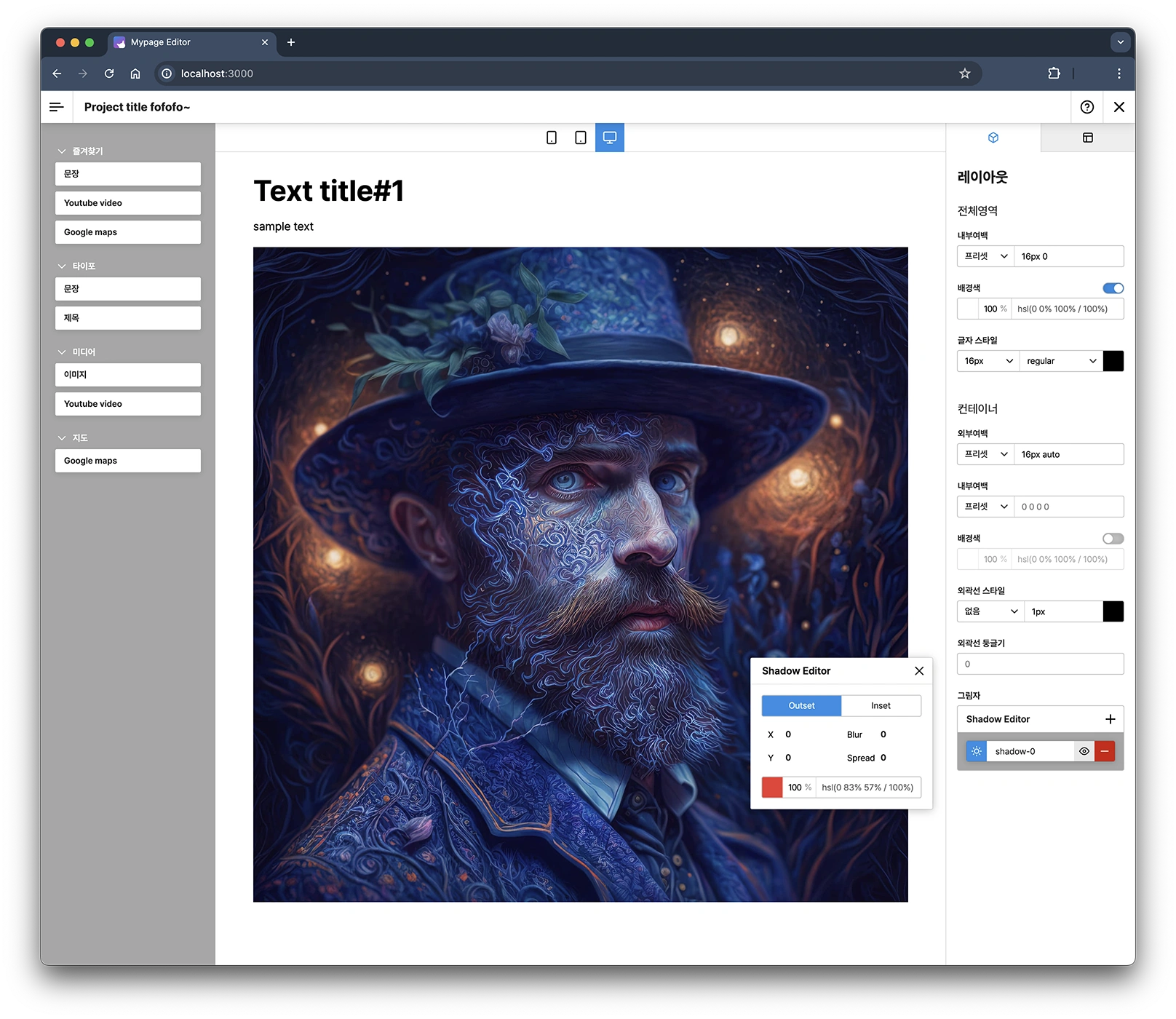
일단 에디터에 필수적이고 기초적인 요소를 먼저 만들자고 이야기를 하고 일단 UI 부분에 대한 디자인 작업과 개발을 먼저 시작했다. 요소들의 컴포넌트를 필요로 하는 것들을 우선으로 만들고 전체적인 부분을 제작했다. 클라이언트 프레임워크를 Svelte로 사용하다 보니 가벼웠지만 익숙하지 않아서 막히는 것들이 많았다.

툴의 UI 작업은 시간을 들여서 여차여차 만들었지만 에디터의 엔진에 대한 설계는 쉽지 않았다. 미래에 많은 요소들이 들어가고 문제없이 돌아갈 것이라는 생각을 하면서 만들어 보다 보니 제대로 진도가 안 나가면서 코드를 짜보다가 여러 번 엎어버리고 다시 만들고... 반복되는 삽질을 하게 되었다.
나중에 생각해 보면 만드려는 기능을 굉장히 단순하게 만들어 일단 조그마한 기능 자체를 완성시키는 게 우선이었으면 결과물이라도 나왔을 것이라고 느낀다.
다른 일들을 하면서 짜투리 시간에 개발하다 보니 진행이 대단히 더디고 혼자서 에디터라는 개발 프로젝트를 기획, 디자인, 개발 혼자서 다 하는 일은 진행을 더디게 만들고 지치게 한다. 이런 일을 다음번에 한다면 제대로 팀 단위로 긴 시간을 들여서 만들어야 한다는 것을 깨닫는다.
만약 이런 것을 만들어야 한다면 필요한 분량만큼 잘라서 기능의 범위를 굉장히 적게 만들고 하나씩 덧붙이는 것이 좋을 거라 느꼈다.
클라이언트 측에서 개발을 그만하자고 하여 그만두게 된 안타까운 일이 되었다.